网站APP刷新页面样式设计
2021-05-17 分类: 网站建设
刷新的主要作用是刷新页面中的缓存,从服务器获取新的内容。它又分为自动刷新和手动刷新,自动刷新就是每当我们打开一个 APP 时,APP 就会自动给服务器发送一个请求,推送最新的内容。但是当我们浏览完了推送的内容或对推送的内容不敢兴趣,这时就需要手动刷新页面中的内容。
这篇文章主要分享五种手动刷新的方式,以及他们的使用场景和优缺点。
一、下拉刷新
下拉刷新几乎无处不在,通过向下滑动的手势动作轻松获取推荐信息。它是由设计师 Loren Brichter 发明创造,首次应用于 Twitter 这一应用中,并且 Twitter 已经获得了“下拉刷新”的设计专利。
使用场景:适用于列表、卡片集合等界面,内容按照时间降序排列的场景。
优点:交互方式简单便捷,符合用户使用习惯,使用场景广泛。
除了常规的操作,下拉刷新还被设计师玩出了一些新花样。
1.加入品牌形象
我们都知道,在刷新的过程中会有短暂的等待时间,并且伴随有动画提示。很多公司把品牌形象植入到这个过程中,替换了简洁的刷新按钮,这种方式可以把自己的品牌形象从细节上传达给用户,如下图:
在什么值得买 APP 的首页进行下拉刷新,会出现一些有趣的短句,比如“读书破万卷,剁手如有神”、“天青色等烟雨,好物在等你”等等,增加趣味性,缓解用户的等待,如下图:
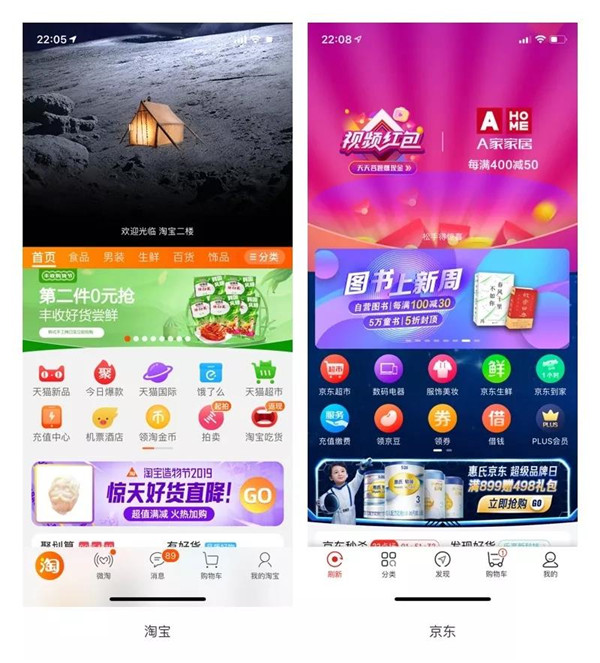
在淘宝和京东的首页下拉刷新,分别会出现“淘宝二楼”和“视频答题红包”,在用户等待刷新的同时为用户创造突然的惊喜,如下图:
当用户向下浏览了很多内容后,这时感到有些枯燥,想获取新的内容,这时就可以使用 tab 刷新,省去返回顶部下拉的步骤。为了提示用户,通常 tab 图标会变成一个刷新按钮的样子。
缺点:有时页面为了沉浸式体验,底部 tab 栏会消失。
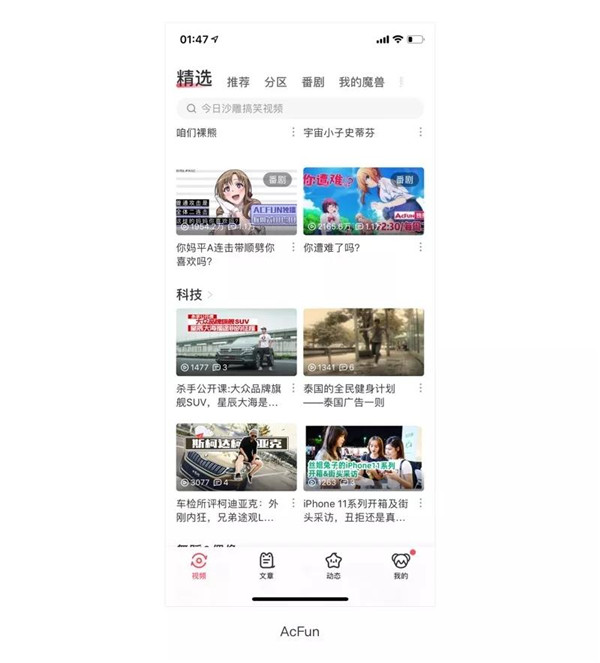
以 AcFun 为例,AcFun 是一款视频类 APP,在首页浏览一定内容后,首页 icon 自动变成刷新,点击就可以刷新页面所有的推荐内容。
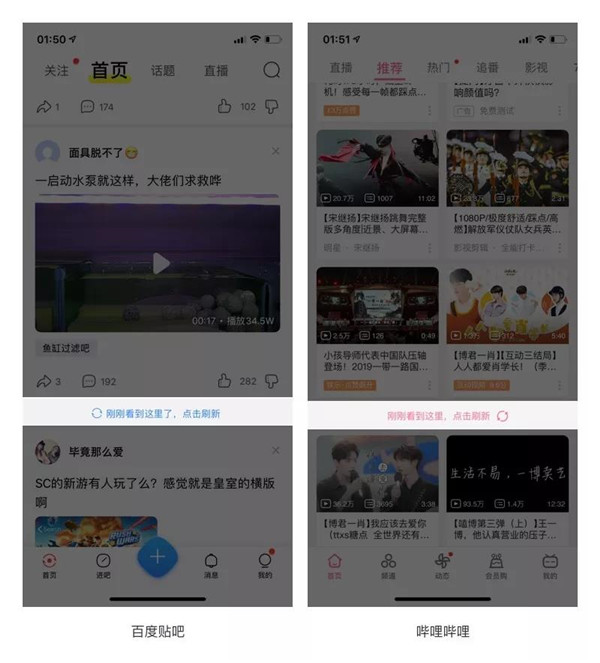
有些 APP 的内容是一部分一部分刷新的,总是会在浏览完新的内容后碰到旧的,这时就可以使用提示刷新。通常会使用文字作为提示,并使用 APP 主题色。
使用场景:适用于内容刷新有数量限制的场景中。
优点:避免用户看到重复的内容,省去了用户返回顶部下拉的步骤,节省了用户的操作成本。
缺点:暂时没有想到,欢迎大家在留言区补充~
以百度贴吧和哔哩哔哩为例,百度贴吧的首页每次刷新12条内容,哔哩哔哩的首页推荐每次刷新10个视频,每当看完这些新的推荐内容系统就会提示“刚刚看到这里,点击刷新”。
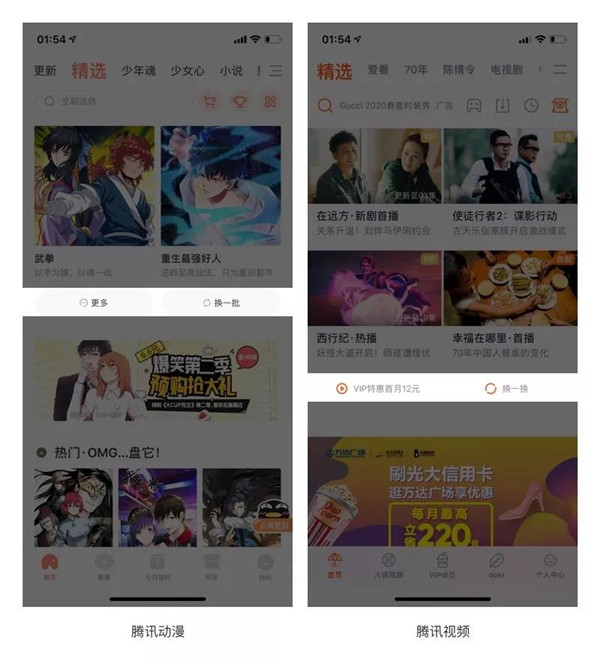
页面由不同的模块构成,通常出现在某个内容模块的底部,使用一个独立的按钮来进行刷新。通常会用“换一换”、“换一批”等类似按钮显示。
使用场景:适用于同一个页面有较多模块、每个模块内容相对独立的场景中。
优点:更加灵活,用户可以按照自己的需求对单个模块进行刷新。
同时为了节约页面面积,它们会在刷新按钮旁边放置“查看更多”,或一些其他的推荐内容。
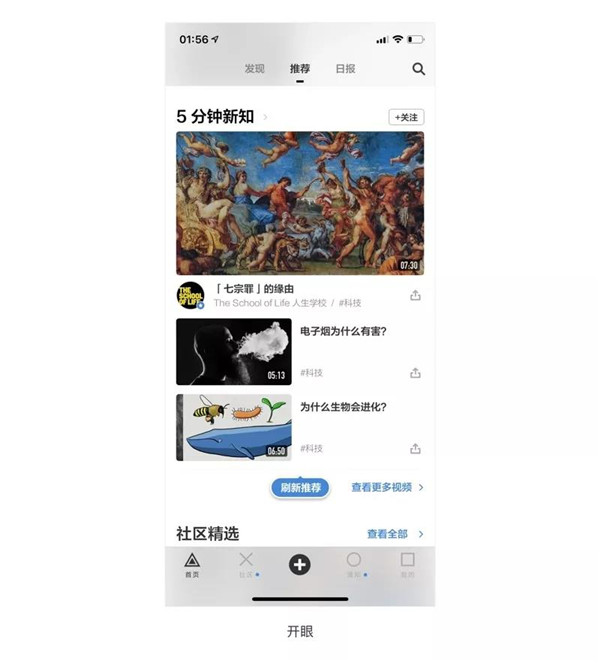
模块刷新还有一个特殊的例子,那就是开眼 APP,在浏览内容的过程中,模块底部会弹出刷新按钮。特殊的地方在于它的刷新按钮是弹出来的,动效比较容易引起人的注意。
我对这种刷新方式的理解是:开眼的产品目标是为用户提供有料、有趣、好玩的高品质视频,用户群里比较年轻,充满个性,这种活泼的刷新方式更贴合品牌形象。如下图:
优点:脱离了手机屏幕的交互方式,不需要设计刷新按钮,且具有一定趣味性。
缺点:交互方式有点慢,没有点击屏幕快捷。而且比较容易误触,有一次我躺床上玩,手机掉脸上它就刷新了。摇久了会累(*^▽^*)~
这篇文章主要分享五种手动刷新的方式,以及他们的使用场景和优缺点。
一、下拉刷新
下拉刷新几乎无处不在,通过向下滑动的手势动作轻松获取推荐信息。它是由设计师 Loren Brichter 发明创造,首次应用于 Twitter 这一应用中,并且 Twitter 已经获得了“下拉刷新”的设计专利。
使用场景:适用于列表、卡片集合等界面,内容按照时间降序排列的场景。
优点:交互方式简单便捷,符合用户使用习惯,使用场景广泛。
缺点:用户向下浏览过多内容后,再使用下拉刷新的成本比较高,所以需要配合其他刷新方式一起使用。如下图:

APP刷新页面设计
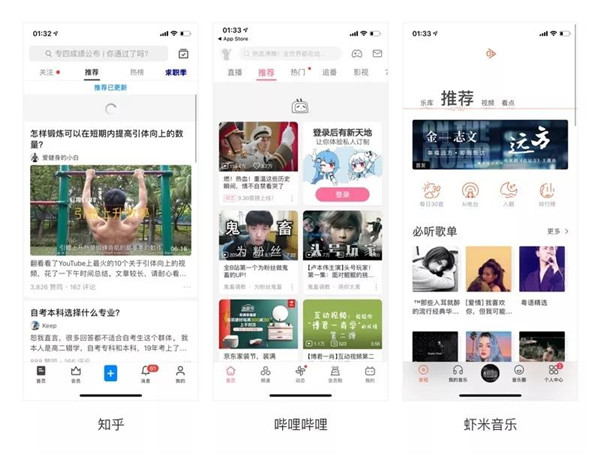
以知乎、哔哩哔哩、虾米音乐为例,这三个APP 分别以文字、视频、音乐为主要内容,它们分别按照列表、栅格列表、卡片集合三种方式排布,用户可以根据自己的喜好来刷新页面内容,整个页面里的内容按时间降序来排列。除了常规的操作,下拉刷新还被设计师玩出了一些新花样。
1.加入品牌形象
我们都知道,在刷新的过程中会有短暂的等待时间,并且伴随有动画提示。很多公司把品牌形象植入到这个过程中,替换了简洁的刷新按钮,这种方式可以把自己的品牌形象从细节上传达给用户,如下图:

APP刷新页面设计
2.添加有趣句子在什么值得买 APP 的首页进行下拉刷新,会出现一些有趣的短句,比如“读书破万卷,剁手如有神”、“天青色等烟雨,好物在等你”等等,增加趣味性,缓解用户的等待,如下图:

APP刷新页面设计
3.添加惊喜在淘宝和京东的首页下拉刷新,分别会出现“淘宝二楼”和“视频答题红包”,在用户等待刷新的同时为用户创造突然的惊喜,如下图:

APP刷新页面设计
二、tab刷新当用户向下浏览了很多内容后,这时感到有些枯燥,想获取新的内容,这时就可以使用 tab 刷新,省去返回顶部下拉的步骤。为了提示用户,通常 tab 图标会变成一个刷新按钮的样子。
使用场景:试用于内容单一,需要刷新全部内容,且底部 tab 不会消失的场景中。
优点:很便捷的就可以刷新页面的全部内容,节省了用户的操作成本。缺点:有时页面为了沉浸式体验,底部 tab 栏会消失。
以 AcFun 为例,AcFun 是一款视频类 APP,在首页浏览一定内容后,首页 icon 自动变成刷新,点击就可以刷新页面所有的推荐内容。

APP刷新页面设计
三、提示刷新有些 APP 的内容是一部分一部分刷新的,总是会在浏览完新的内容后碰到旧的,这时就可以使用提示刷新。通常会使用文字作为提示,并使用 APP 主题色。
使用场景:适用于内容刷新有数量限制的场景中。
优点:避免用户看到重复的内容,省去了用户返回顶部下拉的步骤,节省了用户的操作成本。
缺点:暂时没有想到,欢迎大家在留言区补充~
以百度贴吧和哔哩哔哩为例,百度贴吧的首页每次刷新12条内容,哔哩哔哩的首页推荐每次刷新10个视频,每当看完这些新的推荐内容系统就会提示“刚刚看到这里,点击刷新”。

APP刷新页面设计
四、模块刷新页面由不同的模块构成,通常出现在某个内容模块的底部,使用一个独立的按钮来进行刷新。通常会用“换一换”、“换一批”等类似按钮显示。
使用场景:适用于同一个页面有较多模块、每个模块内容相对独立的场景中。
优点:更加灵活,用户可以按照自己的需求对单个模块进行刷新。
缺点:会占用更多的页面面积。如下图:

APP刷新页面设计
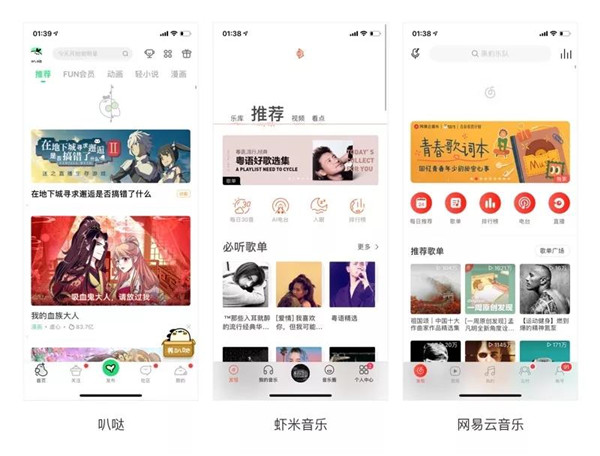
以腾讯动漫和腾讯视频为例,它们分别是漫画、视频类 APP。因为它们的界面都是由不同类型的内容组成,所以分为了很多个模块。用户如果对某个模块中显示的内容不够感兴趣,又不想点击进去看全部内容,那么就可以单独对这个模块刷新了,省去了返回顶部下拉刷新的麻烦步骤。同时为了节约页面面积,它们会在刷新按钮旁边放置“查看更多”,或一些其他的推荐内容。
模块刷新还有一个特殊的例子,那就是开眼 APP,在浏览内容的过程中,模块底部会弹出刷新按钮。特殊的地方在于它的刷新按钮是弹出来的,动效比较容易引起人的注意。
我对这种刷新方式的理解是:开眼的产品目标是为用户提供有料、有趣、好玩的高品质视频,用户群里比较年轻,充满个性,这种活泼的刷新方式更贴合品牌形象。如下图:

APP刷新页面设计
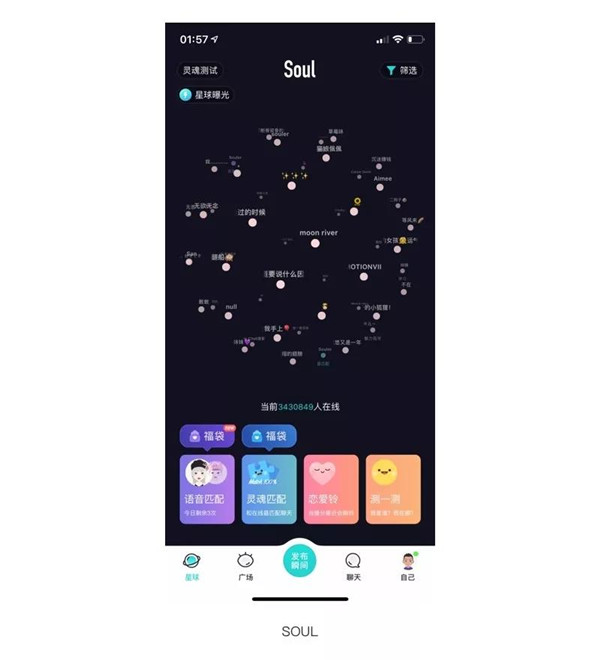
五、摇一摇刷新通过摇晃手机的交互方式刷新内容,常见于社交应用中。如下图:

APP刷新页面设计
例如 SOUL,在首页中摇一摇手机,伴随着“Bi Ling”一声,就刷新了推荐的用户,由于它的用户展现使用了类似地球仪的样式,所以它不可以用下拉刷新。而且”微信摇一摇交友”的影响力非常大,它使用这种方式很贴合软件的主题,也很符合用户的使用习惯。优点:脱离了手机屏幕的交互方式,不需要设计刷新按钮,且具有一定趣味性。
缺点:交互方式有点慢,没有点击屏幕快捷。而且比较容易误触,有一次我躺床上玩,手机掉脸上它就刷新了。摇久了会累(*^▽^*)~
(郑重声明:本文版权归原作者海盐社青山所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
当前名称:网站APP刷新页面样式设计
网址分享:https://www.cdcxhl.com/news/113948.html
成都网站建设公司_创新互联,为您提供微信公众号、Google、企业建站、网站建设、建站公司、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 手机网站判断及跳转 2021-05-17
- 北京个人网站制作网站建设费用差距的各种因素? 2021-05-17
- 软文营销推广有什么作用和优势? 2021-05-17
- 互联网公司为何只限流不扩容? 2021-05-17
- 网站定位的含义与详解 2021-05-17
- “互联网”赋能工业产业成未来趋势 2021-05-17
- 为什么那么多老的企业网站不增加手机网站呢? 2021-05-17
- 网站经常打不开或者访问超时是什么原因 2021-05-17
- 通过5G赋能工业互联网如何发展? 2021-05-17

- 怎样更好的运营一个网站? 2021-05-17
- 北京营销型网站建设方案 2021-05-17
- 北京网站开发要避免哪些设计错误? 2021-05-17
- 网络行业发展到现在发生的格局巨变 2021-05-17
- 网站服务器空间如何选择 2021-05-17
- 创新互联小程序公司带你了解“工业互联网”之路 2021-05-17
- 企业网站优化过程中和在以后维护过程中几点需要注意的事项 2021-05-17
- 创新互联教你如何在建站设计中规划思路 2021-05-17
- 架设企业网站的概念大概是怎样的? 2021-05-17
- 网站域名空间如何续费? 2021-05-17