如果你的网站没有JavaScript,那么网站打开速度会
2021-03-14 分类: 网站建设
我们有很多理由需要好好考虑一下JavaScript存在的意义(它做了什么,怎么做的以及它有多重要)。

如今,超过一半的网络流量来自移动设备,但这些设备的许多操作都是在极其不稳定的网络连接下进行的,例如,你想要在10秒内单独加载完毕脚本文件几乎是不可能的。
如果您正在使用单页应用,因为没有合理的内容反馈,这可能比您想象的要大得多 - 用户将长时间只能看到部分内容的白屏。
毫无疑问,性能很重要。但JavaScript对我们的网站有什么常见的负面影响呢?我们目前又应该如何评估性能呢?
让我们简单(但是有建设性)地了解一下JavaScript的性能花销
我们在评估JavaScript的性能影响时,通常会关注以下几点:
-
页面中阻塞渲染的脚本文件的数量
-
脚本下载所需的时间以及传输的数据量
但是我们经常忽略的是脚本加载之后发生的事情......
一旦设备下载了脚本,就必须对其进行解析,转换为字节码,编译并执行。
正是因为不同的设备解析和编译所消耗的时间长短各有不同,导致了当你在3000美元的MacBook和使用两年的智能机上访问同一个网站时速度会有天壤之别。

上述图形比较了常规桌面浏览器与低端移动设备上的Chrome解析/编译时间。这张图片引用自Addy Osmani的优秀文章“JavaScript Start-up Performance”。
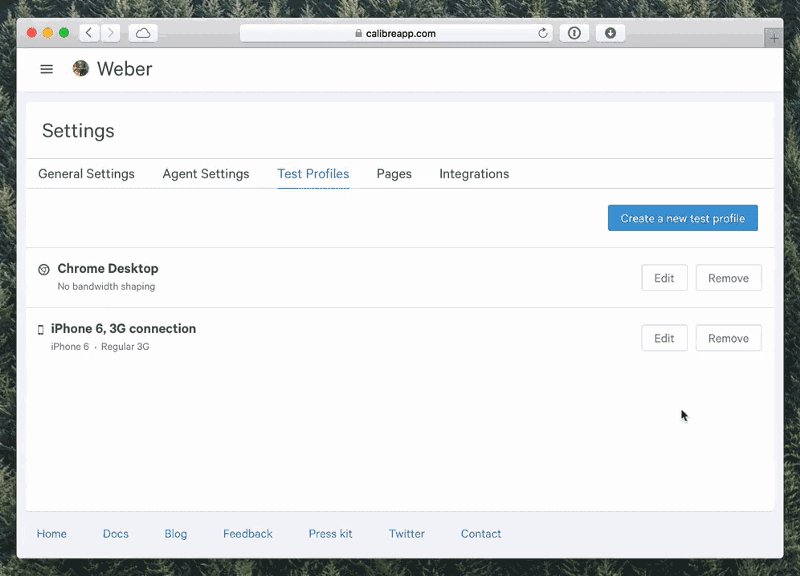
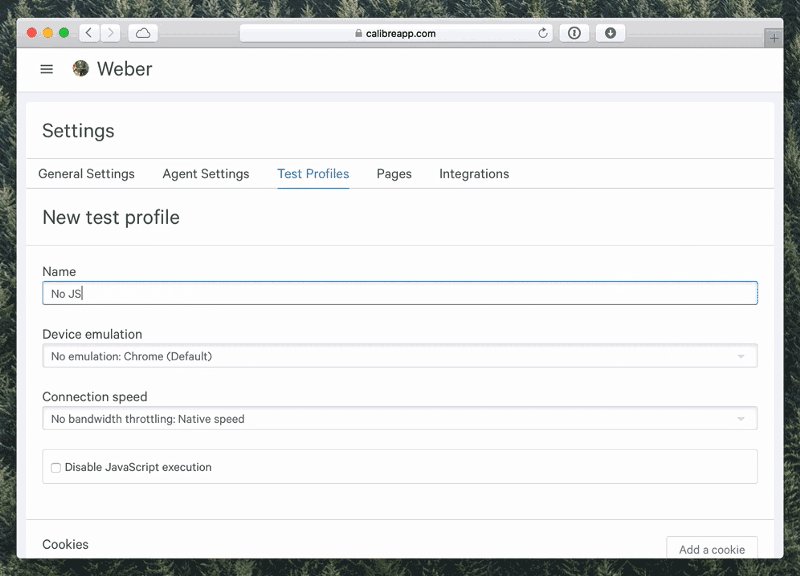
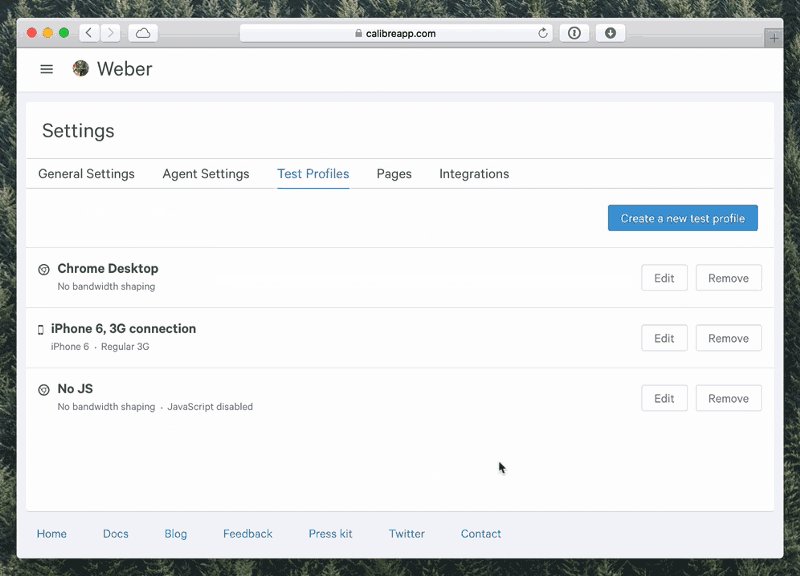
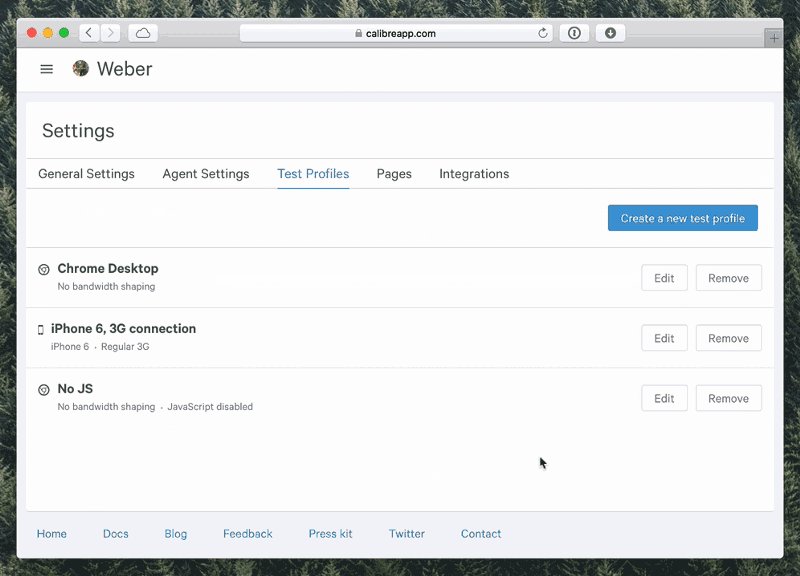
Calibre这个工具旨在帮助团队更好地了解性能和用户体验领域,您可以直接将您的站点分别在有无JS文件的环境下进行比较,作为Test Profile
(测试配置文件)。


当前题目:如果你的网站没有JavaScript,那么网站打开速度会
分享网址:https://www.cdcxhl.com/news/105186.html
成都网站建设公司_创新互联,为您提供网站设计公司、企业建站、电子商务、品牌网站建设、ChatGPT、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 服务器shift后门怎么用 2021-03-14
- 如何迁移mysql到数据盘 2021-03-14
- 端口查看方法或命令 2021-03-14
- Linux操作系统怎么样 2021-03-14
- “域控制器彻底损坏且不能恢复”错误 2021-03-14
- FILEZILLA 设置虚拟目录 2021-03-14
- 如何使用Shell脚本来查看端口是否打开? 2021-03-14

- 租用服务器和托管服务器有什么区别? 2021-03-14
- 影响Web服务器站点性能的因素 2021-03-14
- IPv4、IPv6根服务器有几台,分别在哪? 2021-03-14
- 不幸被DDOS攻击,你应该做些什么? 2021-03-14
- 支持双处理的Intel处理器 2021-03-14
- 如何向六岁的孩子解释编程? 2021-03-14
- redhat yum的基本用法 2021-03-14
- 如何避免网络攻击 2021-03-14
- 【已解决】刚开的VPS,CPU跑很高 2021-03-14
- DDos攻击的检测与预防 2021-03-14
- 提升DNS安全,限制DDoS攻击 2021-03-14
- Apache"No spache left on device"错误与解决方法 2021-03-14