网站网页设计时如何配色
2021-05-28 分类: 网站建设
一个界面中的主要色彩不要超过三种,表达出主题即可,不管是做平面还是做网页和APP,都要遵循这个最简单的道理。
但是我一开始以为色不过三是指一个页面颜色最多不要超过三种,后来又多看了一些文章发现,这个是指不要超过三种色相的搭配。在单个色相中可以运用颜色明度或者饱和度做色彩的丰富性,而这种不要超过三种。
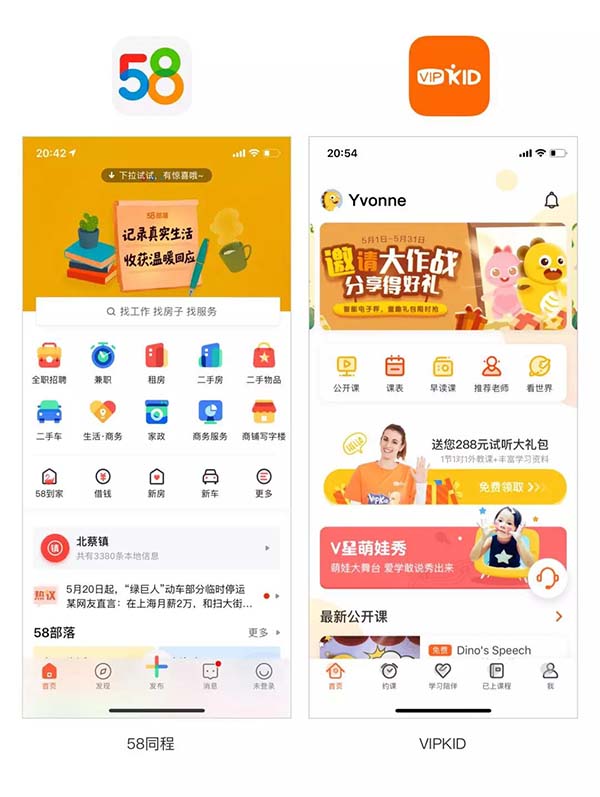
如果设计的界面颜色太多,用户打开的第一眼印象会觉得有点乱,如下图:

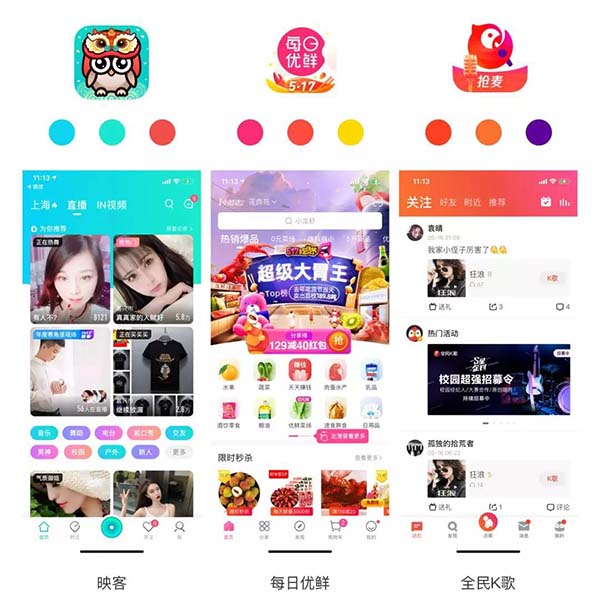
正确的配色方式
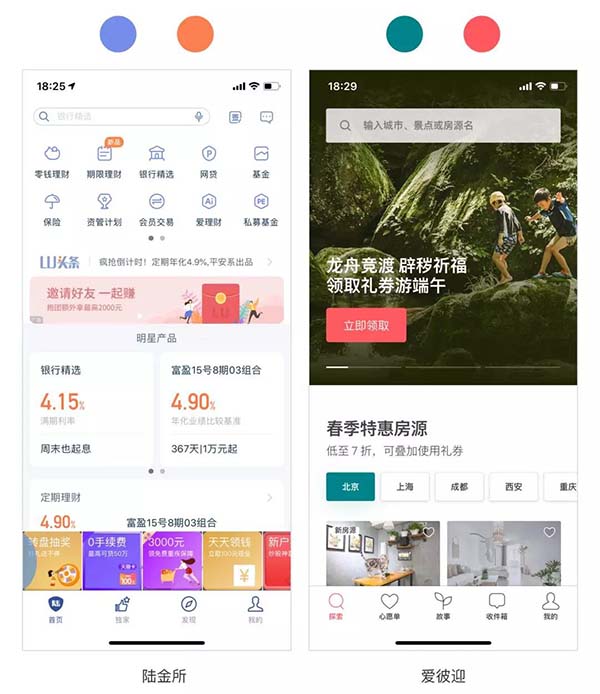
58同程的金刚区其实是比较有特点的,但是颜色有点过多,会让用户觉得整个界面在视觉上会稍微有点凌乱,可能也是因为产品的LOGO颜色比较多,识别度上来说是挺好的,但是用到界面搭配上会有点多了。右图中的VIPKID以统一的色彩风格为导向,加上邻近色作为辅助色,增强用户对产品的记忆,在视觉上也让用户觉得更加舒适和自然。但是如果整个页面都换成主题色的话,会让用户觉得整个界面没有重点同时还很单调。
小结:三色搭配,要控制在不超过三种颜色的色相范围即可,运用单色的设计,会显得单调乏味,而整体颜色饱和度过高会显得界面杂乱无章而不透气,因此我们在设计的时候要把控好颜色的数量,通过颜色的把控让我们的界面主次分明。
二、确定主色
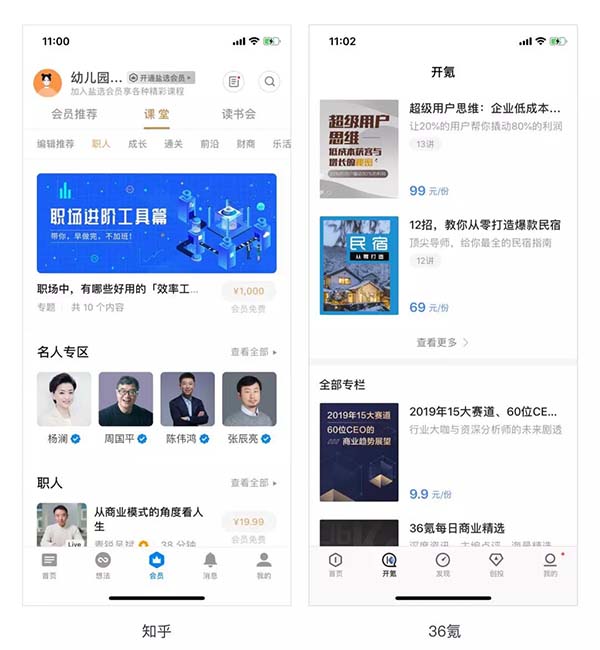
好的色彩搭配同时还需要符合产品的特征和想要给用户带来的氛围,比如蓝色能给人带来平静,因此大部分的阅读和学习类的主色调用的是蓝色。


正确的配色方式
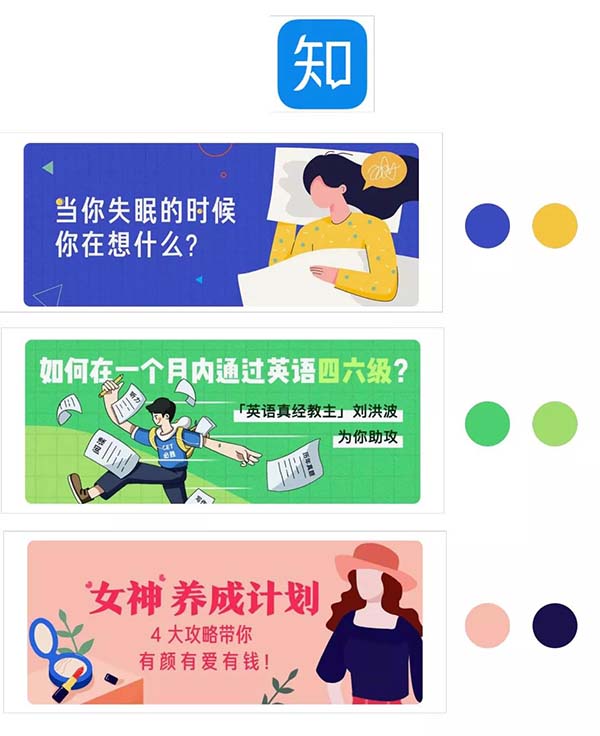
想大家都会在做产品之前做一些竞品分析,和主要针对人群划分以及产品定位,当确定好了产品的方向和消费人特征之后,就可以在上图中选择合适的颜色来做细微的调整。我们在设计初期需要对项目有比较明确的了解和定位,然后提炼出比较贴切的主色来进行定位设计。如下图所示:


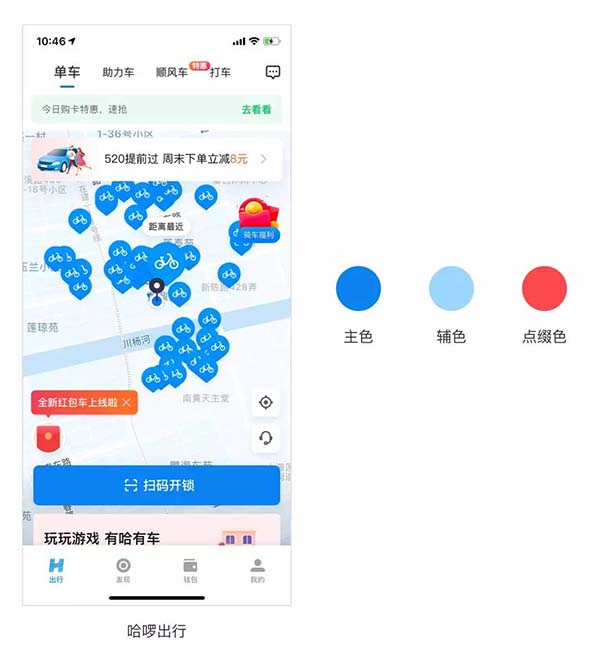
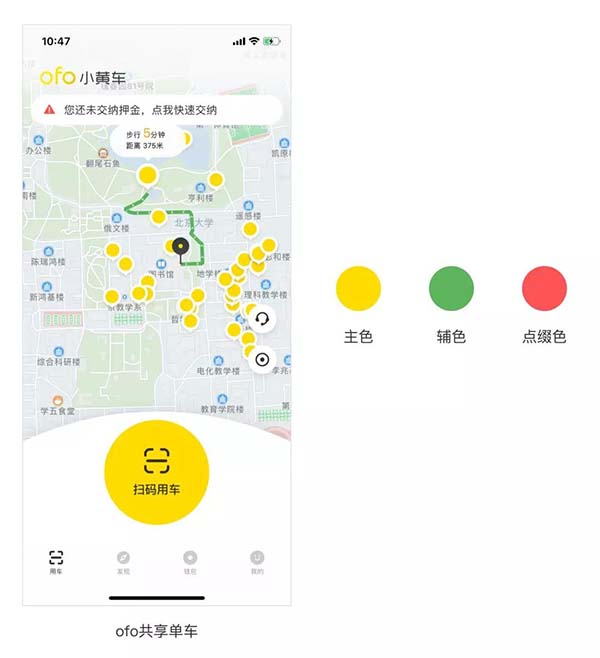
正确的配色方式
每种颜色代表的意义也有所不同,会导致整个的视觉方向和感觉也会有所不同。从第一张图中我们能够发现浅蓝色代表可靠,黄色代表活力,而这两个颜色就比较符合产品的定位,因此在确认了主色之后,再来搭配辅助色和点缀色,就会更加容易一些,因为你心里已经知道需要搭配出怎样的整体感觉出来。而网页设计、界面设计、banner设计等,主色调运用的规律也会有所不同,网页和界面会将主色调运用在结构和装饰上,而banner和海报则视觉上要求会比较高,将主色调运用在背景上,重点突出。如下图所示:

正确的配色方式
但是这种形式大部分会在我们的视觉稿和练习里面使用的比较多,在我们平时的工作中,还是要根据所推的产品和主题来确定banner的颜色,但选择范围要在界面整体视觉效果比较协调和统一的情况下。如下图所示:
正确的配色方式
那么我们的主色从哪里来选择呢?最常见以及最普遍的用法就是讲产品LOGO的颜色来作为主题色,这样能够有效的保持品牌基金和视觉上的一致性。如下图所示:
正确的配色方式
产品LOGO这个要如何设计,这又是另外一篇文章的啦,我争取下周出一篇文章来专门写产品logo的设计。不过有一点需要注意的是从视觉的角度上出发,选择了饱和度比较高的色彩做主色时,要考虑用户是否会在使用时造成视觉疲劳。
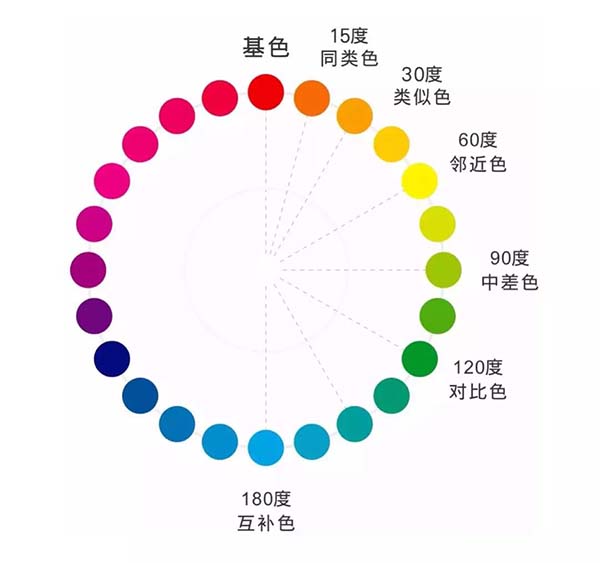
三、色盘里寻找灵感
解决了主色调的问题,在界面需要搭配其他辅助颜色的时候,如何搭配也是个很大的问题,要怎么搭配才能好看又平衡呢?我们可以从色盘里寻找灵感。

正确的配色方式
在色彩运用中能够达到平衡色的有三种类型:1、互补色搭配
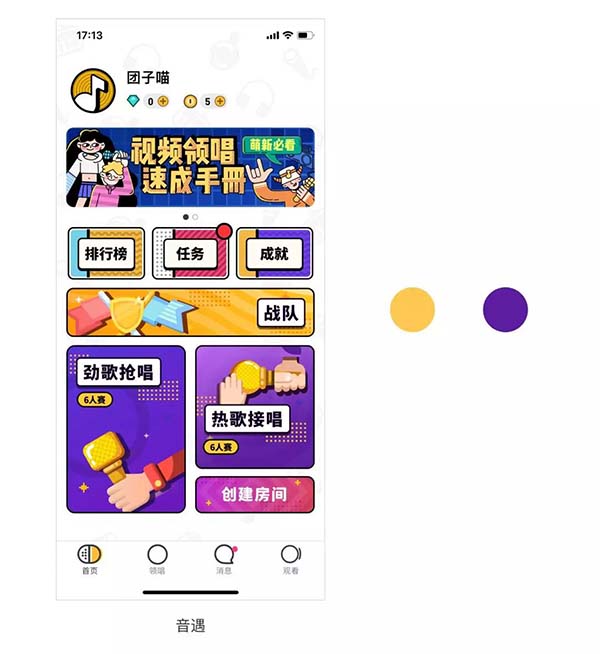
在界面的设计中,使用互补色的对比是视觉上最为强烈的,能够给用户的视觉产生强烈的刺激。如下图所示:

正确的配色方式
这种使用的比较少,但是很容易就能够让用户记住,因此音遇的这种孟菲斯风格目前在是市面上还是比较少见的,但它的整体风格让用户一打开就能够记住。2、冷暖色搭配
用冷色和暖色的造成的视觉平衡是设计师经常使用的方法,也是很容易就出效果的,如下图所示:

正确的配色方式
这种颜色的搭配使用由于技巧比较多,因此对设计师的要求比较高,需要多练习3、深浅色搭配
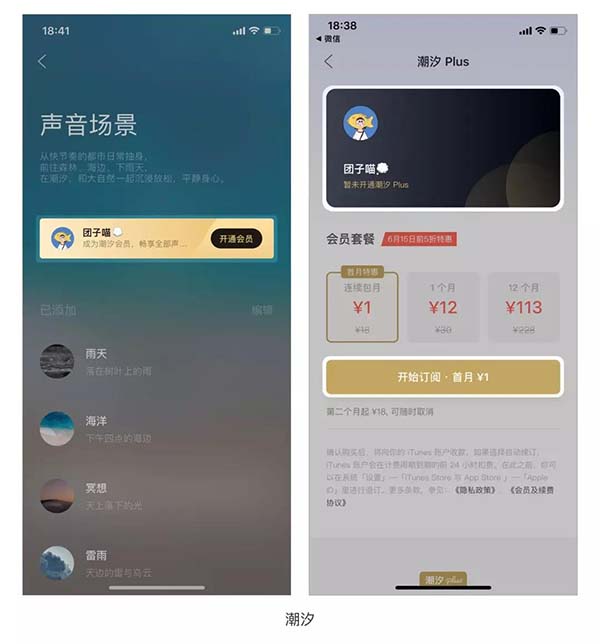
在设计时都用浅色会显得界面不够稳定,但是使用深色又会显得比较沉闷,因此两者互相搭配,能够更好的平衡画面。如下图所示:

正确的配色方式
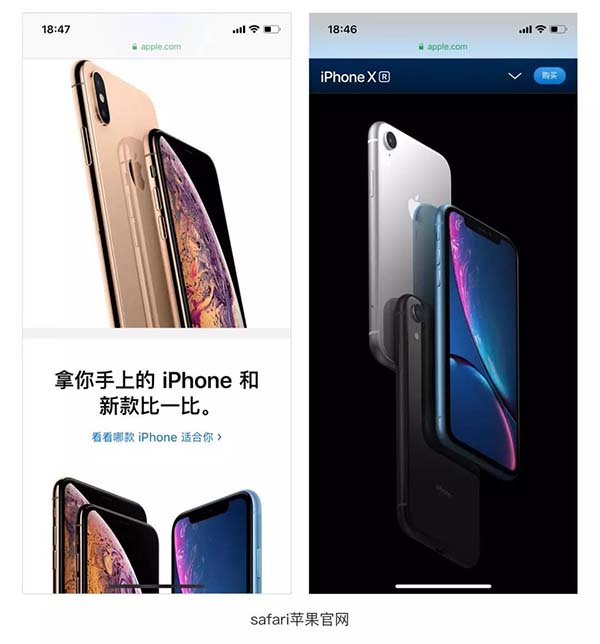
深浅色搭配最经典的案例是苹果的产品图,而最直观给人的感受是高大上,浅色的背景搭配深色的产品,较多的空间留白,页面整体稳定平衡,同时突出产品主体 。

正确的配色方式
(郑重声明:本文版权归海盐社潘团子所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
分享名称:网站网页设计时如何配色
网页网址:https://www.cdcxhl.com/news/115411.html
成都网站建设公司_创新互联,为您提供App设计、品牌网站设计、域名注册、网页设计公司、自适应网站、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 互联网+医疗持续升温或迎来投资高潮! 2021-05-28
- php作为WEB开发时代的首选技术语言,有着自身特有的语言特点和技术优势。 2021-05-28
- 雄安新区发展带动互联网+传统产业 2021-05-28
- 企业网站有必要在原来基础上改版吗 2021-05-28
- 从另一个角度介绍网站到底是什么 2021-05-28
- 如何制作自己的网站 企业网站怎样设计 2021-05-28
- 小程序基础知识汇总 2021-05-28
- 好的LOGO设计网站你了解的有多少? 2021-05-28

- 互联网时代 怎样打造企业或者个人“IP”? 2021-05-28
- 在设计网站中颜色和特效的作用 2021-05-28
- 网站历史快照对排名有什么影响? 2021-05-28
- 微信:停机断网也能充话费了 2021-05-28
- 如何设计一个完美的旅游网站 2021-05-28
- 建设网站需要什么 2021-05-28
- 为什么要建设手机网站有什么好处,如何建设手机网站? 2021-05-28
- 网站租空间需要注意哪些事项 2021-05-28
- 如何制作自己的网站 品牌网站如何设计 2021-05-28
- 网站多如牛毛,如何让自己的网站起到相应的作用 2021-05-28
- 租车网站建设方案 2021-05-28