网站建设中聊天界面、气泡框设计细节
2021-05-09 分类: 网站建设
一、新手常见问题
平时我们知道聊天气泡框随文字多少变化,宽高也会随之变化,但是标注时就容易忽略掉了这个前提,将其标成固定尺寸或者不标注让技术自己去写,不管是哪种情况都会导致后期频繁的沟通调试,增加开发的时间,因此掌握正确可落地的适配方法比较重要,下面结合实例分别看看主要有哪些问题。
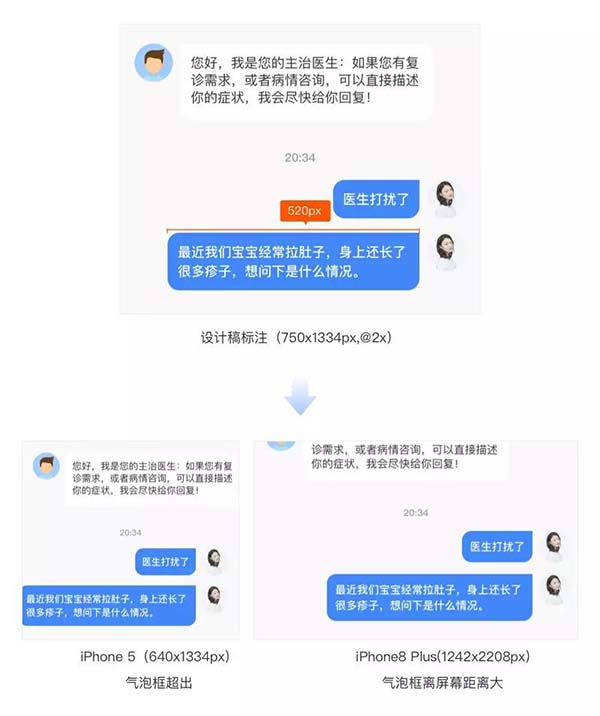
1.文字气泡框直接标注具体尺寸
直接标注气泡框的具体尺寸是较为常见的问题,其结果就会导致小屏手机展示不完全,大屏手机展示又太空的问题,如下图所示。

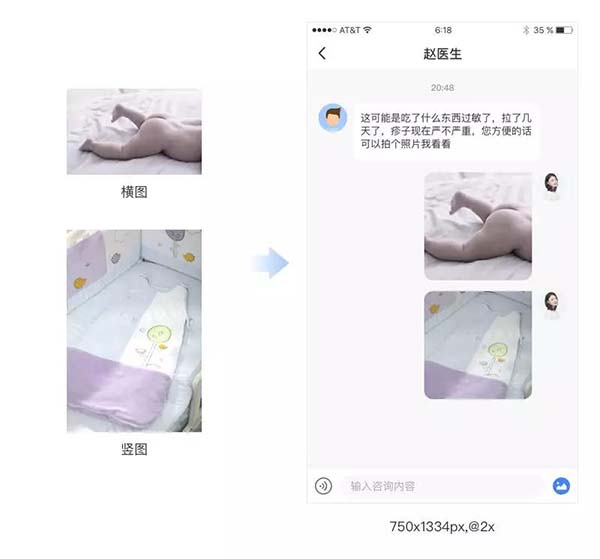
2.不同比例图片,气泡缩略图均展示方图
在发送图片时会涉及到不同比例的图片,如果都采用方形展示多余的部分都会被隐藏掉,如下图所示。

方图展示对于用户量小1.0的版本使用尚可,但是如果你的APP用户量大,同时聊天界面使用率高,就需要考虑用户体验了。
二、如何解决
1.文字部分——采用百分比标注
由于气泡框的宽度随着屏幕宽度变化,因此采用百分比的标注方法,可很好的解决多设备下不统一的问题。
计算方式:气泡框的大宽度 / 屏幕宽度=70%。根据该公式,我们也能够根据屏幕宽度得到较为适合的气泡框的设计尺寸,如下图所示。

注意:在设计时百分比不是固定的,大家可适当调整,比如你的APP本身留白比较多,那么这个数值你可设置为65%,然后再取8的倍数即可。以750x1334为基准进行设计为例,气泡框的大宽度=750*70%=525px,最后取8的倍数为520px。
2. 图片部分——设置图片比例的阈值
聊天气泡框中的图片一般有正方形图、横图、竖图,为了大化的保留图片长宽比样式,保证超长图信息可识别性,首先需要确定图片适配规则和设置图片比例的阈值。
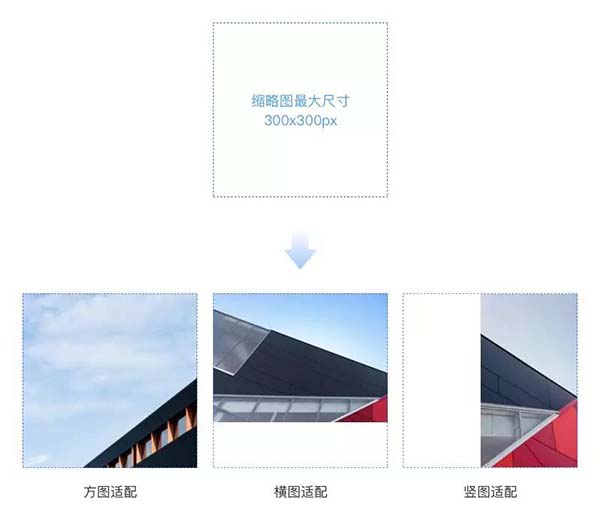
1)设置缩略图大尺寸,以单边进行缩放
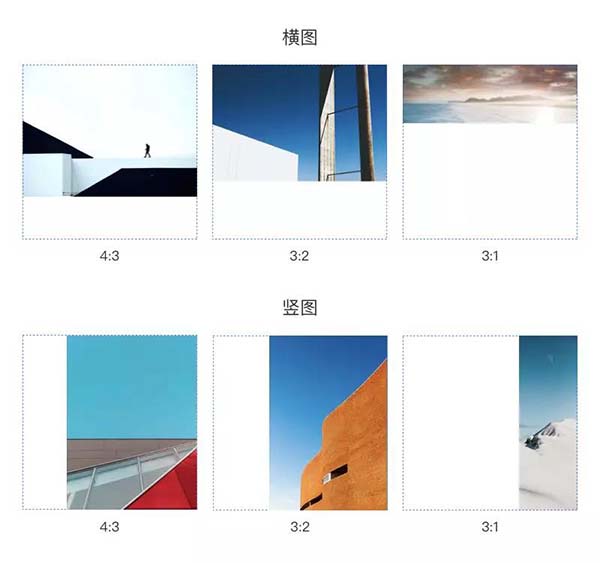
这是目前体验较好的方案,可满足各比例图片信息大化的展示。因此,大家在设计时首先需要确定缩略图尺寸范围。以问医生的项目为例,在2倍图下我将其设置为300px(该数值在保证展示效果下,一屏可展示更多的图片),最后方图、横图、竖图的适配效果如下图所示。

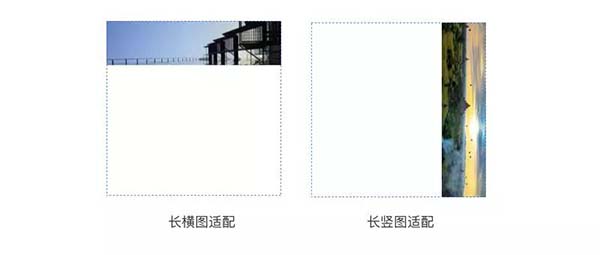
2)设定图片适配的阈值比例
在实际场景中,往往会遇到特殊比例图片(如超长图),将其适配之后就会发现图片所占面积极小,不仅展示效果不佳,同时识别性也极低,如下图所示。

当图片比例小于等于3:1时,将图片等比缩放,最长边为缩略图的大尺寸300px,如下图所示。

当图片比例大于3:1时,仍采用3:1缩略图的展示尺寸,多余部分进行隐藏,从而让图片更有阅读性。

三、画重点
文字部分:在聊天界面中,文字气泡框适配最好采用百分比的方式进行标注,这样能保证各个机型展示效果统一,保证项目顺利落地。
图片部分:图片气泡框适配首先设置好缩略图的取值范围,为了大化的保留图片长宽比样式,图片的适配我们采用设置两边长取值范围,以单边进行缩放,并设定好图片适配的阈值比例。
网页名称:网站建设中聊天界面、气泡框设计细节
文章位置:https://www.cdcxhl.com/news/112922.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 北京网站建设-新闻发布系统 2021-05-09
- 学校视频教育的流媒体网站建设方案 2021-05-09
- 深圳网站建设过程中怎样做好用户体验 2021-05-09
- 网站建设之企业为什么要建网站? 2021-05-09
- 北京网站建设怎么样才可以达到好的收录效果 2021-05-09
- 网站建设中多元化营销的方向 2021-05-09
- 网站建设方案策划书 2021-05-09
- 网站建设中的转换率如何提升? 2021-05-09
- 中小企业网站建设的重要意义 2021-05-09
- 普通企业网站建设不适合放视频和下载功能 2021-05-09

- 网站建设中“独特的风格”设计 2021-05-09
- 网站运营的四大基础辅助系统-企业网站建设 2021-05-09
- 企业网站建设目的和具体定位 2021-05-09
- 专业网站制作多少钱 网站建设的目的 2021-05-09
- 企业信息服务型网站建设方案 2021-05-09
- 网站建设:品牌网站建设的优势在哪里 2021-05-09
- 企业网站建设的几个注意事项 2021-05-08
- 网站建设与色彩的分类 2021-05-08
- 北京网站建设网站策划 2021-05-08