网站页脚也要讲究
2021-04-03 分类: 网站建设

编者按:carrie cousins 写了不少各种网站和 ui设计的好实践,虽然很多 ui元素的设计并不复杂,但是许多细节都值得注意。今天的文章帮你梳理了如今流行的网站大型页脚的设计技巧和注意事项,还是挺实用的。
虽然网页页脚的设计在整个页面设计中并非最引人瞩目的部分,在需求中的优先级也不高,也不是整个网站设计的核心,但是它依然是整个网站不可或缺的部分。一个好的网站页脚能够让用户找到有用的信息,更好地互动感。想要设计一个功能完善,美观的网站页脚,有什么可供遵循的方法和技巧呢?今天的文章就来给你答案。
通常,一个包含系统化信息的大型页脚能够帮用户更好地使用一个复杂的大型网站,尤其是像 amazon。
大型页脚的设计诀窍在于信息的组织。一旦明确了页脚需要帮用户实现什么目标,接下来的事情就不难了。下面创新互联分享 7 个技巧。
1. 确定一个明确的目标

在为网站设计一个大型页脚的时候,先要明确用户在实际状况下如何使用它。尽管有许多网站将页脚当作收纳不知道怎么处理的链接和信息的地方,但是实际上页脚的功能并不是垃圾箱。
和网站其他的部分一样,设计优良的页脚是有着明确的设计目标的:
1、提供网站地图,以及最受欢迎的页面/链接
2、提供联系方式,或者提交订阅的表单
3、提供社交媒体帐号链接和信息
4、提供行为召唤的功能
5、提供公司或者店铺的实际地址/可视化地图
6、网站和团队相关的信息(适合博客类网站)
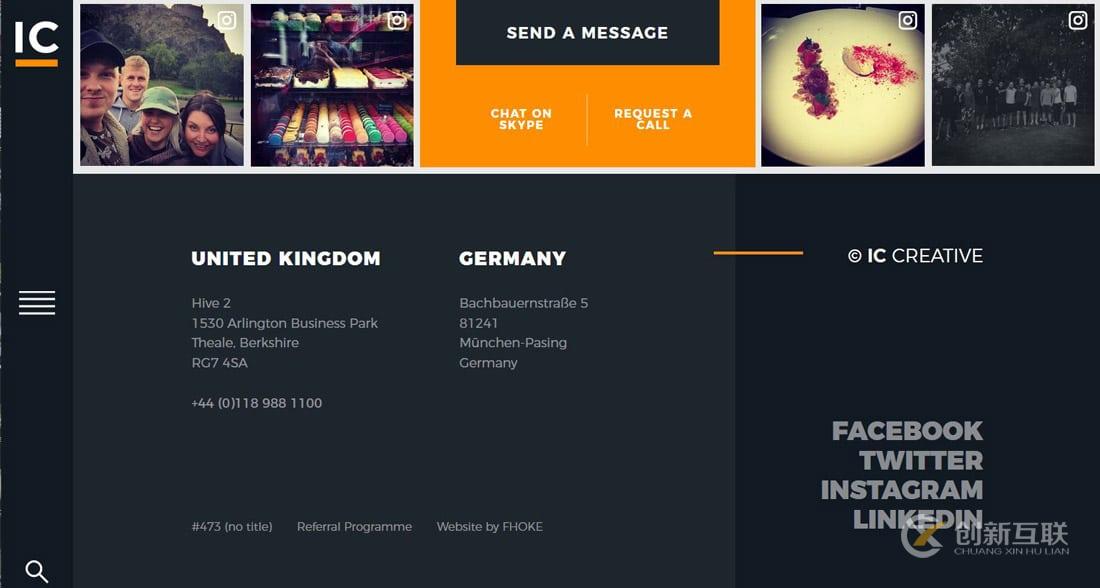
2. 具备响应式设计

响应式设计毫无疑问是如今网站应当具备的基础素质,而大型的网站页脚同样也应该具备良好的响应性,这样才能确保体验上的一致,并且让用户能够便捷轻松地与之互动。
一个大型的页脚,在桌面端上展示的时候,信息按列来分割排布,看起来是很合理的,但在移动端设备上,就显得凌乱而复杂了。尤其是考虑到页脚需要随着页面变化而响应,并且要便于交互。
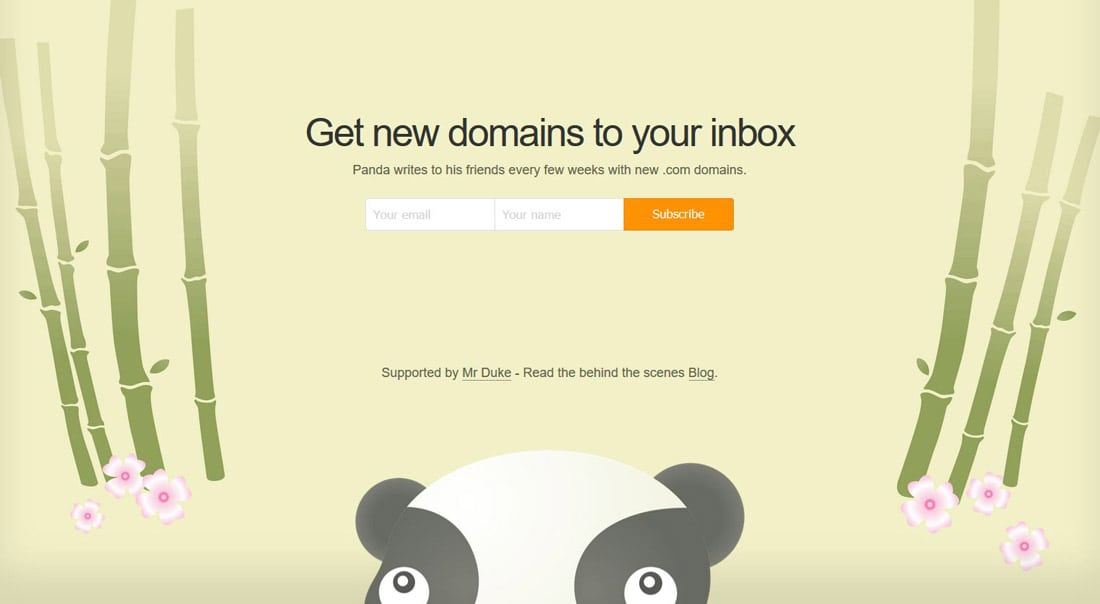
整个页脚的主要设计目标是包含并组织大量的元素,而这种形式并不一定拘泥于多栏式布局。
当然,你还可以采取另外一种方法来进行设计,使用超大的页脚来承载单一元素,让它将特定的功能发挥到极致。就像上面的 hustle panda 这个页面,整个页脚几乎扩到屏幕的尺寸,单列式的布局,即使是在移动端上也可以和桌面端一致的样式来进行响应和展示。(当然,你需要让 cta元素足够大,并且易于阅读)
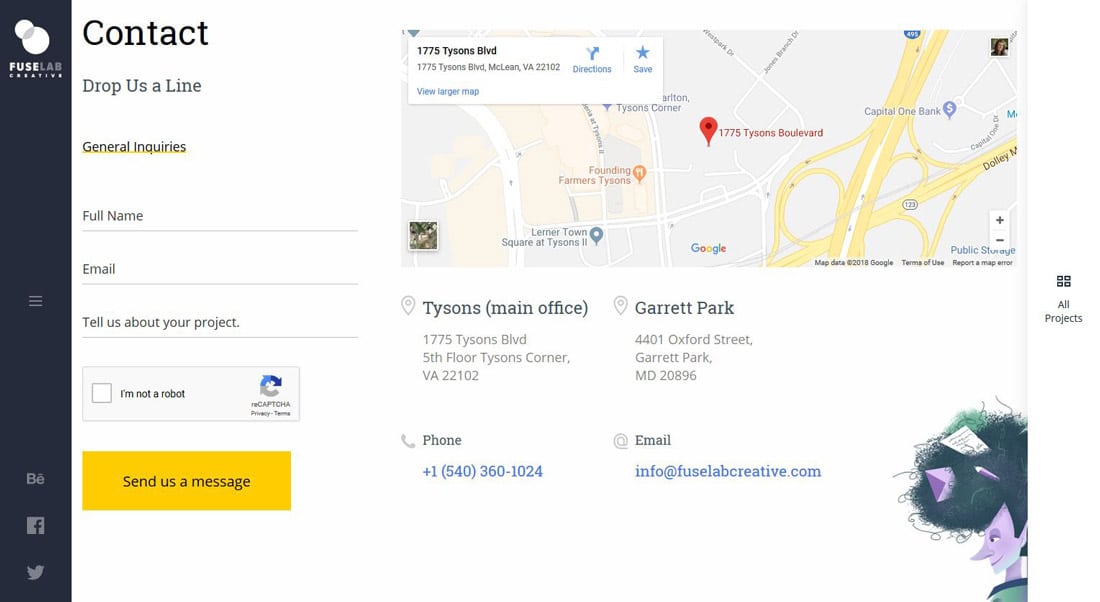
3. 包含用户期望的信息

绝大多数的用户对于网页页脚中所呈现的信息,是有所期待的,将用户期望的信息包含在其中,可以让它的可用性更强。
虽然并非所有的元素都需要包含在网页页脚当中,但是下面所列举出来的元素,应该覆盖了绝大多数的用户需求:
1、网站地图或者拓展导航
2、联系信息,地址或者地图
3、社交媒体链接
4、电子邮件订阅信息
5、搜索
6、关于我们
7、获奖情况或者证明
8、新闻资讯,最近的文章或者事件列表
9、还有一些其他的小元素或者功能控件可以放到其中,但是用户并非需要全部的元素,他们所需要的通常是其中的一部分,绝大多数是关于网站本身的一些信息。
10、版权信息
11、法律信息和隐私条款
12、专业领域或者所属组织
网页标题:网站页脚也要讲究
标题来源:https://www.cdcxhl.com/news/106356.html
成都网站建设公司_创新互联,为您提供建站公司、电子商务、网站导航、小程序开发、搜索引擎优化、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 学会这些小技巧,轻松建站 2021-04-03
- 新网站到底需不需要做制作 2021-04-03
- 专业型网站的营销条件 2021-04-03
- 移动垂直社区将替代bbs继续延续辉煌 2021-04-03
- 线上体验相关的几点趋势 2021-04-03
- 几个小小的建议,建设一个很好的网站 2021-04-03
- 网站更换域名需要注意什么? 2021-04-02
- 个人站点应该如何制作? 2021-04-02
- 关于网站内容编辑的一些建议 2021-04-02

- 进入一个好的营销平台,才是营销"终极大招" 2021-04-03
- 极致简约可以分为两种:内容简约和形式简约 2021-04-03
- 网站内部链接url,更改时注意的几种情况 2021-04-03
- 创建一个优秀的公司简介页面的想法 2021-04-02
- 企业网站成功秘诀之三大准则 2021-04-02
- 网站内容编辑人员应当如何编写容易被抓取的标题 2021-04-02
- 让外链的效果达到最佳的方法? 2021-04-02
- 如何让网页可读性更强 2021-04-02
- 做到这五点快速提升网站的权重 2021-04-02
- 网页制作对于网站的描述要如何写? 2021-04-02