平淡无奇的设计终将会给淹没,只有创新能屹立不倒
2021-04-06 分类: 网站建设
不想让你的设计看上去软塌塌的无骨感?重要的是摸清它的骨骼!网页设计也有所谓的支撑其视觉效果的骨架,这个骨架在早期的网页设计的视觉上是非常明显的。尽管随着网页设计的发展,其骨架慢慢渐隐,但行家自有解剖眼光,看出内在的门道,一起来学习。
设计的骨架:视觉解剖
随着网页设计的发展,其骨架也慢慢渐隐,但它依然发挥着支撑起整个视线框架。这里,有人会与栅格系统联系起来。网页的栅格系统更多发挥的是对齐元素的作用,而骨架的功能会更加笼统。

首页的视觉骨架尤其重要,因为首页承担着网页的第一印象,还主导着整个网站的风格方向,因此确定好首页的视觉骨架,是设计最初最难明确的问题。很多设计师在设计最初所耗费最多时间,用于实验各种页面版式的类型以期最好的效果展现,而事实上,最好其实是个伪命题,在有限的时间内,你需要做得就是找好自己的表达目标,每个页面设置好一个视觉焦点,根据焦点来表达你的重点内容。换句话说,你最希望用户了解什么?这个问题的答案应该是要无比清晰的在大脑中伴随设计全过程。
十字准星式:瞄准期待
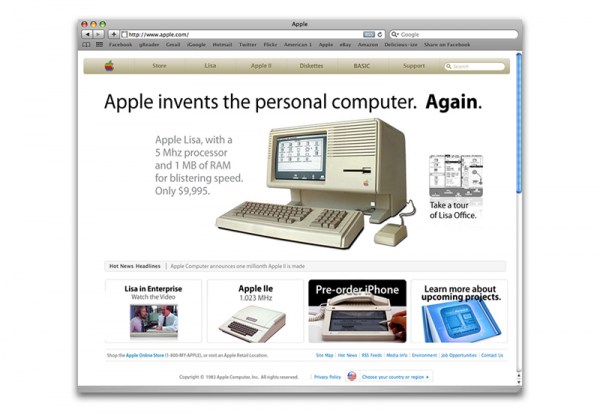
人的视线总是集中在页面中心,因此将焦点设置在中心位置最迎合视线的做法。例如将网站的简介放置于页面中心,为了让页面更丰富,可以增加大图的背景加强表达的维度。十字线条经过的地方即是视线引导的路径,因此需要在线条的位置放上重要的元素。中心的位置其实也是一个期待点,瞄准视觉期待点,对设计师来说大的便利就是省力。
无论网页的导航等其他元素放置于页面的哪个位置(尽量围绕线条经过的方向),这两个页面都是属于十字准星型的骨架结构,焦点始终位于正中,导航无论居于哪里,都属于次要的视觉地位。
正中的地位带来绝对的稳定感,它也是设计师最容易做到的表达。这种骨架结构,相对比较稳定,因此在需要在细节上营造一些惊喜,来打破这种相对静止的版式。
垂直双栏式:双面一体
将一个网页分成两栏并不意味着均分,它们是按照垂直方向形成了两列的不同布局。常见的的确是平均分配的表现情况,网页的焦点内容可以选择任一侧,另一侧作为补充。简称双面一体是因为,你不能制造两个焦点,分两个部分,它们也应该共同营造一个焦点。
双栏式的页面设计表现比较灵活,通常会有一偏倚轻重这,样就能确立好视觉焦点,形成对比,制造情景冲突。视觉重点在某一侧,利用背景色的不同加强视觉重量的对比。
两列缩略图垂直排列,让版式活跃起来的方法就是增加某一处高度的不同,强调一点细微的变化。
网格式:有序与无序
这种骨架样式通常是基于某一个网格而搭建内容,网格的表现形式多样,每个网格都用以展示不同的内容,可以是比较规范的网格,也可以是错落有致……虽说每个网页都可以基于网格而设计,但是网页的表现未必要严格遵循网格本身。
规范的网格通常比较倾向古典怀旧,它传递出一种相对严格的秩序之美。
相对有些错落变换的网格,更具现代风格,规则与反规则的交错。
动感倾斜式:坠落的骗局
倾斜的线条容易形成动感的张力,利用这一点所形成的视觉骨架就能很好表现与“运动”“冲击力”等动感较强的内容页面。
斜向的页面所制造的坠落式的冲击力应该和配图样式相关,因此对慎选斜向的配图非常重要,尤其是当大部分图片其实都只适合正向方向的展示。
这些所谓的骨架原理在于隐藏于表层下方的最基地的视觉结构,事实上,其他的元素通常并不严格局限于某个区域,这就让顶层的枝叶更加丰富。
在我们着手进行页面设计前,确定好一个视觉骨架的方向至关重要,这让我们并不依赖于运气去“撞”到某个好的表达,并且你也不需要单独设定某个固定的骨架,还可以两两并用,一个网站有多个页面,多个页面都可以拥有不同的布局。同一个页面,也会因为内容的不同采用不同的视觉结构表达。
下面这一个网页里的多个页面,每个页面都根据不同的焦点表现形态选择了不同的布局,骨骼总是为内容而服务的。
后记
始终要承认的是,内容应该是高于形式的,设计时的任何视觉骨架都是为内容而服务的,因此内容可以以任何外在的形式来表现。说了半天,尽管我们都在讲“颜值”,其实还是那句“饱读诗书气自华”。
标题名称:平淡无奇的设计终将会给淹没,只有创新能屹立不倒
分享链接:https://www.cdcxhl.com/news/106544.html
成都网站建设公司_创新互联,为您提供企业建站、自适应网站、网站设计公司、做网站、ChatGPT、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站页面布局的差异,可能会毁掉你的心血 2021-04-06
- 制作—制作常犯的十个错误 2021-04-06
- 让搜索引擎认为多篇文章相关性,会提升网站的 2021-04-06
- 摘要将彻底成为新媒体行业的新历史 2021-04-06
- 紧跟潮流的五种下拉菜单样式,让你的网站就是与众不同 2021-04-06

- 学会用这些工具,升职加薪不是梦 2021-04-06
- 如何才能做出一个"牛逼哄哄"的网站? 2021-04-06
- 小看文字排版,那对你的网站来说是致命的 2021-04-06
- 网站运行时间久了后该如何 2021-04-06
- 真相:你与运营大师只差十招 2021-04-06
- 商城类网站优惠券的灵活设计,让你销量嗖嗖网上涨 2021-04-06
- 微信公众平台改错字次数已由10个提高至20个 2021-04-06
- 爬虫的主要路径都是通过链接,内外联制作极其重要 2021-04-06
- 应对注册界面用户流失的方法原因解析 2021-04-06
- 网页制作这些问题你都考虑到了吗? 2021-04-06
- 网站搜索引擎制作,可以走这4个发展方向 2021-04-06
- 聊聊网页设计图片的一些技巧 2021-04-06
- 小程序: 服务版“微信”锋芒初现 2021-04-05
- 响应式设计与普通设计的取舍 2021-04-05