网页搜索控件的设计思考
2021-05-10 分类: 网站建设
一、什么是搜索?
百度百科里说,搜索就是将APP里的内容存在数据库里,然后索引器打上关键词标签,存在索引数据库,当用户搜索时,检索器去索引数据库提取,将提取的内容呈现给用户。
二、搜索的样式
不同的功能需求会影响搜索功能入口的样式,根据目前市面上大部分产品的搜索样式,我们将搜索功能的样式分为了5种。
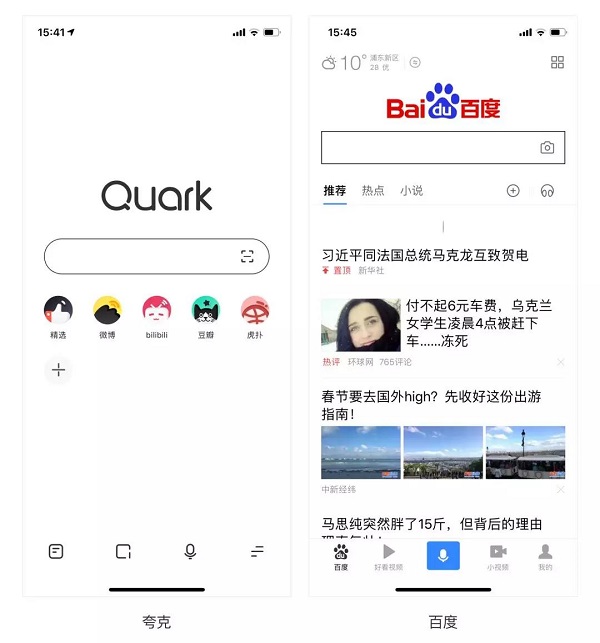
1、页面只有搜索框
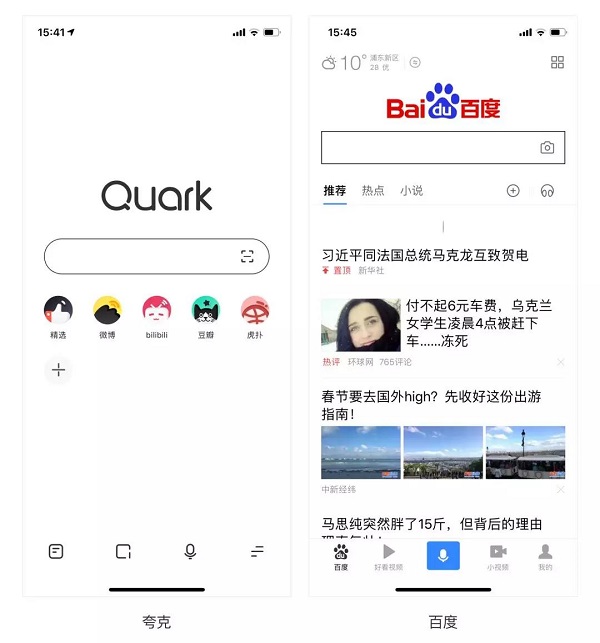
类似于像夸克,百度等以搜索为他们的主营业务,因此他们的产品首页就将搜索功能放在了页面的中心位置,极大的满足了用户的核心需求。如下图所示:

夸克的页面保持了一贯的极简风格,在搜索框的下面放了其他社交网站的链接,即保持了界面的视觉,也提高了用户的搜索体验。
百度的搜索框下面是用算法推出的关于新闻个人推荐,首页内容相对夸克来说会多一点,因此视觉上夸克会显得简洁一点。
设计注意要点:
1、越简单的事情越复杂,在一整块空白的界面上仅仅放搜索功能,要做到好用和好看都很难,因此加入产品元素或者产品Logo是最实用的方案。
2、在产品功能范围内可加入其他不同的搜索方式,例如相机、语音、图片等,使用icon的展现形式,不会让界面看起来因为留白过多,造成视觉落差。
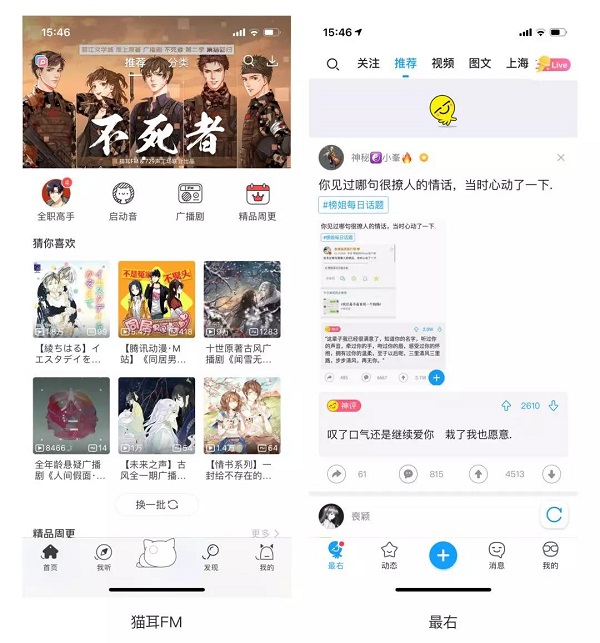
2、icon形式
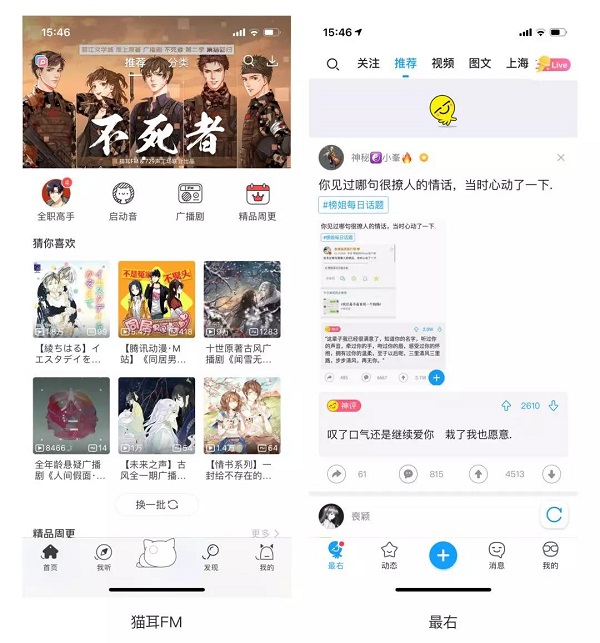
这种形式一般出现以内容为主的APP上,位置大多在首页的左上角或者右上角,作为单独或者跟别的图标一起出现,如下图所示:

猫耳FM和最右的搜索入口就在首页作为一个单独的放大镜icon,除了能够更好的节约空间展示更多重要的信息以外,也能够使界面更有设计感,让界面更加简洁。
设计注意要点:
1、由于顶部的icon不会只出现一个,因此要注意设计时icon的视觉统一性;
2、当有两个图标放在一起的时候,需要注意点击尺寸。
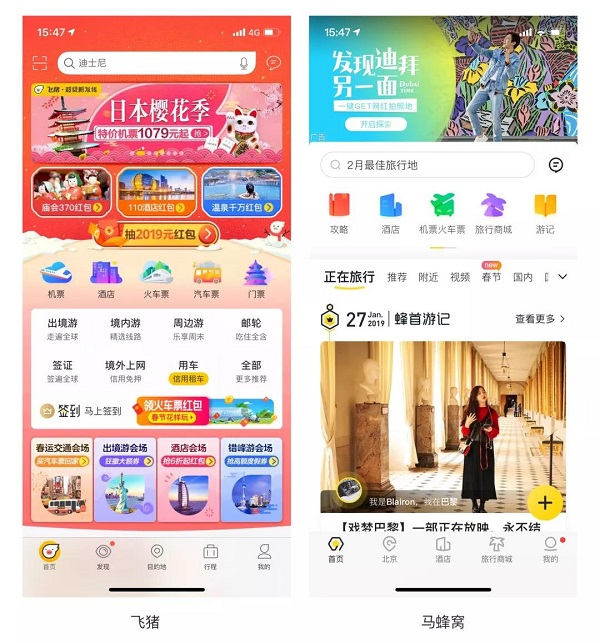
3、顶端搜索框
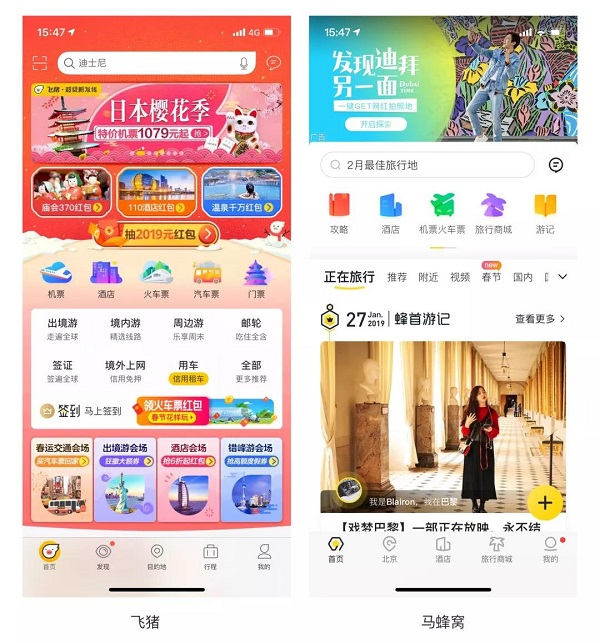
搜索框往往都是固定在界面顶部,以便让用户快速使用搜索操作,来直接达到自己想要的页面。如下图所示:

飞猪和马蜂窝都是使用的顶部搜索框,因为这两款产品的首页内容相对来说都比较复杂,因此使用占用空间比较大,但相对来说最直观的一种搜索展现形式,能够最快的让用户找到。
设计注意要点:
1、如果搜索在产品架构中的重要程度不是很高,可以通过减少透明度来降低搜索框的视觉层级;
2、可以加入一些品牌基因在外框设计上。
4、底部标签icon
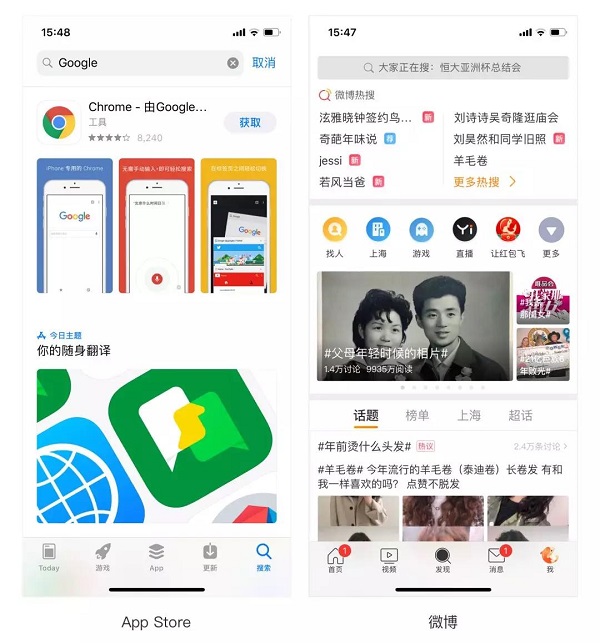
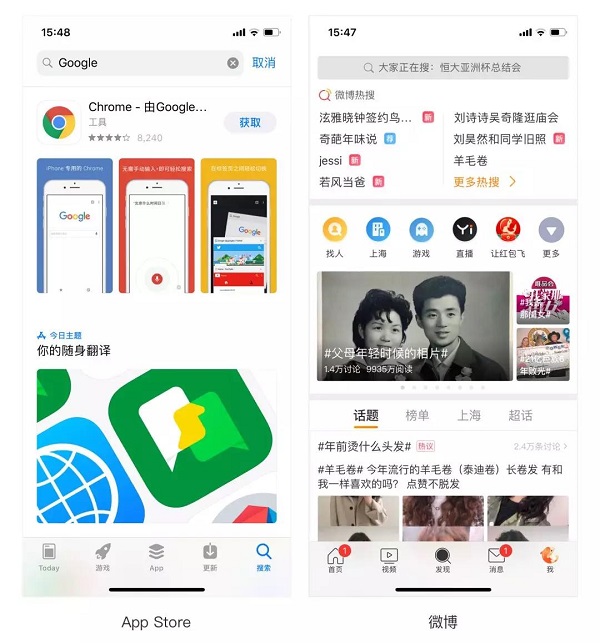
当产品中搜索功能的层级更高,并且用户使用的频次也比较频繁的时候,就将它放在底部标签栏上。如下图所示:

APP store和微博的底部icon都有搜索的功能,因为搜索在app store这样一个应用商场的产品里,是用户使用最多的一个功能,放在底部能够更快的提高用户找到自己想要的应用软件;
微博作为一款社交内容型软件,热搜这个名词也是微博特别拥有的词汇,这也侧面说明了搜索在这个产品中的重要性,能够全方位的给微博用户推荐信息。
底部的icon设计如果要说的话,下次单独出一篇文章写,这里简单的说明一下。
设计注意要点:
1、底部icon设计要保持视觉的统一性,最好加入一些趣味性和品牌特征,能够更具有识别度;
2、如果有产品需求,可增加小红点或者角标来提高搜索的点击率。
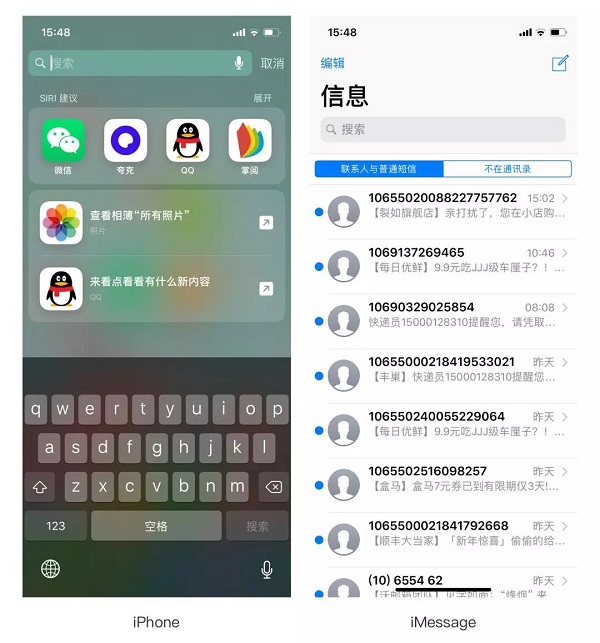
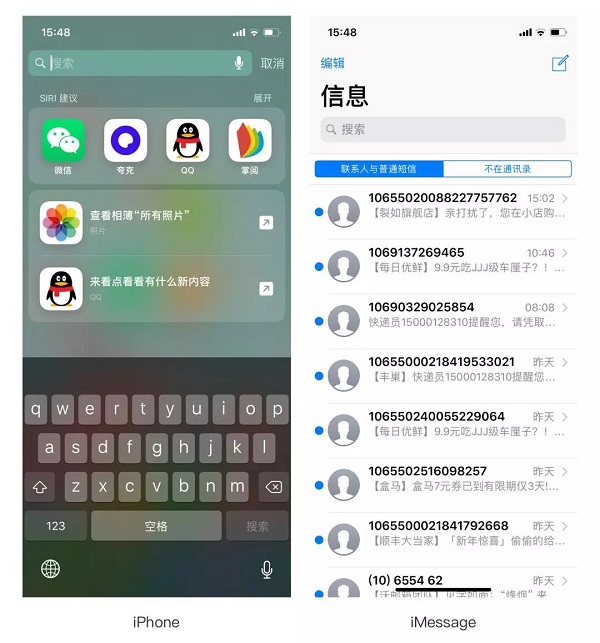
5、下拉页面出现
下面页面出现搜索的情况在系统界面比较容易看到,给用户提供搜索各个APP功能入口,但使用频率不是很高,因此做了隐藏处理。如下图所示:

在生活中,用户对会对手机的信息做一些管理较为注重,并且大多都是按最新的信息排列,没有显示搜索功能。但针对手机APP太多不好找的情况,则可以让采用下拉出搜索框的方式,下拉是用户在使用手机中较自然的一个交互动作,能够极大的提高用户查找信息的速度和体验。
(郑重声明:本文版权归海盐社潘团子所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
百度百科里说,搜索就是将APP里的内容存在数据库里,然后索引器打上关键词标签,存在索引数据库,当用户搜索时,检索器去索引数据库提取,将提取的内容呈现给用户。
二、搜索的样式
不同的功能需求会影响搜索功能入口的样式,根据目前市面上大部分产品的搜索样式,我们将搜索功能的样式分为了5种。
1、页面只有搜索框
类似于像夸克,百度等以搜索为他们的主营业务,因此他们的产品首页就将搜索功能放在了页面的中心位置,极大的满足了用户的核心需求。如下图所示:

夸克的页面保持了一贯的极简风格,在搜索框的下面放了其他社交网站的链接,即保持了界面的视觉,也提高了用户的搜索体验。
百度的搜索框下面是用算法推出的关于新闻个人推荐,首页内容相对夸克来说会多一点,因此视觉上夸克会显得简洁一点。
设计注意要点:
1、越简单的事情越复杂,在一整块空白的界面上仅仅放搜索功能,要做到好用和好看都很难,因此加入产品元素或者产品Logo是最实用的方案。
2、在产品功能范围内可加入其他不同的搜索方式,例如相机、语音、图片等,使用icon的展现形式,不会让界面看起来因为留白过多,造成视觉落差。
2、icon形式
这种形式一般出现以内容为主的APP上,位置大多在首页的左上角或者右上角,作为单独或者跟别的图标一起出现,如下图所示:

猫耳FM和最右的搜索入口就在首页作为一个单独的放大镜icon,除了能够更好的节约空间展示更多重要的信息以外,也能够使界面更有设计感,让界面更加简洁。
设计注意要点:
1、由于顶部的icon不会只出现一个,因此要注意设计时icon的视觉统一性;
2、当有两个图标放在一起的时候,需要注意点击尺寸。
3、顶端搜索框
搜索框往往都是固定在界面顶部,以便让用户快速使用搜索操作,来直接达到自己想要的页面。如下图所示:

飞猪和马蜂窝都是使用的顶部搜索框,因为这两款产品的首页内容相对来说都比较复杂,因此使用占用空间比较大,但相对来说最直观的一种搜索展现形式,能够最快的让用户找到。
设计注意要点:
1、如果搜索在产品架构中的重要程度不是很高,可以通过减少透明度来降低搜索框的视觉层级;
2、可以加入一些品牌基因在外框设计上。
4、底部标签icon
当产品中搜索功能的层级更高,并且用户使用的频次也比较频繁的时候,就将它放在底部标签栏上。如下图所示:

APP store和微博的底部icon都有搜索的功能,因为搜索在app store这样一个应用商场的产品里,是用户使用最多的一个功能,放在底部能够更快的提高用户找到自己想要的应用软件;
微博作为一款社交内容型软件,热搜这个名词也是微博特别拥有的词汇,这也侧面说明了搜索在这个产品中的重要性,能够全方位的给微博用户推荐信息。
底部的icon设计如果要说的话,下次单独出一篇文章写,这里简单的说明一下。
设计注意要点:
1、底部icon设计要保持视觉的统一性,最好加入一些趣味性和品牌特征,能够更具有识别度;
2、如果有产品需求,可增加小红点或者角标来提高搜索的点击率。
5、下拉页面出现
下面页面出现搜索的情况在系统界面比较容易看到,给用户提供搜索各个APP功能入口,但使用频率不是很高,因此做了隐藏处理。如下图所示:

在生活中,用户对会对手机的信息做一些管理较为注重,并且大多都是按最新的信息排列,没有显示搜索功能。但针对手机APP太多不好找的情况,则可以让采用下拉出搜索框的方式,下拉是用户在使用手机中较自然的一个交互动作,能够极大的提高用户查找信息的速度和体验。
(郑重声明:本文版权归海盐社潘团子所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
分享标题:网页搜索控件的设计思考
分享链接:https://www.cdcxhl.com/news/112992.html
成都网站建设公司_创新互联,为您提供域名注册、定制网站、Google、网站营销、网页设计公司、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 美法官要求Facebook接受全国剑桥分析丑闻起诉 2021-05-09
- 5G助力互联网+数字健康 2021-05-09
- 网站运营的阶段和细节工作 2021-05-09
- 如何加快您的网站加载速度 2021-05-09
- 未来产业互联网格局与技术融合策略的变与不变 2021-05-09
- 好的设计能让网站脱颖而出 2021-05-09
- 百度推广是需要花钱的,做托管的是不是有办法盗取我的推广费用呢 2021-05-09
- 扁平化网页设计原则 2021-05-09
- 物流货运行业未来的趋势 2021-05-09
- 身处互联网的年轻人们,正遇见下一个“互联网” 2021-05-09

- 建站行业设计大咖教你如何设计网站 2021-05-09
- 一些你不得不知道的设计准则 2021-05-09
- “5G+工业互联网”渐行渐远 2021-05-09
- 深度好文带你了解“互联网+”的方向路在何方? 2021-05-09
- 模板建网站的要点分析 2021-05-09
- 网站到底怎么才算优化,优化的好处 2021-05-09
- 建网站大概需要多少钱 2021-05-09
- 互联网+工业让“隔行”不再“如隔山” 2021-05-09
- 带你深度了解大数据下的互联网医疗 2021-05-09