深度解析不简单的表单设计
2021-04-10 分类: 网站建设
一、表单元素
1. 标签
告诉用户表单需要填什么。
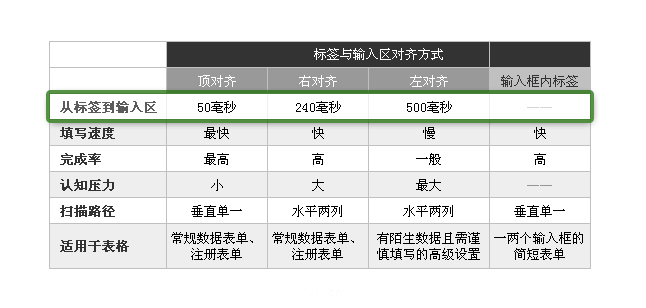
对齐方式是最重要的问题。选择左对齐、右对齐还是顶对齐?这是表单设计中经常遇到的问题。前人的研究发现了这样的规律:就观看时间、填写速度来说,顶对齐快于右对齐快于左对齐。
顶对齐的好处是处理快速,缺点是增加了垂直空间的占用。
右对齐的优点是垂直占用空间减少,缺点是可读性相较于顶对齐更差。
左对齐的好处是标签容易浏览,缺点是标签与输入框间距增加,浏览变慢。

标签的文字风格也越来越被人们重视,标榜与用户友好的企业在语气口吻上会更加清楚明确、平易近人。例如“希望内容来自:”和“我更希望内容来自:”,似乎后者更站在用户的立场上考虑;还有修改术语,用普通人理解的词语把问题解释清楚。这些小技巧对一些用户来说非常受用。
2. 输入框
(1)输入框类型
输入框一般包括文本框、单选钮、复选框、下拉菜单、列表框等。综合问题本身、界面设计、用户填写习惯等因素选择合适的输入类型。
(2)输入框长度
一些人认为输入框的长度提供了暗示,比如邮政编码、电话号码的输入框采取固定的长度,可以帮助用户了解是否填写了正确的位数。这不失为一个好办法,但是在美观上需要做出平衡。

上图为一款语言学习网站,你需要对照给的中文含义在输入框内填写英文单词,输入框会根据单词长度而变化,提供了正确与否的暗示。
(3)必填项与选填项的问题
很多表单上习惯在输入框旁边加上星号*来表示必须填写,熟练的用户一看便知。

基于这并不是既定的规则,有的表单出于稳妥起见会在下面添加说明。在输入框旁边添加“(可选项)”的说明也是一个好办法,看起来更加清晰,尤其当可选项较少时。
(4)关于弹性输入框
希望用户按照某种格式填写时,如“请采用xxx-xxx-xxxx的格式”,记住一定不要麻烦用户。为什么不直接把输入框设置成那种格式,用户只要输入其他都不用管?事实上,更好的方式是直接放宽对用户输入的要求,包括格式、大小写等。让你的系统更灵活,而非让用户为了你改变他们的输入习惯。

3. 动作
用户提交表单,即点击一个按钮或链接,执行一个操作。
一般动作分为主动作和次动作,主动作是最重要的行为(提交表单),次动作则是返回、取消等。主动作和次动作需要有严格的视觉区分,防止发生用户不小心点击了取消按钮,输入的数据全部清空的状况。

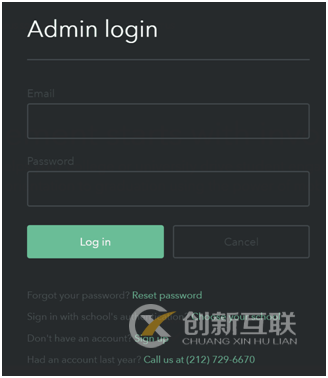
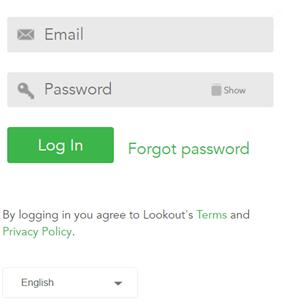
上面这个登录界面用截然不同的颜色突出了登录按钮,取消按钮的存在感变得很小,误按可能性极低。
4. 帮助文字
告诉人们如何回答问题。
自动即时帮助:在帮助信息最合适的时间和位置显示帮助信息,如点击激活输入框时,帮助文字就出现在输入框的旁边。
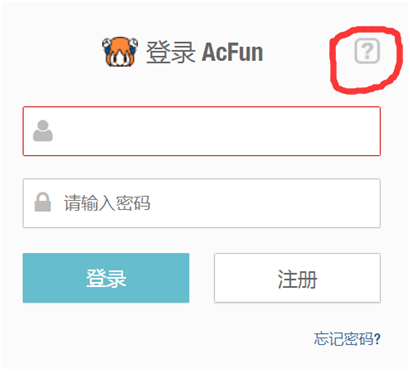
用户激活的帮助:在人们需要的时候提供帮助,这种方式强调用户的主动性,通常采用图标、按钮、图片或文本链接,便于人们知道有帮助可以使用。常见的是一个“?”的符号,如a站登录页,点击问号即可跳转到帮助手册页面。

但是,不要依赖帮助文字。要尽量减少帮助文字,创造简洁干净的设计。
5. 输入反馈
输入正确还是错误。
反馈是必要的,无论是填写提交错误还是正确,反馈能让用户感到安心,而不是烦躁地重复点击。
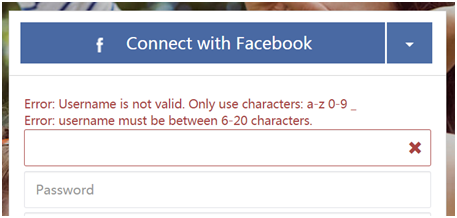
如果用户填写错误,应该明确说明是什么问题。如下图facebook的用户名输入框,为空时会显示用户名无效,和应满足的要求。

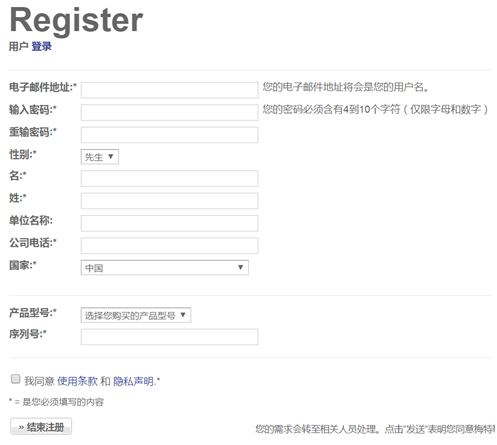
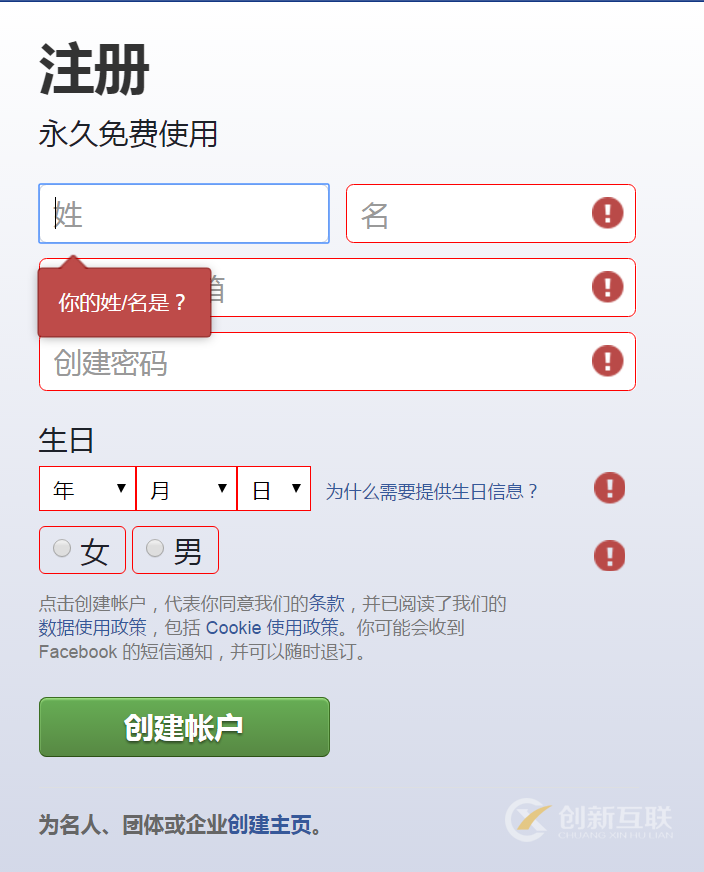
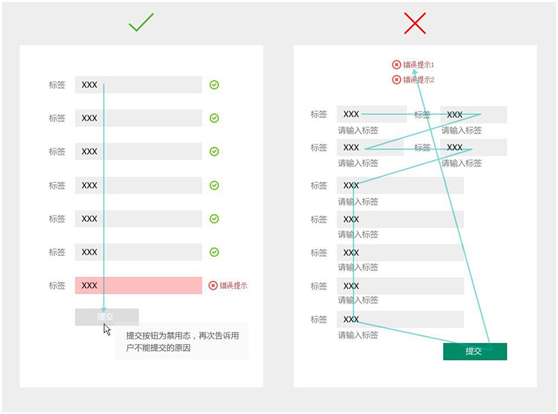
但是下面facebook注册页的反馈看起来就有点闹心了,刚点击“姓”输入框准备填写,后面其他还没填写的输入框都默认为填错了。设置错误反馈需要注意这样的问题,反馈应当是在每一项填写完毕时出现。

如果表单填写成功,也应该用成功消息清晰传达,突出提交成功的结果。至少不能什么都没有吧,那样看起来就会像一直没刷新的网页,只会引起用户的反感。一句“您的表单已提交成功!”就会让事情好得多,刷新到新的网页也是常见的做法。
二、有效提高可用性的方法
1. 合理地组织信息
可利用框线、空间间隔、颜色差异,还可按不同信息的类别、属性和相关性进行区块划分。
(1)分组
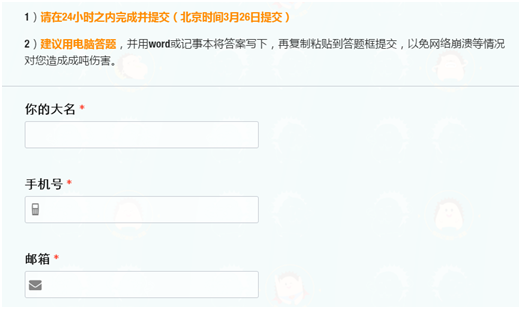
首先需要在逻辑上进行分组,如按重要程度划分成基本信息(必填/重要)和附加在信息(选填);按主题归类划分,如面试题填写表单分成填写说明、个人信息、题目回答几大板块。
用分隔线来划分是常见的分组方法。

(2)色彩区分
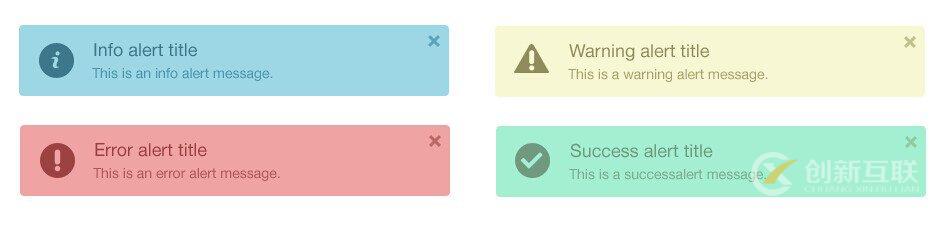
根据人类色彩感知心理,一般通知用蓝色,警告用黄色(如黄牌警告),错误为红色,成功确认为绿色。

(3)分步指示
分出步骤展现给用户,提供清晰的路径步骤,明确高效

2. 简化表单,突出重点
简化如收起用户不常用的部分,当用户需要时通过点击某块区域再显示出来。
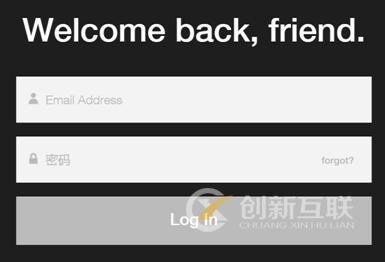
突出重点则表现在表单中重要的按钮等一定要凸显出来。这已经成为设计中共识的一部分,绝大部分网站都会凸显提交按钮,比如下面的登录页,将登录按钮用鲜艳的颜色凸显了出来。


个人觉得这种对比和凸显应该是明显的,所以上图这种输入框和登录按钮颜色的相似个人并不提倡,而且这个登录按钮的灰色看起来就像是不可用状态。
3.清晰的浏览线
主要是在对齐和空隙的设置上,使之形成清晰的浏览线,便于用户迅速观看。f型的眼动轨迹图(热点图)众所周知,提示我们用户倾向于观看有清晰浏览脉络(如垂直对齐)的内容。

4.选择合适的标签对齐方式
(1)有标签
请参考上文“表单元素”中“标签”部分。
(2)无标签
常见的情况是标签放在输入框的里面,可以节省空间。但是会带来一个问题,当用户输入时标签消失,用户常常会在输入到一半时忘记自己要输入什么(不要惊讶,这就是用户,每个人都会犯这样的毛病),或者是想再次看到标签里的信息。
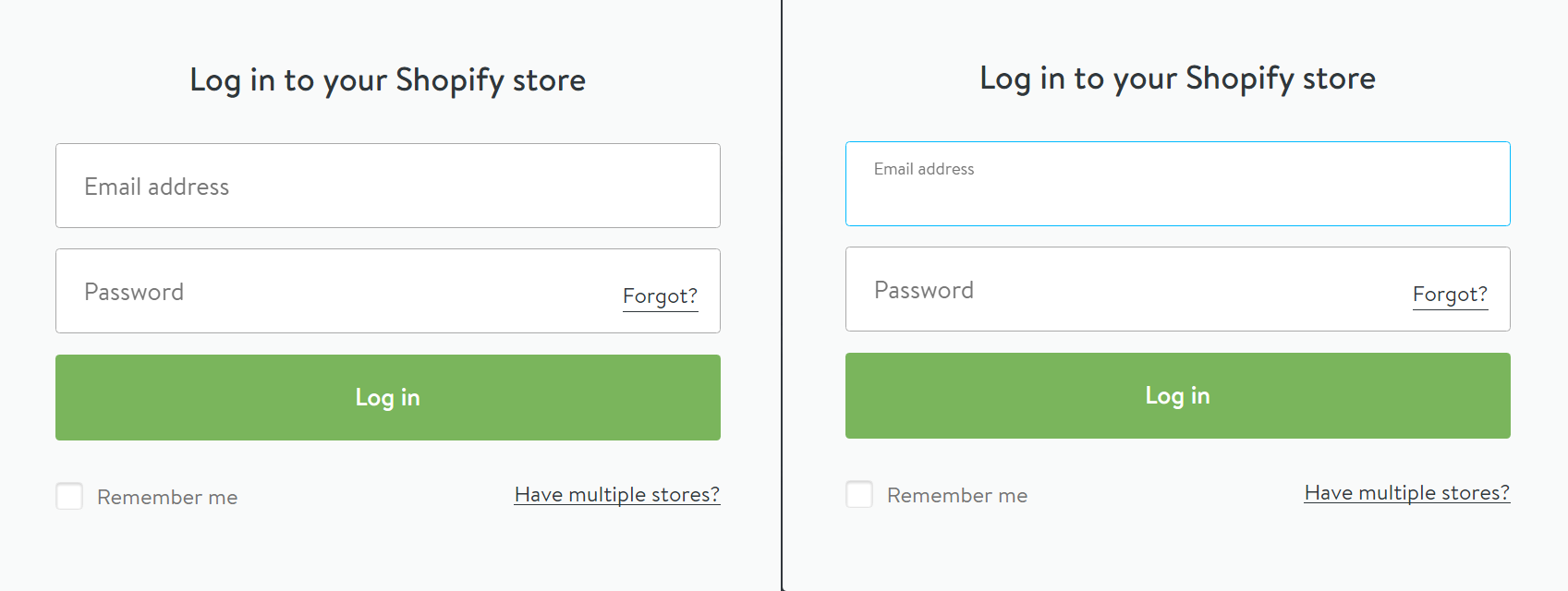
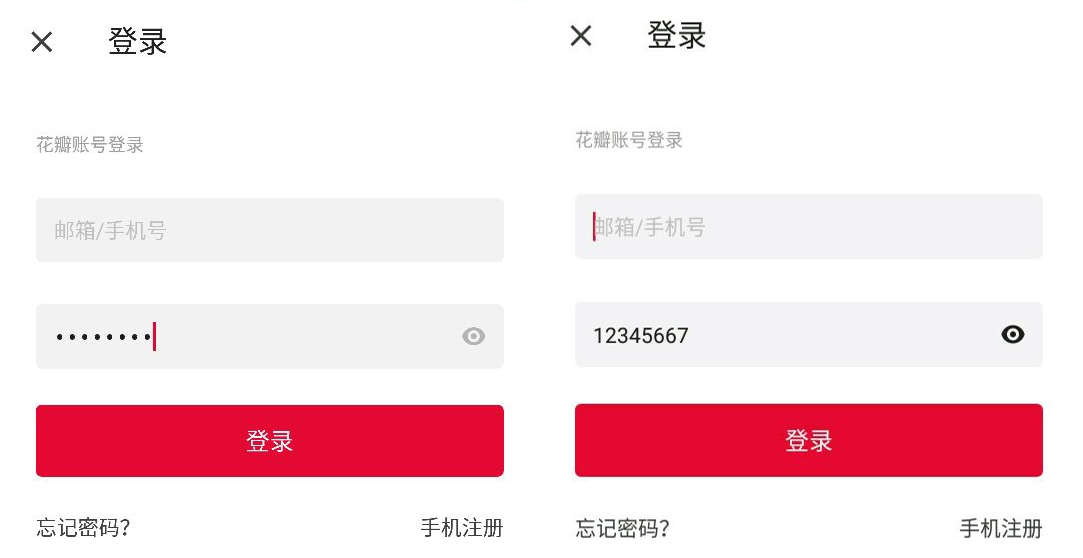
为了解决这个问题,浮动标签应运而生。你或许已经看到过这种效果,在一个input输入框中有一个占位文本,当你用鼠标点击或用手触摸输入框准备输入时,展位文本以动画的方式移动到别的地方,这时你可以在原来占位符的地方开始输入文字。

上图是一个登录页未填写和准备填写时,当焦点集中到输入框里时,输入框里的标签文字变小,并且跑到了输入框上方。
就个人使用过程来看,浮动标签并未大规模普及,标签直接在输入框里比浮动标签出现的更多。也许是技术实现上更为复杂,也许界面更为花哨并不是一种好事,也许并不符合品牌气质……
简而言之,选择哪种需要根据自己的情况。
5. 智能默认
(1)通用智能默认:智能默认的作用是在满足多数人需要的地方放置选择,来简化选择。一组单选按钮预先选择了一项,是一种最简单的默认形式,如性别一栏,系统自动为你选好一个值。商家可能会把智能默认设置得更利于自身利益,例如,用户经常下载软件时常默认下载一些其他软件。这是很恼人的,我们应该确保默认选项符合客户的利益。
(2)个性化默认:指保持选项的“粘性”,即保持用户之前的选择。例如你在淘宝上买东西,每次地址都会自动默认你常用的那个,而不用你再自己选择。
6. 给用户填写的理由
事实上,这是我们一开始就要考虑的事情。
尤其在涉及一些较隐私的问题时,为了打消用户的质疑,你需要给出原因,说明让他填写某项信息是出于怎样的考虑;说明你不会泄露和非法使用用户的信息。
以及一些其他说明,告诉用户填写表单能获得什么好处;贴心的提醒(如填写完表单大致需要的时间)。
三、关于登录/注册
1. 要不要登录或注册?
很多产品其实是不需要登录注册的,比如地图类app,大多数用户是即用即走。即使作为产品开发者你希望用户能够注册,以掌握用户信息、带来深入的互动、便于盈利等,也应当克制自己,把用户的需要放在第一位。
2. 什么时候?
如果要登录/注册的话,建议在需要的时候出现相应界面。一上来就出现登录/注册页面,而且不注册就无法使用的app对所有的用户都是个困扰,很多人会选择放弃。
3. 验证问题
验证码是最常用的一种验证方法,当用户输入自己的邮箱或手机号来注册时,手机或邮箱会收到发过来的验证码,填入验证码后说明你的邮箱或手机号没有填错,注册成功。不过这样也很费时,所以很多网站,在填写注册表单时都不要求用户确认密码。有的网站甚至都不需要用户填写,而是将密码直接发送至用户的邮箱。我们可以更好利用验证码,比如微信提供验证码登录这样的功能,方便永远记不得密码的用户。
在网页端常看到为防止机器人而设置的验证码,有的和 12306 的验证码类似,非常“反人类”,这种验证码应该是尽量避免的。而且让用户点击(如按顺序点击图像处出现的文字)比让用户输入更加方便。
四、关于密码
1. 密码用不用显示
密码隐藏会带来这样的问题:提高用户输错率;用户修改不顺畅;进而降低用户体验。不显示容易出错,显示又会让用户不安,如何权衡?
下面列举了几种控制密码显隐的方式:
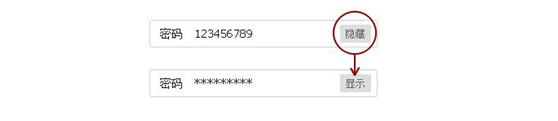
(1)文字说明控制显隐

(2)图标点击控制显隐:只是把文字改成了图标,而图标可以跨越语言障碍,具有形象生动的特点。

(3)按住图标控制显隐:按住图标不放可以显示密码,较少见到。
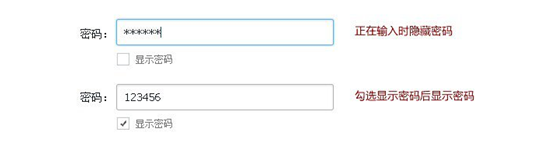
(4)单选框控制显隐

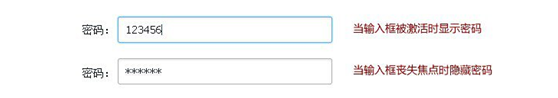
(5)选中可见

(6)干脆直接显示密码:增加一个选框说明可以隐藏密码
(7)关于安全问题:很多表单都有密码保存的功能,这是为了用户使用方便,但可能会带来安全问题。如果其他人拿到了你的设备,而你的密码是保存着的,那么就会登录上你的账号;更甚一步,如果有显示密码的选项,那么他人就会看到你的密码。所以即使是保存密码,也最好不要能够显示出来。
(8)换种思路,不用密码:用指纹?发送密码到用户邮箱/手机?

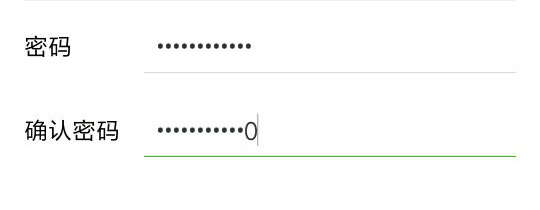
上图密码在填写过程中只显示正在输入的那一位,输入下一位时自动隐藏,这是一种比较好的方式,既能够看到自己填的密码,又不用担心他人窥视。
2.密码需不需要很复杂
设置密码、记住密码、忘记密码、找回密码…然后忘记密码,密码的复杂性安全性与易用性的矛盾始终没有解决,已经严重地影响到了用户体验。
高强度密码的“复杂性”受到了人们的反思,过去专家们建议的“复杂密码”通常是包含大小写、数字、字符的乱序密码,这种复杂带来的往往是不断地找回密码。
长密码作用得到了凸显。理论上,密码越长,安全性也就越强。一个长密码段落和一个带有数字和符号的短密码一样安全,但是更容易记住。这种长密码可以是一句话的拼音、英文单词句子,所以可以选择自己容易记住的话,最好是奇怪的话,比如“woxihuanchiyuanweishupian”。
这就是斯坦福大学现在推荐使用的“通行短语”,一个通行短语基本上是一系列单词,可以包括空格。通行短语长度至少应为 16 到 25 个字符(空格计为字符),而且越长越好,因为虽然通行短语看起来很简单(如果你明白它的意思的话),但是增加的长度提供了许多可能的排列,使得标准密码破解程序将无效。
那么问题来了,我们在网络上的密码那么多,即使是有涵义的句子也不可能一一记住吧。
密码问题仍然需要探索。
五、总结
在学习表单设计知识之前,也许你很快就能上手一个表单,但随着深入挖掘,你会发现哪怕只是一个小小的表单,背后都有很大的学问。每个看似简单的背后,都是产品设计人员再三的斟酌与思考。而这一切,都是为了更好的用户体验。
虽然或许挖掘这么多后,重新设计出的表单与最开始设计的可能并无太大的差异,但是实际上并不是,你已经明白了每一步设计的意义。而这正是产品设计、交互设计人员要思考的问题。
关于表单设计,还有很多没有提到的内容。
当前文章:深度解析不简单的表单设计
标题链接:https://www.cdcxhl.com/news/106772.html
成都网站建设公司_创新互联,为您提供关键词优化、移动网站建设、外贸建站、网页设计公司、网站设计、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 最新文章发布后,百度关键词排名会突然消失? 2021-04-10
- 产品体验设计的三大心理效应 2021-04-10
- 这六种设计万万不能出现的网站上,否则你将追悔莫及 2021-04-10
- 建设网站大时代的趋势一一h5网站 2021-04-10
- 实现效果图和页面开发 2021-04-10
- 网络营销没效果,关键是方法不对 2021-04-09
- 做手机wap网站相关内容 2021-04-09

- 内容营销与制作结合的前途及在国内的困境 2021-04-10
- 制作将被人工智能改变? 2021-04-10
- 设计风格新趋势一一无框界面 2021-04-10
- 让用户获得优惠,得到好处可以大幅提高产品分享率 2021-04-10
- 营销型网站需要注意些什么 2021-04-09
- 4点做好网站结构制作 2021-04-09
- 书写软文不能"死套"格式,灵活变通方成大师 2021-04-09
- 简单8步帮你快速完成网站运营指标 2021-04-09
- 移动端制作策略应该如何定制?各有什么独到之处? 2021-04-09
- 小小几招教你网站怎么赚钱 2021-04-09
- 新站点制作内容坚持更新才是真理 2021-04-09
- 如何从404页面也发挥商业价值? 2021-04-09