APP页面指示器如何设计
2021-05-29 分类: 网站建设
一、什么是页面指示器
通常在 banner或图片底部出现的多个小圆点,称之为页面指示器。它的作用是告知用户页面的总数量,以及当前所处的位置。如下图:
页面指示器的常见位置有底部中间、底部右侧、外部中间三种。
1.底部中间
这是最常见的位置,清晰明了的告诉用户页面数量及当前位置。如下图:
2.底部右侧
当 banner 底部左侧有标题文字时,为了不遮挡内容,所以把页面指示器放在了底部右侧的位置。如下图:
通常出现在卡片样式的 banner 下方,既可以不遮挡内容,让用户把注意力都集中到 banner 上,同时又起到了分隔模块的作用。如下图:
页面指示器的常见样式有规则形状、异形、数字三种。
1.规则形状
规则形状是最常见的,比如圆形、圆角矩形。如下图:
2.异形
除规则形状外,根据产品特性所创造的各种异形也比较常见。如下图:
3.数字
数字通常用在图集、相册等以纯图为主的场景中,告知用户图片总数量及当前位置。如下图:
四、不用页面指示器的情况
如果不加页面指示器,用户就不能明确的知道当前的banner或卡片是单张还是多张。这时还有另外一种表现方法,就是把两边的 banner 露出来一部分,来取代页面指示器的作用。
优点是:可以让用户把全部的注意力都集中到 banner 上,同时又告知用户它是可以翻页的。
缺点是:两边多出来的部分,会让页面看起来拥挤、杂乱,没有那么清爽,同时用户不能明确的知道当前所处的位置。如下图:
通常在 banner或图片底部出现的多个小圆点,称之为页面指示器。它的作用是告知用户页面的总数量,以及当前所处的位置。如下图:

页面指示器设计
二、常见位置页面指示器的常见位置有底部中间、底部右侧、外部中间三种。
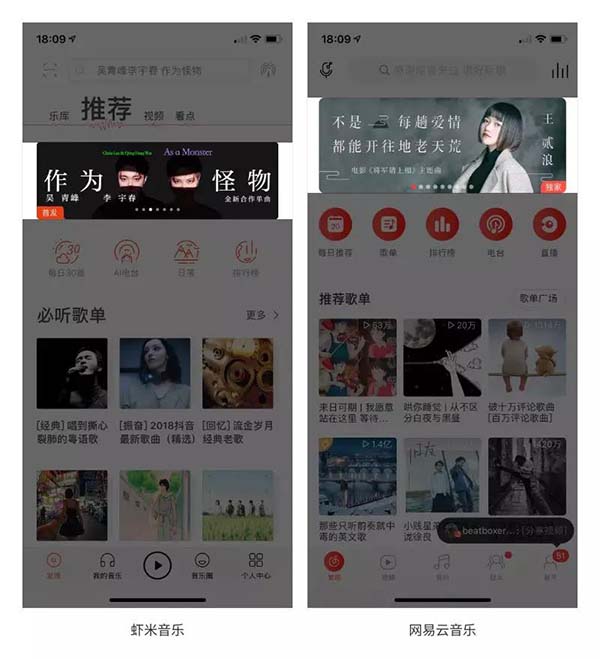
1.底部中间
这是最常见的位置,清晰明了的告诉用户页面数量及当前位置。如下图:

页面指示器设计
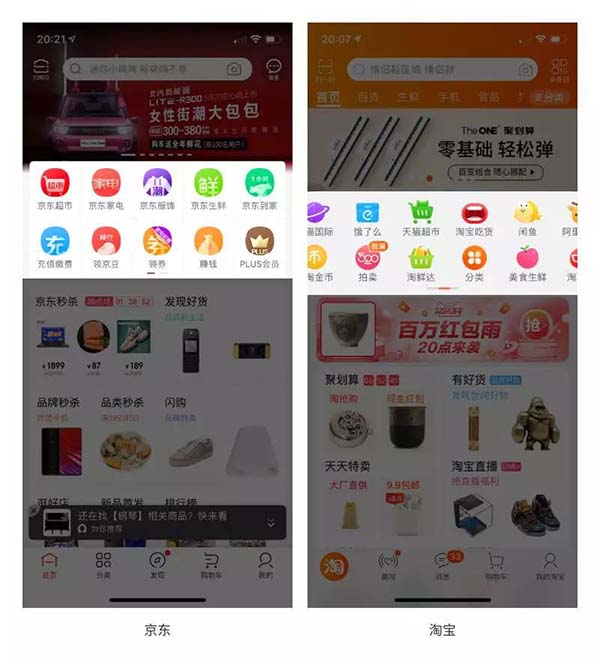
金刚区的页面指示器也放在了底部中间的位置,既不会遮挡重要内容,又可以告知用户还有更多的功能。如下图:
页面指示器设计
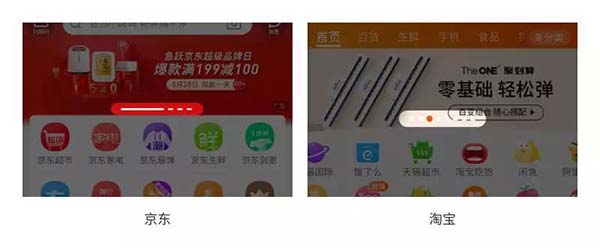
以京东和淘宝为例,它们之间不同的地方是京东属于翻页形式,滑动跳转到另一页功能。而淘宝采用了滑块的形式,用户滑动多少就显示多少功能。2.底部右侧
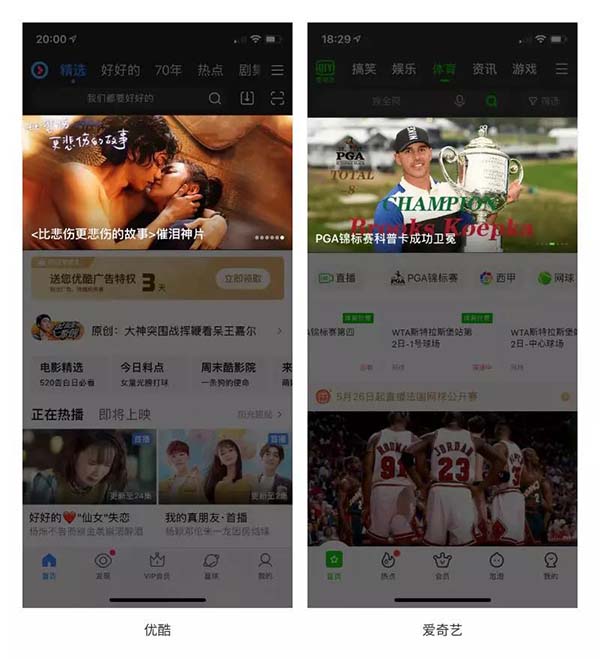
当 banner 底部左侧有标题文字时,为了不遮挡内容,所以把页面指示器放在了底部右侧的位置。如下图:

页面指示器设计
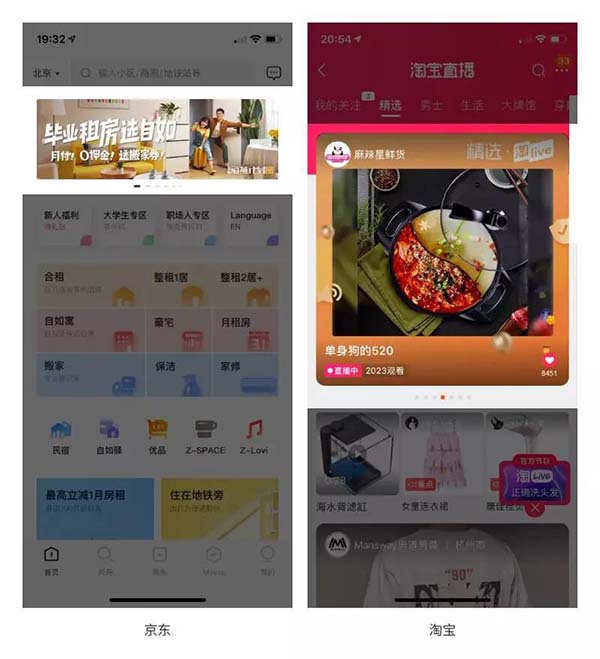
3.外部中间通常出现在卡片样式的 banner 下方,既可以不遮挡内容,让用户把注意力都集中到 banner 上,同时又起到了分隔模块的作用。如下图:

页面指示器设计
三、常见样式页面指示器的常见样式有规则形状、异形、数字三种。
1.规则形状
规则形状是最常见的,比如圆形、圆角矩形。如下图:

页面指示器设计
PS:话说,你看京东的页面指示器像不像贪吃蛇~2.异形
除规则形状外,根据产品特性所创造的各种异形也比较常见。如下图:

页面指示器设计
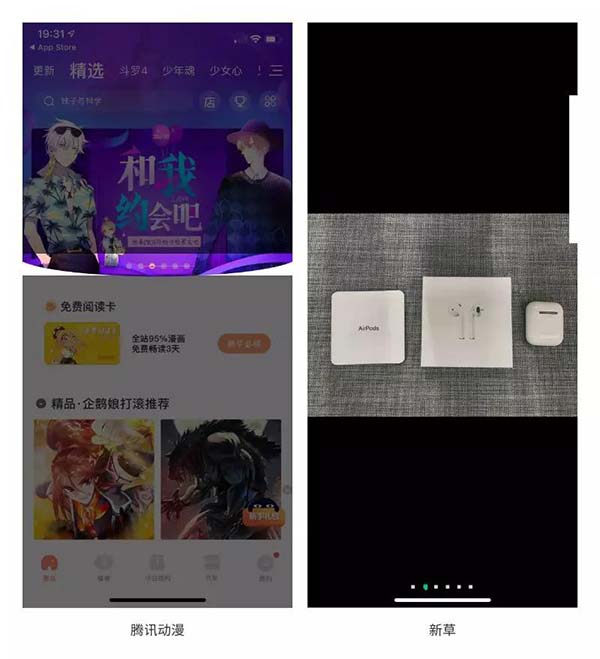
以腾讯动漫和新草为例,腾讯动漫使用了一个动漫笑脸显示当前指示的页面,新草则直接用了它的APP 图标形状来显示。3.数字
数字通常用在图集、相册等以纯图为主的场景中,告知用户图片总数量及当前位置。如下图:

页面指示器设计
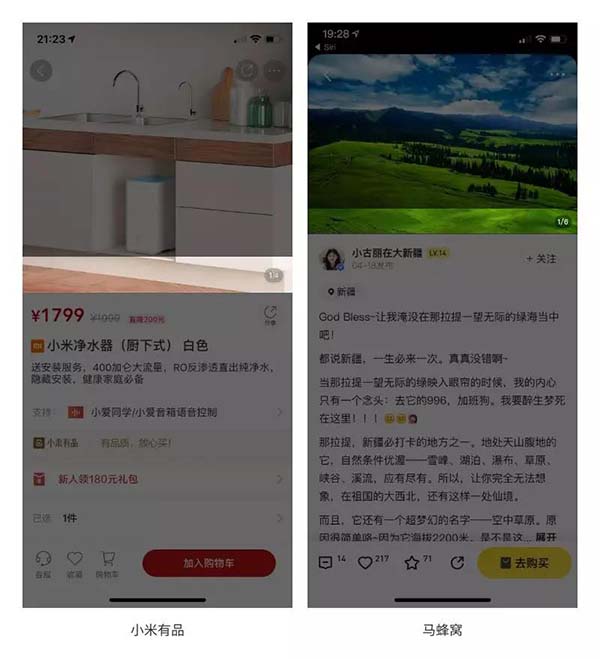
以小米有品和马蜂窝为例,小米有品展示的商品大图,马蜂窝展示的是用户上传的照片,所以它们的都使用了数字样式的页面指示器。四、不用页面指示器的情况
如果不加页面指示器,用户就不能明确的知道当前的banner或卡片是单张还是多张。这时还有另外一种表现方法,就是把两边的 banner 露出来一部分,来取代页面指示器的作用。
优点是:可以让用户把全部的注意力都集中到 banner 上,同时又告知用户它是可以翻页的。
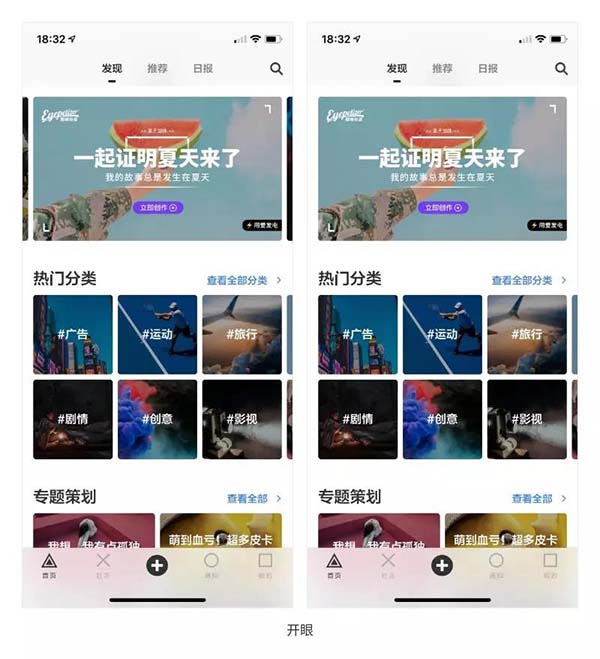
缺点是:两边多出来的部分,会让页面看起来拥挤、杂乱,没有那么清爽,同时用户不能明确的知道当前所处的位置。如下图:

页面指示器设计
右图是我去掉了两边多出的部分,页面是不是看起来舒服多了?当然,这让它看起来像一张不能翻页的卡片~在实际操作中,我们需要根据具体的需求来选择合适的页面指示器。
(郑重声明:本文版权归原作者海盐社青山所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
网站名称:APP页面指示器如何设计
文章网址:https://www.cdcxhl.com/news/115549.html
成都网站建设公司_创新互联,为您提供外贸建站、网站策划、手机网站建设、微信小程序、品牌网站制作、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站的建立与如何建企业网站 2021-05-29
- 平面设计、网页设计与UI设计都是什么鬼? 2021-05-29
- 网页设计中放大汉字的力量 2021-05-29
- 网站不一定要生成静态页面 2021-05-29
- 创新互联小编告诉你网站备案不可不知的知识 2021-05-29
- 网站定制设计中,导航设计的方法有哪些? 2021-05-29
- 建网站有哪些好处?北京建网站怎么做? 2021-05-29
- 工业互联网在新基建加持下“迅猛发展” 2021-05-29
- 线框图在网页设计中的重要性 2021-05-29

- 社区类网站什么样的话题参与人数多 2021-05-29
- 企业为什么需要设计一个网站? 2021-05-29
- 创新互联小编告诉你影响网站优化的因素有哪些? 2021-05-29
- 伪静态对网站优化有哪些好处呢? 2021-05-29
- 不同类型APP产品分割方式设计趋势 2021-05-29
- 你真的了解小程序吗 2021-05-29
- 网页设计中的神助攻工具 2021-05-29
- 设计至上的网站你了解的有多少? 2021-05-29
- 网站交互营销页面设计“精解”篇 2021-05-29
- 互联网+医疗有哪些机遇与挑战? 2021-05-29