网站图文排版基础解决方案
2021-05-20 分类: 网站建设
图文排版是个老生常谈的话题,每一位设计师都具备一定的图文排版能力。我们工作中几乎天天都在排版,对于排版似乎是信手拈来,然而就是这样的信手拈来,却会让不少初中级的设计师忽视掉很多排版的细节,做起设计来也毫无章法。
在这里,我整理了一些在排版中值得注意的细节,和排版的小技巧,希望能够对大家有所帮助。
一、保证文字的可读性
在页面中,文字是重要的信息来源,所以保证可读性,是文字排版中首要考虑的事情。影响文字可读性的因素很多,但在众多问题中,流畅的阅读排版是保障可读性的基础。在排版中控制好文本的长度、字距、行距、段落与对齐方式,就能够有效的提高可读性。左图中,文字成为了画面的装饰元素,忽视了文字本身所承载的信息;而在右图中,文字是一种功能,用来传递信息。

二、文字与背景需要清晰区分
循白纸黑字、黑纸白字的原则,在深色的背景上采用亮色的字体一般能保证可读性。字体过细、背景与文字对比度不够、文字透明度过高等问题,都会造成文字与背景融为一体。存在诸如此类的问题都要针对性的去调整。

三、选择风格合适的字体
选择与页面设计风格不搭的字体会带来“违和”的感觉,会改变页面的气质,对信息传递产生影响。要根据页面的风格,去选择与之气质契合的字体,如粗体厚重、细体高冷。如右图中,有棱角的字体与画面搭配,会有先锋跟潮流的感觉出现。
四、控制字体类型数量
除了选择风格合适的字体,也要控制字体类型数量。通常单个页面内字体类型数量最好不超过3种。因为字体种类太多会让页面风格极其难统一,也容易出现上文所说的字体与页面风格不搭。虽说字体类型数量没有非要控制在3种以内,但太多的字体类型可控性很差也容易造成视觉干扰。
五、统一的对齐方式
统一的对齐会让文字排版井然有序,阅读起来会非常流畅。多种对齐方式,会使页面混乱不堪。除了文本之间要保持统一的对齐方式之外,正文要尽量保持两端对齐,这会关系到页面是否整洁。
六、控制行间距
行间距是行与行的间距,行间距通常伴随着字体大小而的变化,默认行间距会稍大于字体的大小,通常的这样看起来会比较的拥挤。正文中,将行高设置成字号的1.6~1.8倍,将会是比较舒服的,如果版面紧张,可以适当设成1.2~1.5倍。
七、控制字间距
新手排版时,有时候会因为文本内容过长,而版式又受限,会选择去压缩字符间距的方式来达到控制文本长度的目的。其实这是一个容易被忽略的错误,因为字间距过于拥挤会降低文字的可读性。
八、控制行长与字数
单行文字如果包含的字数太多,文本内容将会很难阅读。原因在于,一是单行太长会导致阅读时难以换行,二是单行字数太多容易造成阅读疲劳。所以,合理的行长与字数会使用户在行间跳转时比较轻松,反之则会使阅读成为一种负担。
九、图文排版的亲密性
亲密性在排版中的理解,通俗的来讲就是我和你近,我们的关系就密切。图文排版中的间隔大小,是影响亲密性的主要因素。左图中高度一致的间隔,会让人产生困惑,对各个标题、正文与图片的关系傻傻分不清楚,严重影响用户阅读体验。在右图中,我们根据亲密性原则,通过间距把相关的标题正文图片分成了一组,这样画面中各元素之间的关系一目了然。
十、留白
通常设计的首要任务就是制造视觉焦点,吸引用户的注意力。而留白能够让用户尽快的寻找到所需要的信息,提高用户体验。但随意的空白并不是留白,留白时应该注意元素之间的连续性。如左图,虽留出了大量的空白,但是元素之间没有太多的连续性,造成了主次不分,反而分散用户注意力。而右图中,通过对齐和调整间距,使页面有了视觉焦点,同样是留白,就会显得更加协调。
十一、点缀元素的使用
有时候当我们感觉到画面空旷时,就会习惯性的添加漂浮物或相关元素来填充画面空白。这是很常见的方法,但这个方法容易导致画面杂乱、失去视觉的焦点。漂浮物的使用,有两点需要遵循,一是尽量的克制,要谨记添加的漂浮物只是为画面服务,不要过多的喧宾夺主;二是选用的漂浮物要与画面有所关联,一切的设计都要有合理的来源。
十二、几何填充
除了添加漂浮物,我们还可以选择用点、线或者色块等几何形状,去填充影响版面平衡的空白。当我们排版时,画面出现了一块比较突兀的空白,在我们暂时没有办法通过变换版式的方法解决问题时,可以考虑选用这个方式去掩盖问题。
十三、底纹文字的应用
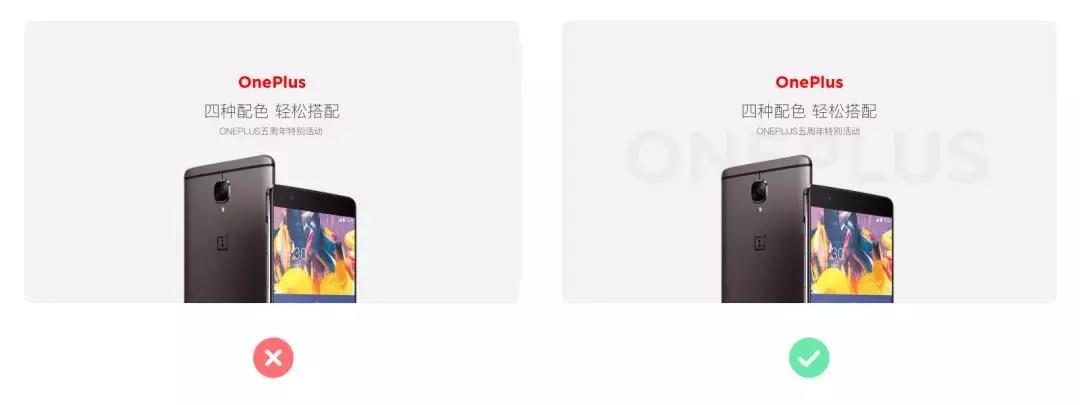
当页面显得单调,而我们又要做一个简洁的设计时,选择添加点缀或者漂浮物就会显得不合时宜。这时候我们怎么样才能让画面丰富起来呢,很简单,添加底纹文字。就是在背景上增加相关的英文单词或文字,处理的时候需要注意颜色要淡,需要与背景有较好的融合而且要与文案错开,不然会影响文字识别性。底纹文字的应用,好处在于保持画面简洁的同时又能丰富画面。
十四、页面空间感
在平面上营造空间感,不外乎在于近大远小与景深模糊。营造空间感也是为了突显主体,制造视觉重点,吸引用户的注意力。如左图中,两个相同形状大小的产品直接叠加在一起,是没有空间感可言的,左字右图的平衡被完全打破了。在右图中,我们把置于后面的产品进行调小跟模糊,让视觉的重点落在前面,而后面的产品就会被潜移默化的当成背景的一部分,从而形成画面左字右图的内容平衡。
标题名称:网站图文排版基础解决方案
本文链接:https://www.cdcxhl.com/news/114330.html
成都网站建设公司_创新互联,为您提供关键词优化、品牌网站设计、App设计、静态网站、网站建设、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 未来的世界就是移动互联网的时代。 2021-05-20
- 如何建设一个好网站 2021-05-20
- 网站运营能力为何不足? 2021-05-20
- 小程序市场“巨头”抢滩领跑 2021-05-20
- 互联网医疗的春天真的来了吗? 2021-05-20
- 产业互联网的前景如何? 2021-05-20
- 新浪企业邮箱的优势特点分享 2021-05-20
- 网站上经常用到的几种在线客服 2021-05-20

- 互联网+医疗纳入监管范围,这片蓝海未来将何去何从? 2021-05-20
- 网站LOGO设计需要注意的五大要点 2021-05-20
- 如何设计优秀的网站 2021-05-20
- 让百度重新收录的方法 2021-05-20
- 创新互联带你了解产业互联网平台逐步“数字化” 2021-05-20
- 谈网站的定位 2021-05-20
- 企业建设网站时一般有哪些类型可供选择? 2021-05-20
- 构建WAP网站的关头制作网站的公司手艺什么是静态网页 2021-05-20
- 网站优化的新趋势 2021-05-19
- 互联网距离“风口”还有多远? 2021-05-19
- 公司做一个网站的基本内容要有什么 2021-05-19