https改造分享
2021-04-02 分类: 网站建设
一、理解https
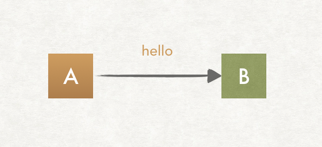
先不聊http和https的区别,从聊天软件说起,假设我们要实现a能发一个hello消息给b,如果我们要实现这个聊天软件,只考虑安全性问题,要实现a发给b的hello消息包,即使被中间人拦截到了,也无法得知消息的内容。

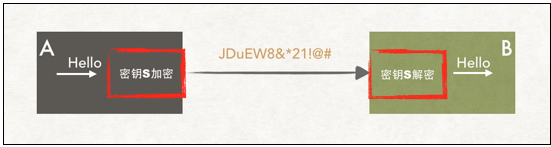
那么,如何做到真正的安全呢?目标是a与b通信的内容,有且只有a和b有能力看到通信的真正内容,为了防止内容被第三方窃取,发送方可以通过密钥s对聊天内容进行加密,接收方在收到聊天内容之后,再用密钥s解密聊天内容,只要密钥不公开给第三者,同时密钥s足够安全,我们就可以保证只有a与b知道聊天内容。

二、https的优缺点
优点
制作方面:谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等http网站,采用https加密的网站在搜索结果中的排名将会更高”。
安全性:尽管https并非绝对安全,掌握根证书的机构、掌握加密算法的组织同样可以进行中间人形式的攻击,但https仍是现行架构下最安全的解决方案,主要有以下几个好处:
使用https协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
https协议是由ssl+http协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性;
https是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
缺点
制作方面:据acm conext数据显示,使用https协议会使页面的加载时间延长近50%,增加10%到20%的耗电,此外,https协议还会影响缓存,增加数据开销和功耗,甚至已有安全措施也会受到影响也会因此而受到影响。
经济方面:ssl证书需要钱,功能越强大的证书费用越高,个人网站、小网站没有必要一般不会用;
https连接缓存不如http高效,大流量网站如非必要也不会采用,流量成本太高;
https连接服务器端资源占用高很多,支持访客稍多的网站需要投入更大的成本,如果全部采用https,基于大部分计算资源闲置的假设的vps的平均成本会上去;
https协议握手阶段比较费时,对网站的相应速度有负面影响,如非必要,没有理由牺牲用户体验。
三、支持https的方式
增加https的支持需要在nginx或者tomcat上增加证书(证书需要ops来购买),两种方法只需要选用其中一种。我们选择了通过nginx配置证书的方式来做https支持的事情。原因是这种方式可以通过ops统一配置证书,不需要在每台服务器上依次配置https证书,能提升配置效率。
通过tomcat配置证书
在开发环境里时,需要自己来生成证书:1、生成证书;2、找到java的目录;3、生成一个证书。
keytool -v-genkey -alias tomcat -keyalg rsa -keystore ~/keystore
记住生成证书时的密码
在tomcat的conf/server.xml 配置里增加connector
譬如,我的是server.xml
maxthreads="150" minsparethreads="25" maxsparethreads="75" enablelookups="true" disableuploadtimeout="true" acceptcount="100" debug="0" scheme="https" secure="true" clientauth="false" sslprotocol="tls" keystorepass="121212" ---- 这个是您当时的密码 sslenabled="true" keystorefile="/home/q/keystore" -- 这个您第二步时,生成证书的地址 /> 使用这种方法,直接用request.getschmeme()能够看到https 通过nginx配置证书 在已经购买好证书的前提下,可以通过以下方式配置证书。 nginx配置 server { listen 443; server_name dujia.qunar.com; charset utf8; gzip off; ssl on; ssl_certificate/home/q/nginx/ssl/server.crt; ssl_certificate_key/home/q/nginx/ssl/server.key; if ( $request_method !~ get|post|head ) { return 403; } proxy_set_header host "dujia.qunar.com"; proxy_set_header x-real-ip$remote_addr; proxy_set_header x-forwarded-for$proxy_add_x_forwarded_for; proxy_set_header dj-sch "https"; proxy_set_header x-real-scheme $scheme; location / { proxy_pass http://127.0.0.1:80; #proxy_pass http://p.tuan.qunar.com; } } 在java中通过x-real-scheme或dj-sch获取当前协议 schemeutil.java private static string https_header = "x-real-scheme"; private static string https_scheme = "https"; private static string http_scheme = "http"; public static string getscheme(httpservletrequest request){ string scheme = request.getheader(https_header); if(scheme != null &&scheme.equals(https_scheme)){ return https_scheme; }else { return http_scheme; } } 四、代码涉及的改动 页面请求的静态资源 js && css 后台将jsp中域名为http://*.quanrzz.com 的js,css链接改为 //*.qunarzz.com
图片
将jsp和java工程中给出的图片url进行修改(原因是当前实用的图片服务器不能同时支持http和https),图片的http和https域名对应关系如下:

接口
内部接口:修改接口返回的url,统一格式为://xxx.xx.xx/;
图片url会根据服务请求端的协议做自适应,比如:用户以https协议请求服务,接口返回的图片url对应的协议也是https。图片url不以“//xxx.xx.xx/”形式返回的原因是android和ios默认不支持展示不带协议的图片。
外部接口:当调用其他业务线的一些接口不支持https时,我们的处理方式是通过代理接口来调用这些外部接口。
五、遇到的问题及处理方案
nginx上对443端口的请求在header里添加https标记,需要和后端保证一致;
用户中心个别的css和js在https环境下需要在引入时标记css/js=ssl;
同一个域名下面,部分内部调用的接口,是不需要支持https的,因此在做nginx转发的时候,需要针对这些uri做特殊处理。
分享名称:https改造分享
本文链接:https://www.cdcxhl.com/news/106303.html
成都网站建设公司_创新互联,为您提供微信小程序、小程序开发、网站收录、动态网站、做网站、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 制作制作之排名下降后的补救措施 2021-04-02
- 建站和网络营销 2021-04-02
- 网站页面设计进入扁平化2.0时代 2021-04-02
- 怎样让你的文案简单易懂更具有可读性 2021-04-02
- 20个策略,降低网站的高跳出率 2021-04-02
- 影响百度排名的原因及对应的方法 2021-04-02
- 帮助你迅速改进网站内容的4个方法 2021-04-02

- 建站系统的优点及其意义所在 2021-04-02
- 百度推广中关键词的匹配方式介绍 2021-04-02
- logo设计以及其搭配美观相关解读 2021-04-02
- 手机网站设计的几点知识 2021-04-02
- 搜索引擎制作之搜索市场分析 2021-04-02
- 关于web性能提升的8个建议 2021-04-02
- 外链接如何建设才是更佳合适的? 2021-04-02
- 网站安全之获取大小写字母及数字图形校验码 2021-04-02
- 对于一个品牌网站来说品牌价值就是核心! 2021-04-02
- 移动端关键词排名怎么做? 2021-04-01
- 软文制作从四个方面进行,快速有效 2021-04-01
- 制作制作从网站本身出发,提升排名幅度更大 2021-04-01