网页设计如何提升品质感
2021-05-19 分类: 网站建设
有些设计师的作品缺乏足够的细节和品质,导致作品不够耐看。就像一本书有着精美的封面,但是打开以后却平淡无奇,最终对整本书都非常失望。
想要让作品更优秀,除了基本的版式和配色之外,往往还需要更深入地去雕刻作品,让作品带有一种更高级的“气质”,而这种“气质”就是我们所说的品质感。
1.什么是品质感?
品质感是对于设计作品来说,是一个综合性的评价。我们可以将这个词分为“品”和“质”,“品”代表物体本身的品相和细节,而“质”则代表质感。
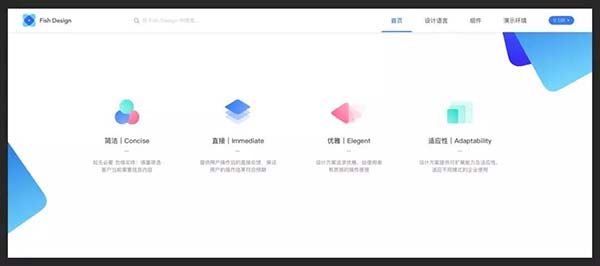
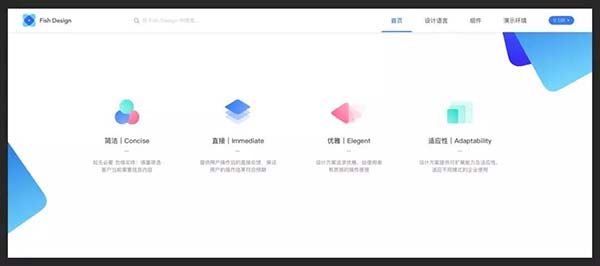
我们可以利用这一原理来提升质感。下面的案例,是FisnDesign组件库官网的一个局部页面。其中就运用了大量的渐变色质感原理,将渐变色融入到icon和页面元素中,从而提升了整个页面的质感。
 2.获得品质感的关键要素
2.获得品质感的关键要素
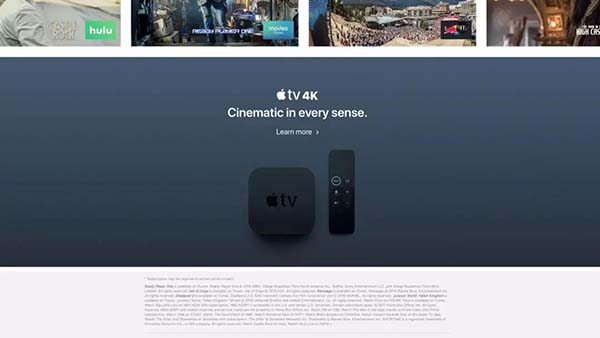
渐变只是是获得品质感的关键因素之一,苹果官网将渐变这种原理加入到页面和元素中,配合精美的产品图片,让页面保持了非常高的品质感。
我们可以总结一下,让设计获得品质感的几个要点:细腻的渐变+轻微的光影+细节/纹理。
想要让作品更优秀,除了基本的版式和配色之外,往往还需要更深入地去雕刻作品,让作品带有一种更高级的“气质”,而这种“气质”就是我们所说的品质感。
1.什么是品质感?
品质感是对于设计作品来说,是一个综合性的评价。我们可以将这个词分为“品”和“质”,“品”代表物体本身的品相和细节,而“质”则代表质感。
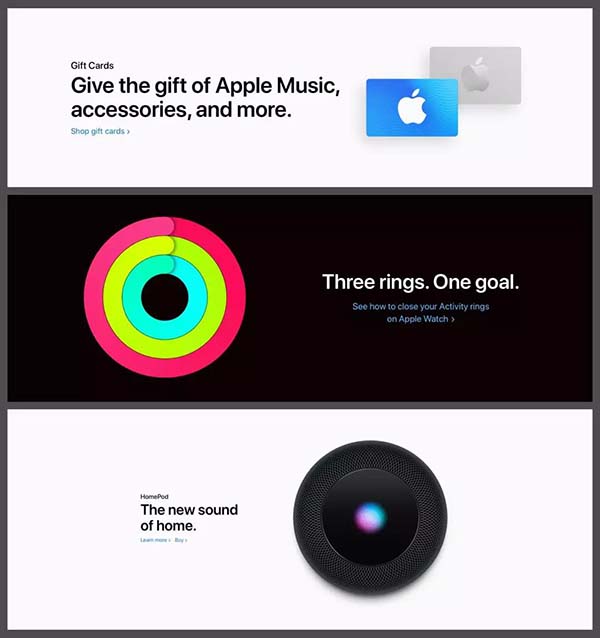
怎样的设计才算是有品质感的?如何提升设计的品质感?我们可以首先来研究一些优秀的设计案例,寻找其中的共同点。苹果的产品和页面设计,是比较公认的具有较高品质感的,我们可以来看一下苹果的部分官网页面。


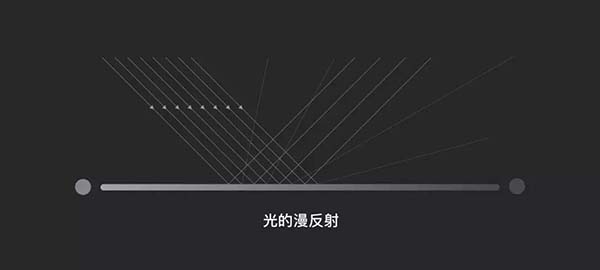
要了解如何产生质感,首先要了解一下物体产生质感的原理。


我们可以利用这一原理来提升质感。下面的案例,是FisnDesign组件库官网的一个局部页面。其中就运用了大量的渐变色质感原理,将渐变色融入到icon和页面元素中,从而提升了整个页面的质感。

渐变只是是获得品质感的关键因素之一,苹果官网将渐变这种原理加入到页面和元素中,配合精美的产品图片,让页面保持了非常高的品质感。
那么是否还有其他要素的存在,能够提升质感呢?

我们可以总结一下,让设计获得品质感的几个要点:细腻的渐变+轻微的光影+细节/纹理。
发现这些原理以后,我们可以尝试将这些原理运用到设计中,从而提升设计的品质感。下面的几个案例,就是我在研究时所做的一些案例,在不同的页面细节中都可以看到 以上原理的运用效果。

网页名称:网页设计如何提升品质感
网站路径:https://www.cdcxhl.com/news/114225.html
成都网站建设公司_创新互联,为您提供动态网站、虚拟主机、网站建设、云服务器、做网站、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 未来“互联网+医疗”前景展望 2021-05-19
- 高端网站的步骤和流程 2021-05-19
- 网页设计给用户良好体验的几点做法 2021-05-19
- 怎么写原创文章,介绍我们写文章的几点经验 2021-05-19
- PHP平台开发语言技术特点及优势 2021-05-19
- 数据是否是互联网时代的一切争夺的“根源”? 2021-05-19
- 如何判断一个建网站公司是否专业可靠 2021-05-19
- 创新互联教你玩转“流量市场” 2021-05-19

- 深圳SEO官网优化有哪些技巧? 2021-05-19
- 百度关键词质量度优化及深入理解 2021-05-19
- 手机端网页开发的两个重要设置 2021-05-19
- 我们为网站管理员介绍一下对搜索引擎快照的几点错误理解 2021-05-19
- “网络社区”整顿“内幕” 2021-05-19
- 网站好不好,你说了不算!要客户满意才行! 2021-05-19
- 网页设计的要点设计而技术其次 2021-05-19
- 谁在瓜分百度的搜索流量? 2021-05-19
- 宏信咨询需要添加网站功能的问题 2021-05-19
- 互联网浪潮中——新零售沦为平庸的开始 2021-05-19
- 使用FTP软件上传文件时常见问题解析 2021-05-19