自适应网站建设和响应式网站建设的区别
2021-05-07 分类: 响应式网站
网站建设位业内的朋友聊起了自适应网站建设和响应式网站建设的区别,很多人都对这两个概念有所混淆,今天北京创新互联网站建设公司的小编和大家一起把这两种网站建设类型梳理一下吧。
其实自适应网站建设和响应式网站建设,归根到底都是从网站建设实际出发,为了解决网页在不同尺寸和分辨率的终端设备无法正常显示的问题而发展来的,想明白这个事好理解了。
1、自适应网站建设和响应式网站建设的由来
因为早期PC显示器的分辨率种类不多,所以网站都习惯性会被设计成固定宽度的页面,例如900px,1080px,1200px。后来随着显示器尺寸越来越丰富,特别是笔记本电脑的普及,这种方式的页面出现了问题。在大屏显示器上整个页面显的特别小,在小屏显示器上网页又出现滚动条导致用户体验极其的差。为了解决在各种不同大小和分辨率的设备上如何正确显示网站的问题,前前后后也出现了好多种方案。总结来说是下面三种:
提供不同版本:为不同的终端设备提供不同版本的网页。PC、Mobile、Pad提供三个不同的版本(其实是三个相对独立的网站,虽然后期实现了一库多站)。但这样做虽然保证了展示效果,也造成了维护好几个版本的麻烦,而且网站有多个入口,会大大增加系统架构的复杂度。
自适应:后来人们开始想能不能"一次设计,普遍适用",即让同一个页面自动适应不同大小的设备,从而解决为不同设备提供不同版本的页面问题。这是所谓自适应布局解决方案的开发思路。
响应式:采用自适应布局的话,如果设备太小,算网页能够根据屏幕大小进行适配,但是在太小屏幕显示内容过多会看不清楚。为了解决这个问题而衍生出来的一种新的布局方式,那是响应式布局。
2、响应式网站和自适应网站的区别
1.自适应网站(网页内容和布局完全一样)
2.响应式布局(网页内容和布局随着屏幕尺寸变化而变化)
采用自适应布局的话,不管设备屏幕尺寸如何变化,打开同一个页面看到的内容和布局基本上是一样的,不同的只是内容的尺寸。
响应式布局可以自动识别屏幕尺寸并做出相应调整的网站建设,页面布局和展示的内容可能会随着屏幕尺寸变化而有所变化。
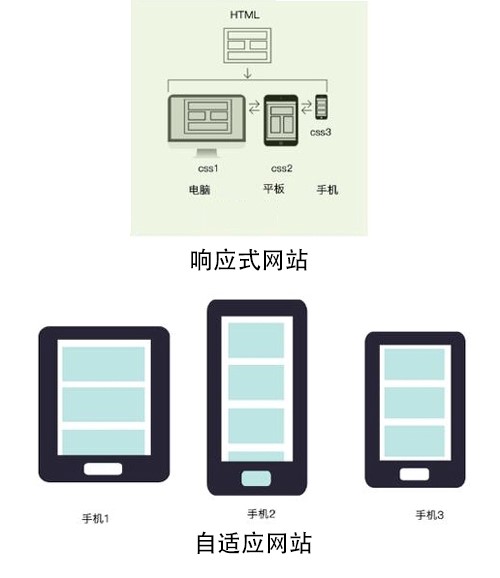
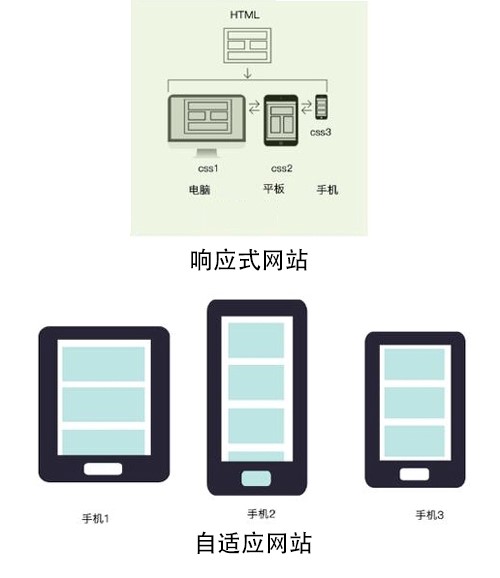
网络上也有网友用这么一张图来总结响应式和自适应的区别:

如上图所示,对于同一个页面(图中的Html),如果用响应式布局来处理的话,用不同设备(电脑、平板、手机)去访问此页面,很后看到的布局和内容有很大不同。
而如果用自适应布局去处理的话,那不管访问设备如何的不同(上图是三台尺寸不一样的手机),很后看到的页面内容和布局基本上还是一样的,是尺寸略有不同。
其实响应式和自适应两种布局方式从外观上很难分辨,但从技术角度来说他们运行的机理不同。所以很后从技术角度再来总结一下两者的区别:
自适应是用户请求访问时会夹带设备信息,服务器据此做出判断并调适应对应设备样式文件+HTML内容+JS,返回给浏览器以这种方式响应不同设备。
响应式布局不管使用什么设备都是在服务器把数据推送到浏览器后,脚本或CSS自行检测设备屏幕大小后执行对应的样式表内容,并且一直通过本地脚本在监听屏幕大小的变化,随时做出样式响应的变化,这是主动的。
创新互联是北京知名的网站建设公司,为您提供响应式网站建设,网站优化推广等一站式服务,我们会根据您的需求,量身打造您的专属营销型网站!上面介绍的网站建设步骤我们全程有专人进行悉心指导,所有环节均有完善的质量管理制度控制,充分保障您的网站建设质量。
其实自适应网站建设和响应式网站建设,归根到底都是从网站建设实际出发,为了解决网页在不同尺寸和分辨率的终端设备无法正常显示的问题而发展来的,想明白这个事好理解了。
1、自适应网站建设和响应式网站建设的由来
因为早期PC显示器的分辨率种类不多,所以网站都习惯性会被设计成固定宽度的页面,例如900px,1080px,1200px。后来随着显示器尺寸越来越丰富,特别是笔记本电脑的普及,这种方式的页面出现了问题。在大屏显示器上整个页面显的特别小,在小屏显示器上网页又出现滚动条导致用户体验极其的差。为了解决在各种不同大小和分辨率的设备上如何正确显示网站的问题,前前后后也出现了好多种方案。总结来说是下面三种:
提供不同版本:为不同的终端设备提供不同版本的网页。PC、Mobile、Pad提供三个不同的版本(其实是三个相对独立的网站,虽然后期实现了一库多站)。但这样做虽然保证了展示效果,也造成了维护好几个版本的麻烦,而且网站有多个入口,会大大增加系统架构的复杂度。
自适应:后来人们开始想能不能"一次设计,普遍适用",即让同一个页面自动适应不同大小的设备,从而解决为不同设备提供不同版本的页面问题。这是所谓自适应布局解决方案的开发思路。
响应式:采用自适应布局的话,如果设备太小,算网页能够根据屏幕大小进行适配,但是在太小屏幕显示内容过多会看不清楚。为了解决这个问题而衍生出来的一种新的布局方式,那是响应式布局。
2、响应式网站和自适应网站的区别
1.自适应网站(网页内容和布局完全一样)
2.响应式布局(网页内容和布局随着屏幕尺寸变化而变化)
采用自适应布局的话,不管设备屏幕尺寸如何变化,打开同一个页面看到的内容和布局基本上是一样的,不同的只是内容的尺寸。
响应式布局可以自动识别屏幕尺寸并做出相应调整的网站建设,页面布局和展示的内容可能会随着屏幕尺寸变化而有所变化。
网络上也有网友用这么一张图来总结响应式和自适应的区别:

如上图所示,对于同一个页面(图中的Html),如果用响应式布局来处理的话,用不同设备(电脑、平板、手机)去访问此页面,很后看到的布局和内容有很大不同。
而如果用自适应布局去处理的话,那不管访问设备如何的不同(上图是三台尺寸不一样的手机),很后看到的页面内容和布局基本上还是一样的,是尺寸略有不同。
其实响应式和自适应两种布局方式从外观上很难分辨,但从技术角度来说他们运行的机理不同。所以很后从技术角度再来总结一下两者的区别:
自适应是用户请求访问时会夹带设备信息,服务器据此做出判断并调适应对应设备样式文件+HTML内容+JS,返回给浏览器以这种方式响应不同设备。
响应式布局不管使用什么设备都是在服务器把数据推送到浏览器后,脚本或CSS自行检测设备屏幕大小后执行对应的样式表内容,并且一直通过本地脚本在监听屏幕大小的变化,随时做出样式响应的变化,这是主动的。
创新互联是北京知名的网站建设公司,为您提供响应式网站建设,网站优化推广等一站式服务,我们会根据您的需求,量身打造您的专属营销型网站!上面介绍的网站建设步骤我们全程有专人进行悉心指导,所有环节均有完善的质量管理制度控制,充分保障您的网站建设质量。
分享名称:自适应网站建设和响应式网站建设的区别
本文地址:https://www.cdcxhl.com/news/112638.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 响应式网站设计到底改变了什么 2021-05-07
- 一个优秀的响应式网站设计的理念和流程 2021-05-03
- 响应式网站布局和自适应网站布局区别在哪? 2021-05-02
- 为什么响应式网站设计受欢迎 2021-05-01
- 什么是响应式网站 如何做到“响应” 2021-05-01
- 响应式网站成网站设计的大趋势 2021-04-25
- 营销型网站建设与响应式网站建设有什么不一样的地方? 2021-04-24
- 做一个响应式网站,想要适应手机和平板三网合一 2021-04-23

- 响应式网站的常规布局有那几种? 2021-05-04
- 如何为响应式网站建设引流百万转化率? 2021-04-30
- 响应式网站应该如何进行设计 2021-04-27
- 响应式网站和自适应网站的区别到底在哪? 2021-04-27
- 使用响应式网站设计的五大理由 2021-04-26
- 响应式网站和PC+手机网站有什么区别? 2021-04-23
- 什么是响应式网站 这些要素需具备 2021-04-22
- 响应式网站在高端定制下“大放异彩” 2021-04-22
- 响应式网站设计的流程与理念 2021-04-22
- 建设响应式网站需要了解这些问题 2021-04-22
- 一个优秀的响应式网站建设体现在哪里 2021-04-21