网页中信息反馈的设计
2021-05-15 分类: 网站建设
一、前言
反馈功能是应用中不可缺的一部分,无论是web端设计,pc端设计,移动端设计都需要有反馈功能,反馈的内容和样式也会根据场景的不同产生很大变化,因此如何分辨真假反馈也是设计师必须要掌握的技能。
二、反馈的定义
用户在有目的性的前提下进行操作,且应用所给出的信息为结果信息,这样的形式才称之为“反馈”。
三、信息反馈的内容分类
是指在界面反馈中文字内容的描述分类,大致可分为四类:确认反馈、错误反馈、警告反馈、信息传达反馈。
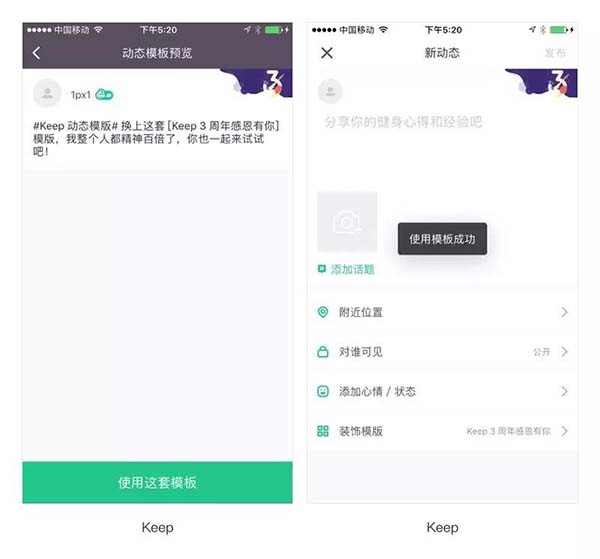
1.确认反馈
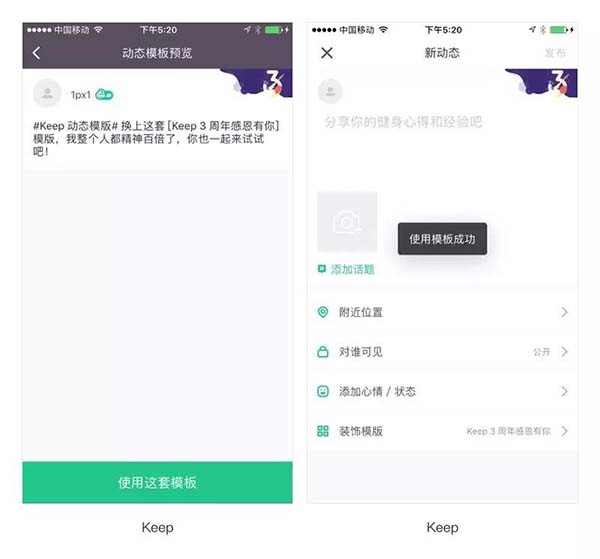
确认反馈是一种高频出现的反馈形式。通常我们在对些重要信息进行修改提交时,或者是关于一些资料授权时。提交操作后,系统会再次通知用户已完成,通过文字描述进行二次确认。如下图所示:
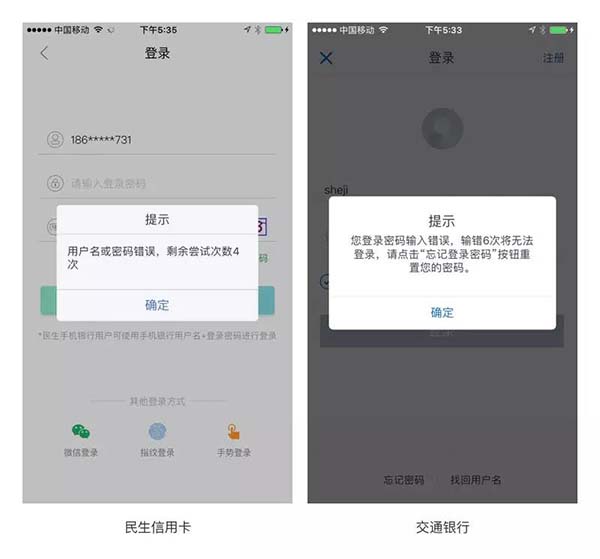
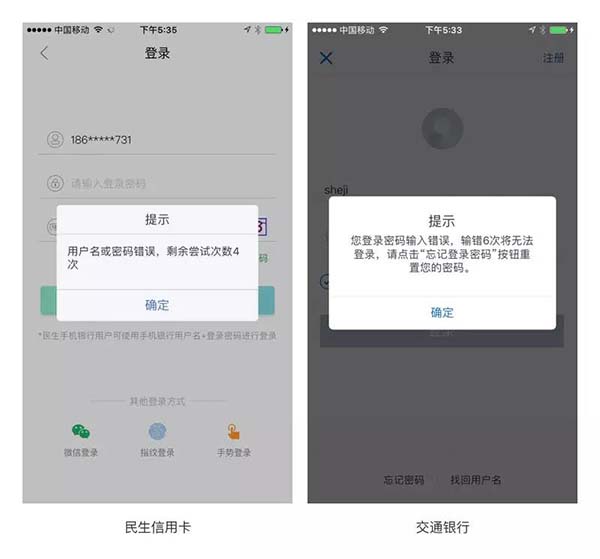
 2.警告反馈
2.警告反馈
反馈中带有警告性质的文字描述,用来提示用户当前的操作会造成重大影响。如下图所示:
 我们在用银行App密码输入时出现错误,系统会提试还有几次错误机会,一旦超过系统提示的次数,就会自动封号,需要到银行才能再次开通。
我们在用银行App密码输入时出现错误,系统会提试还有几次错误机会,一旦超过系统提示的次数,就会自动封号,需要到银行才能再次开通。
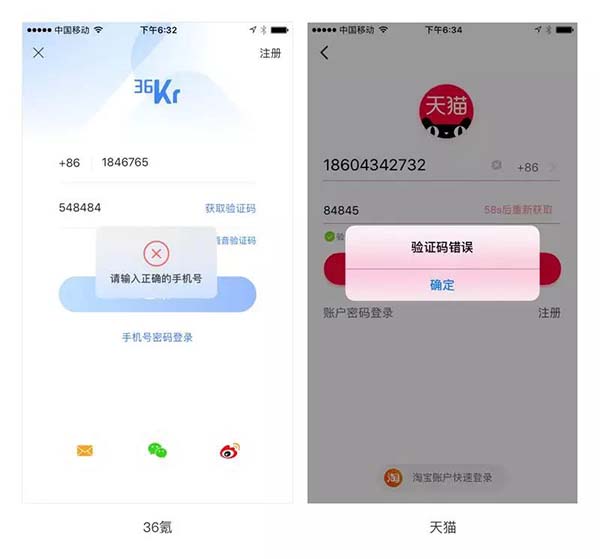
3.错误反馈
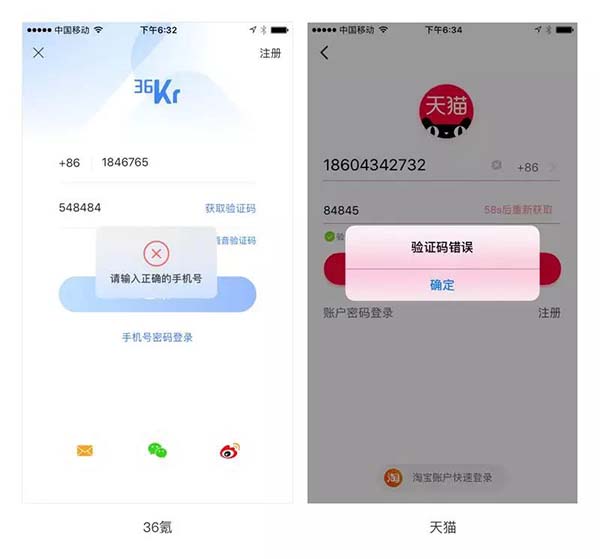
错误反馈也是常见的反馈形式,通常当用户的操作有误时,无法按预期进行之后的操作时,需要我们在错误提示中出准确描述错误原因,并提供合理的解决方式,能让用户快速修改后通过。如下图所示:
 例如我们在输入发来的验证码时,出现了输入错误,通常反馈中的错误描述是,“请输入正确的验证码”、“验证码错误”等。
例如我们在输入发来的验证码时,出现了输入错误,通常反馈中的错误描述是,“请输入正确的验证码”、“验证码错误”等。
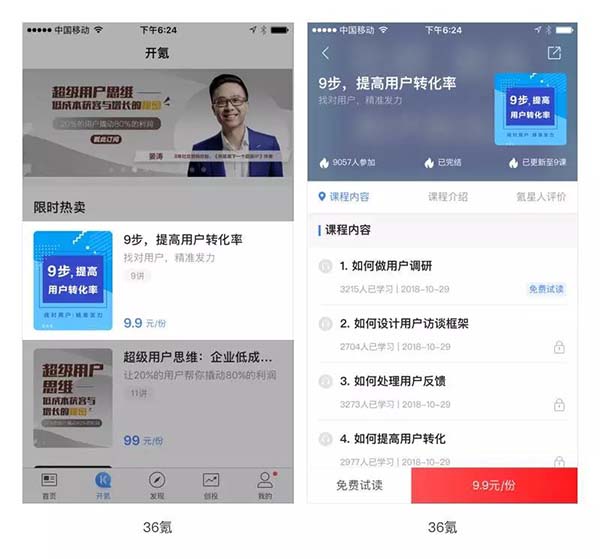
4.信息传达反馈
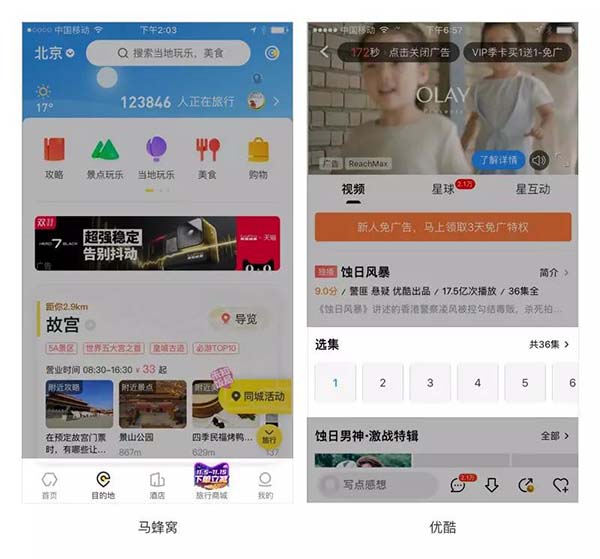
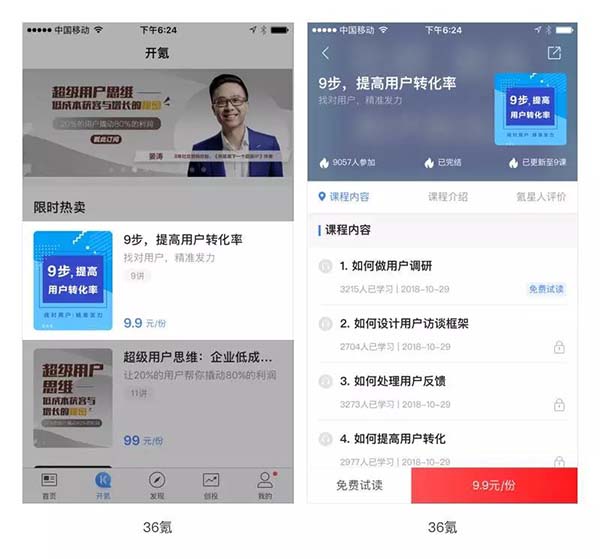
信息传达反馈也很常见的反馈形式之一,出镜率很高。它不存在对与错的问题,看似它和确认反馈很像,其实区别还是存在的,确认反馈的本质是用文字再次告知你的操作行为是有效果的。但信息传达反馈是用户想要更得到更详细的信息,所以这类反馈的文字仅仅是对于现有问题进行了更详细的文字介绍而已。通常用在列表,改版信息,和一些功能开通上。如下图所示:
 如界面中的列表页,点击后进入详情页,用户可以获得更多的相关信息。设计信息反馈时也可以附带一些图标来引起用户的注意。
如界面中的列表页,点击后进入详情页,用户可以获得更多的相关信息。设计信息反馈时也可以附带一些图标来引起用户的注意。
四、信息反馈的展现形式
1.弹窗反馈式
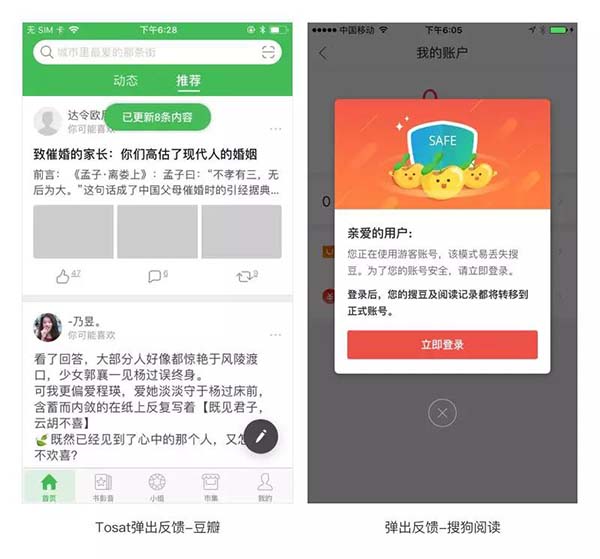
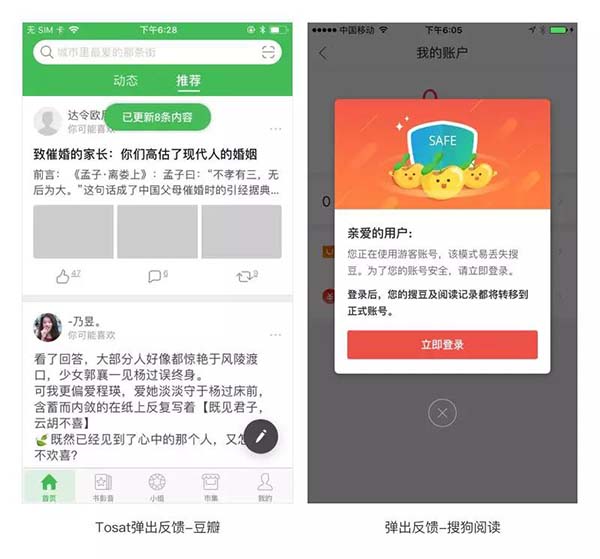
可以说弹窗反馈式我们离不开的反馈样式,弹窗本身的类别就有很多种,可以作为反馈的弹窗有两种:1.可以自动消失的反馈 ,2.需要操作后消失的反馈。如下图所示:
 当反馈的信息不重要时,我们可以用自动消失的反馈形式,只要告知用户即可,例如豆瓣下来刷新的后的 Tosat 提示反馈。若反馈的信息需要用户仔细查看时,我们就要用到带有操作的反馈形式,如搜狗阅读的弹窗反馈。
当反馈的信息不重要时,我们可以用自动消失的反馈形式,只要告知用户即可,例如豆瓣下来刷新的后的 Tosat 提示反馈。若反馈的信息需要用户仔细查看时,我们就要用到带有操作的反馈形式,如搜狗阅读的弹窗反馈。
2.声音和震动反馈式
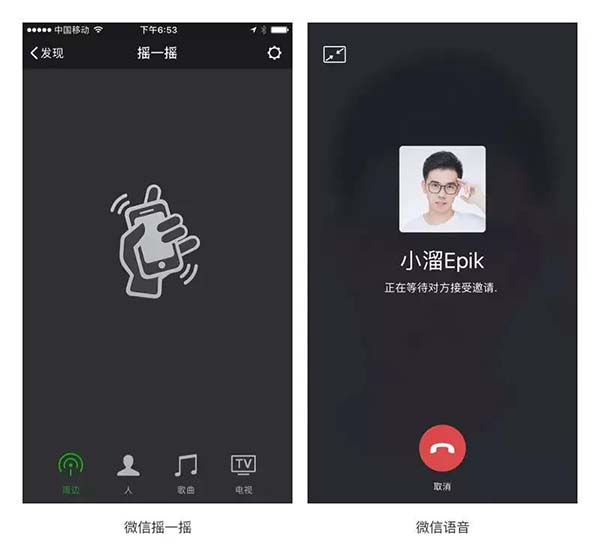
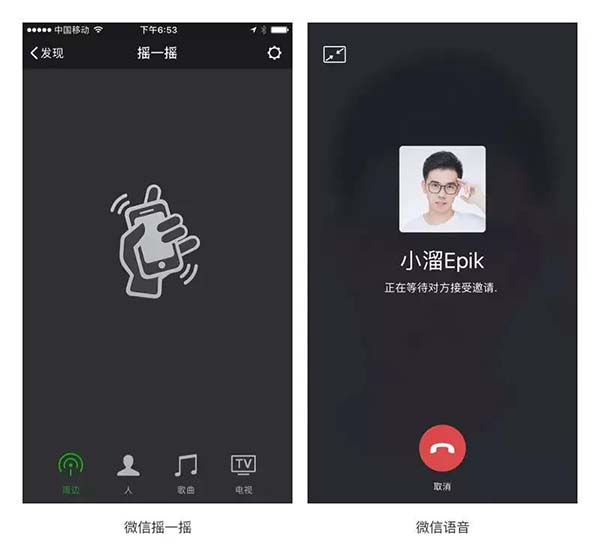
除了视觉的反馈,还可以用声音和震动的形式对用户进行反馈。多数人有把手机选择静音模式习惯,所以在输入文字时,听不到声音,其实我们每次点击都会有声音的反馈,告知用户点击到了手机中的键盘。我们再来看看其他的案例,如下图所示:
 还有微信中的摇一摇,会有咔嚓咔嚓的声音。当然声音反馈虽然可以更好的引起用户的注意,但要是每一次都用到声音反馈的话,就会变成噪音,使用户产生反感。震动反馈可以与声音反馈结合增加反馈的强度,也可以代替声音反馈,避免在重要场合下出现声音打扰到其他人。
还有微信中的摇一摇,会有咔嚓咔嚓的声音。当然声音反馈虽然可以更好的引起用户的注意,但要是每一次都用到声音反馈的话,就会变成噪音,使用户产生反感。震动反馈可以与声音反馈结合增加反馈的强度,也可以代替声音反馈,避免在重要场合下出现声音打扰到其他人。
3.动画反馈式
通过动图的展示形式来吸引用户的关注,多数用在加载界面中,缓解用户的等待焦虑。
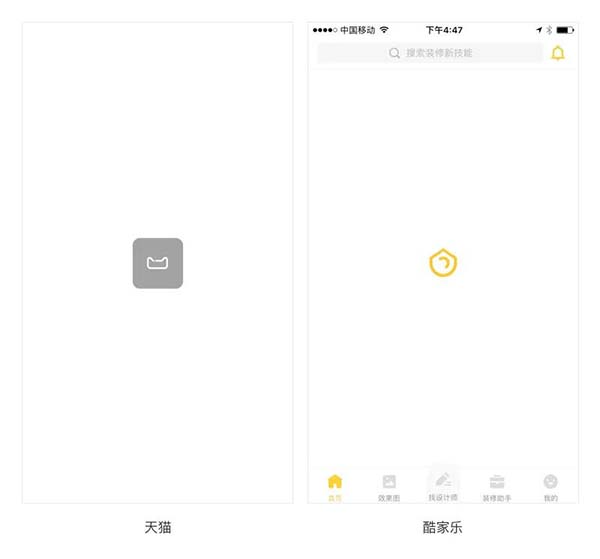
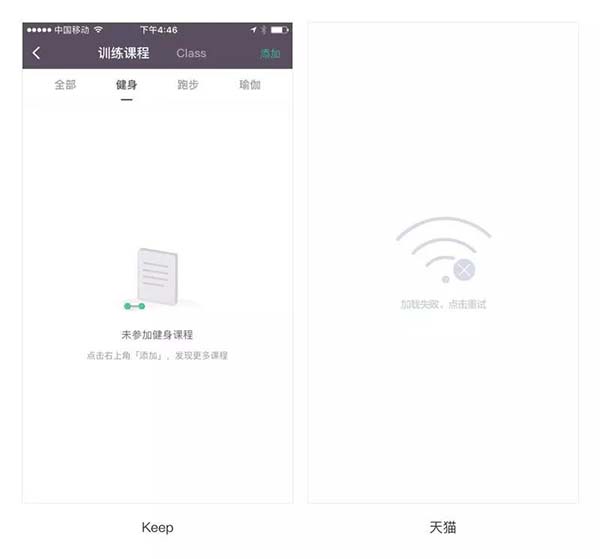
 4.页面反馈式
4.页面反馈式
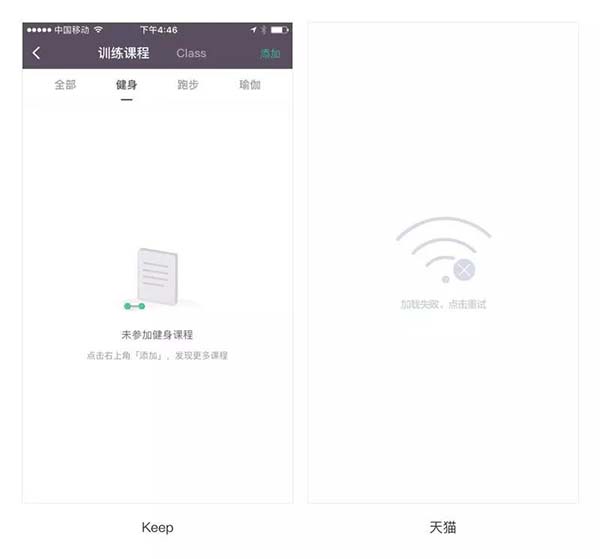
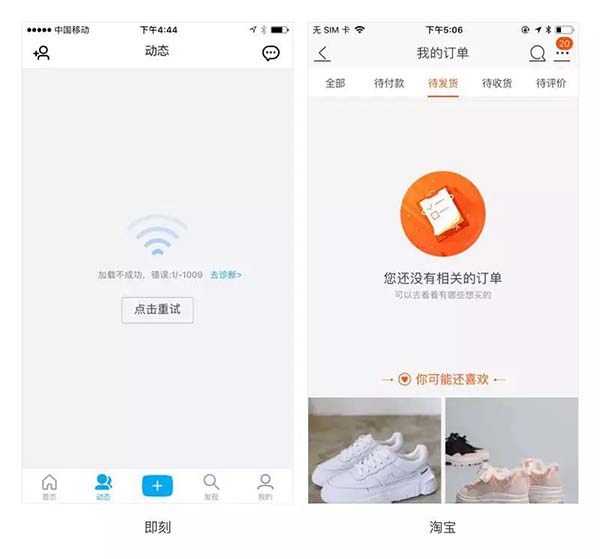
我们点击当前页面内容,无法正常显示时,我们可以跳转到一个空页面作为一种反馈形式,
通常的样式是图片加文字,图片可以是一个简单的图标,也可以是一个复杂的插画;文字描述多为错误的原因和解决方法等。如下图所示:
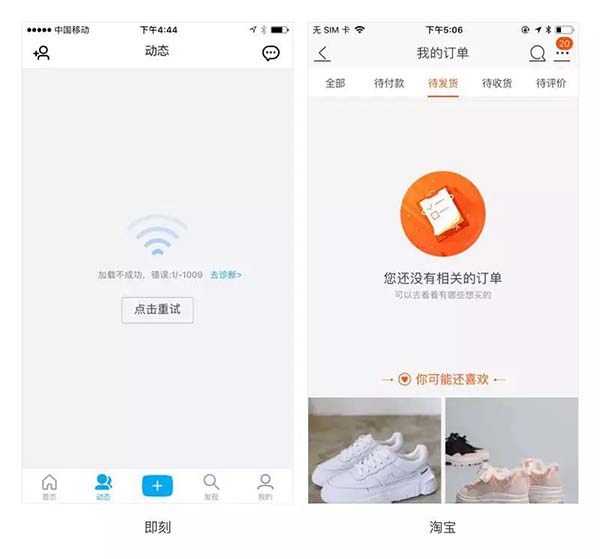
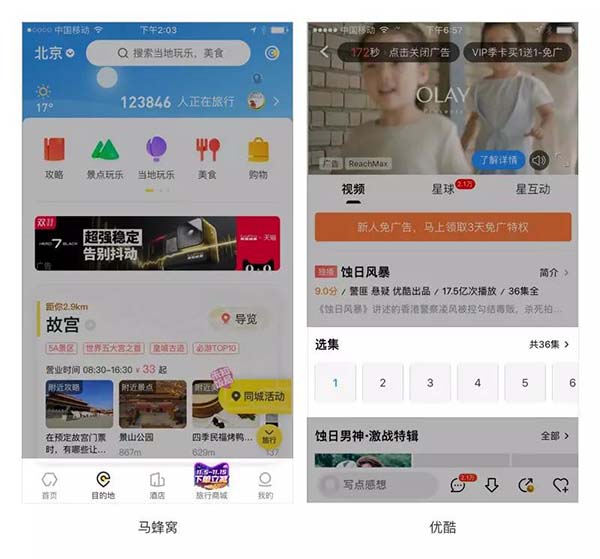
 部分产品也会同时加上功能按钮,更好更快捷的引导用户解决当前问题。另外页面反馈现在还有另外一个很好的用处就是在空白区域推荐相关的内容,充分利用页面的空间做引流。如下图所示:
部分产品也会同时加上功能按钮,更好更快捷的引导用户解决当前问题。另外页面反馈现在还有另外一个很好的用处就是在空白区域推荐相关的内容,充分利用页面的空间做引流。如下图所示:
 5.状态反馈式
5.状态反馈式
简单的来说就是我们点击后按钮或者图标等组件时,通过组件本身发生不一样的状态变化,告知用户当前为有效操作。例如点赞后的图标变化和应用中底部标签栏的切换状态都是状态反馈式的一种形式。
 五、总结
五、总结
1.反馈的定义:用户在有目的性的前提下进行操作,且应用所给出的信息为结果信息,这样的形式才称之为“反馈”。
2.信息反馈的内容分类:确认反馈;警告反馈;错误反馈;信息传达反馈。
3.信息反馈的展现形式:弹窗反馈式;声音和震动反馈式;动画反馈式;状态反馈式。
反馈是产品中的重要环节,但切接不可滥用,根据不同场景选择合适的反馈形式和反馈的文字内容,前提一定要清楚反馈的定义,有目的+主动操作+结果信息=反馈。
反馈功能是应用中不可缺的一部分,无论是web端设计,pc端设计,移动端设计都需要有反馈功能,反馈的内容和样式也会根据场景的不同产生很大变化,因此如何分辨真假反馈也是设计师必须要掌握的技能。
二、反馈的定义
用户在有目的性的前提下进行操作,且应用所给出的信息为结果信息,这样的形式才称之为“反馈”。
三、信息反馈的内容分类
是指在界面反馈中文字内容的描述分类,大致可分为四类:确认反馈、错误反馈、警告反馈、信息传达反馈。
1.确认反馈
确认反馈是一种高频出现的反馈形式。通常我们在对些重要信息进行修改提交时,或者是关于一些资料授权时。提交操作后,系统会再次通知用户已完成,通过文字描述进行二次确认。如下图所示:

反馈中带有警告性质的文字描述,用来提示用户当前的操作会造成重大影响。如下图所示:

3.错误反馈
错误反馈也是常见的反馈形式,通常当用户的操作有误时,无法按预期进行之后的操作时,需要我们在错误提示中出准确描述错误原因,并提供合理的解决方式,能让用户快速修改后通过。如下图所示:

4.信息传达反馈
信息传达反馈也很常见的反馈形式之一,出镜率很高。它不存在对与错的问题,看似它和确认反馈很像,其实区别还是存在的,确认反馈的本质是用文字再次告知你的操作行为是有效果的。但信息传达反馈是用户想要更得到更详细的信息,所以这类反馈的文字仅仅是对于现有问题进行了更详细的文字介绍而已。通常用在列表,改版信息,和一些功能开通上。如下图所示:

四、信息反馈的展现形式
1.弹窗反馈式
可以说弹窗反馈式我们离不开的反馈样式,弹窗本身的类别就有很多种,可以作为反馈的弹窗有两种:1.可以自动消失的反馈 ,2.需要操作后消失的反馈。如下图所示:

2.声音和震动反馈式
除了视觉的反馈,还可以用声音和震动的形式对用户进行反馈。多数人有把手机选择静音模式习惯,所以在输入文字时,听不到声音,其实我们每次点击都会有声音的反馈,告知用户点击到了手机中的键盘。我们再来看看其他的案例,如下图所示:

3.动画反馈式
通过动图的展示形式来吸引用户的关注,多数用在加载界面中,缓解用户的等待焦虑。

我们点击当前页面内容,无法正常显示时,我们可以跳转到一个空页面作为一种反馈形式,
通常的样式是图片加文字,图片可以是一个简单的图标,也可以是一个复杂的插画;文字描述多为错误的原因和解决方法等。如下图所示:


简单的来说就是我们点击后按钮或者图标等组件时,通过组件本身发生不一样的状态变化,告知用户当前为有效操作。例如点赞后的图标变化和应用中底部标签栏的切换状态都是状态反馈式的一种形式。

1.反馈的定义:用户在有目的性的前提下进行操作,且应用所给出的信息为结果信息,这样的形式才称之为“反馈”。
2.信息反馈的内容分类:确认反馈;警告反馈;错误反馈;信息传达反馈。
3.信息反馈的展现形式:弹窗反馈式;声音和震动反馈式;动画反馈式;状态反馈式。
反馈是产品中的重要环节,但切接不可滥用,根据不同场景选择合适的反馈形式和反馈的文字内容,前提一定要清楚反馈的定义,有目的+主动操作+结果信息=反馈。
(郑重声明:本文版权归原作者海盐社小溜Epik所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
分享文章:网页中信息反馈的设计
文章转载:https://www.cdcxhl.com/news/113671.html
成都网站建设公司_创新互联,为您提供虚拟主机、网站设计、建站公司、网站建设、品牌网站制作、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 做一个手机端的企业网站大概多少钱? 2021-05-15
- 想要建设网站到底需要不需要见面详细谈功能 2021-05-15
- 你的网站信息未来可能成为“数字记忆” 2021-05-15
- “理性公益,科技向善”是未来公益事业的“指路牌” 2021-05-15
- 对于百度指数的一些说明介绍? 2021-05-15
- 这些是建站中你不得不知道的事情 2021-05-15
- 各大B2C电商平台对比 2021-05-15
- 网站到底要不要备案?什么叫网站备案呢? 2021-05-15

- Facebook面向所有用户开放人脸识别功能 2021-05-15
- 创新互联手把手叫你如何让网站简单化 2021-05-15
- 在网站开发中怎样提高与用户的粘度? 2021-05-15
- 很有用的几道SEO水平测试题 2021-05-15
- 您知道Alexa在网络营销中其他作用吗 2021-05-15
- 智能小程序未来流量市场中的“” 2021-05-15
- 经营一个网站就要像养育一个孩子 2021-05-15
- 怎么针对百度进行网站优化 2021-05-15
- 建站优化之空间的选择 2021-05-15
- 行业前瞻:互联网+卫星的前景广阔 2021-05-14
- 大家应该了解做好移动搜索引擎的SEO优化是很有必要 2021-05-14