出色的移动端用户验证
2021-03-03 分类: 网站建设
减少注册和登录的痛苦

处理用户验证通常是事后诸葛亮,我们总指望它有用,但很少深入思考它。它应该足够简单,但事实是,无论对于用户还是运营产品的公司,都像是在自找麻烦。登录失败、忘记密码和冗长的交互。
要提升用户验证的体验,降低服务成本,增加转化率,有几件事情要好好考虑。
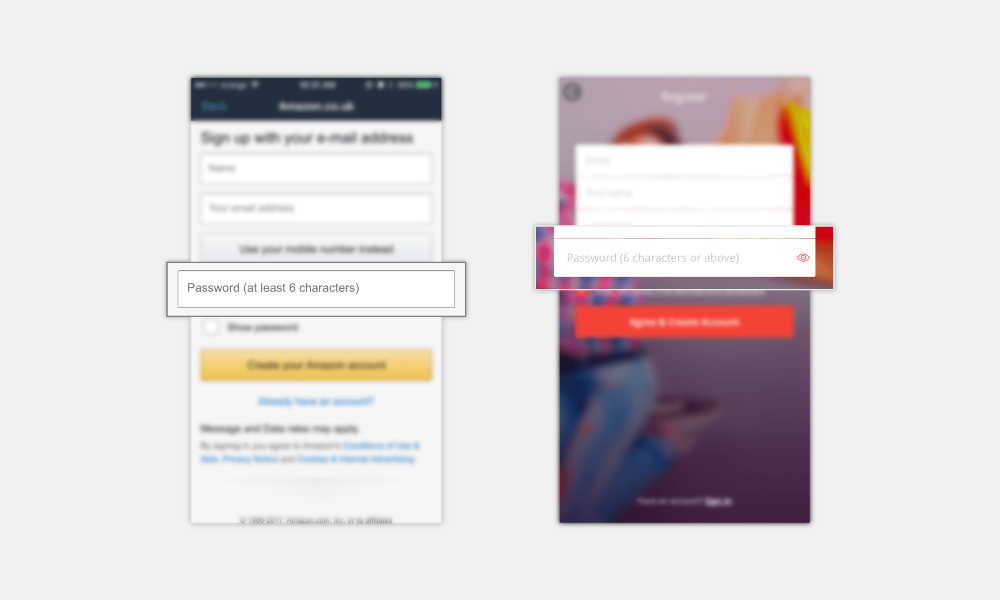
清晰说明规则

亚马逊和阿里速卖通的例子
避免使用模糊的规则,表述清楚。不要等到错误验证来警告用户,密码至少要6位。强调密码的最短限制是有意义的,但也不要太复杂。有实际意义的密码,比随机组合的字符更有用。
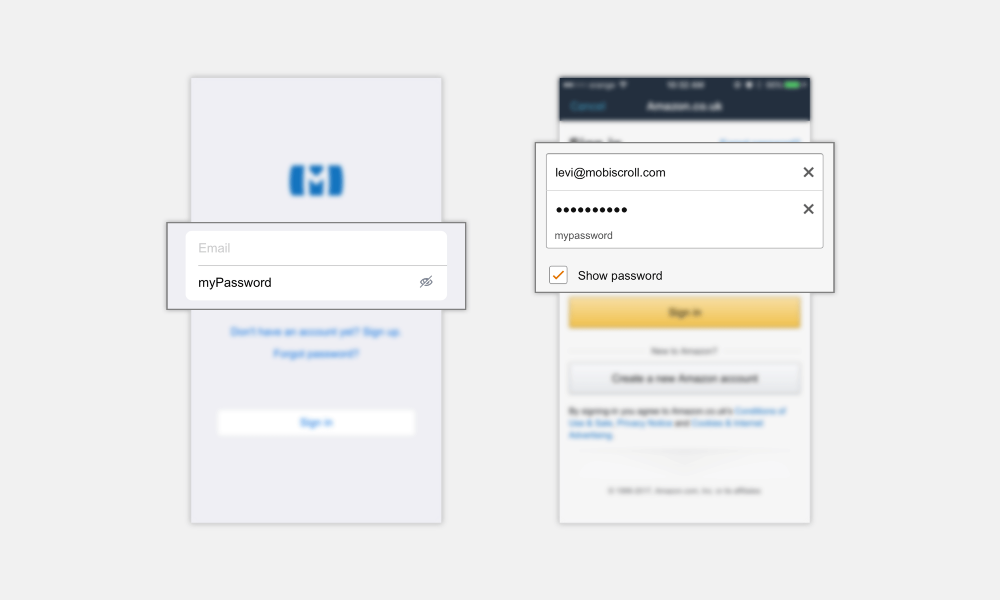
显示密码

亚马逊的例子
可以考虑让密码可见。这对用户登录和注册有帮助。不用再次输入确认,用密码输入框来切换显示隐藏,帮助用户确认首次输入是否正确。显示和隐藏的功能可以用一个小图标、一行文字标签、或者勾选框来表示。亚马逊对此做了些小变化,把隐藏字符保留在输入框里,在下方显示完整密码。增强了用户的信心,减少焦虑,表达出密码被妥善处理的事实。
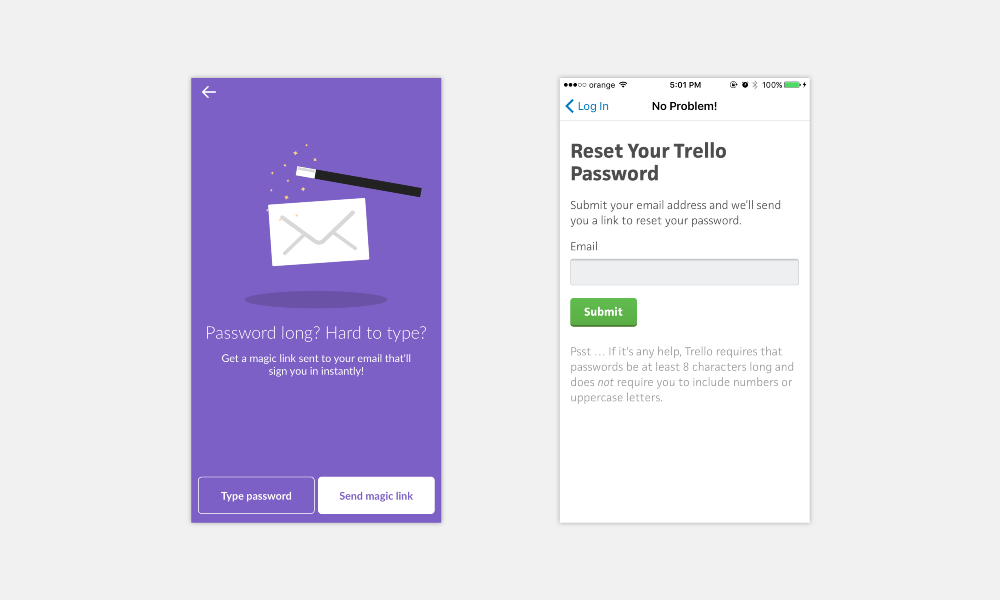
忘记密码的处理

Slack和Trello的例子
没人愿意重置密码,除非登录失败或者账号被盗。这么看来,如何帮助用户在不重置密码的情况下登录进去呢?发送一个短链接,允许用户不重置密码而直接登录。提示:利用好细微文案,但要和整体的语调保持一致。
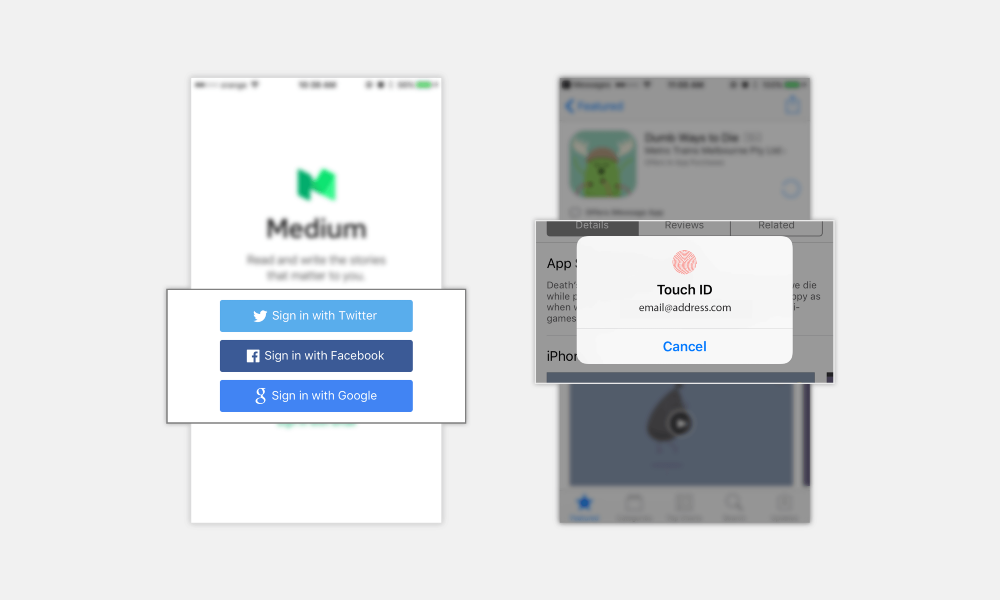
无密码登录

Medium和App Store的例子
密码总是很麻烦,所以还有个办法是根本不用密码。要么使用外部验证手段,例如社交媒体账号登录,或者利用指纹识别。比如说,在App Store里购买一直都是用指纹的。
两步验证
有时候你希望增加一层安全措施。不过要确保用户在一段时间内不会再被打扰到。把它作为一种额外手段,不要为了用户的利益这样打扰他们。提示:如果想要用户启用两步验证,可以给予某种奖励——Mailchimp对于启用此功能的账号,给予了10%的优惠。
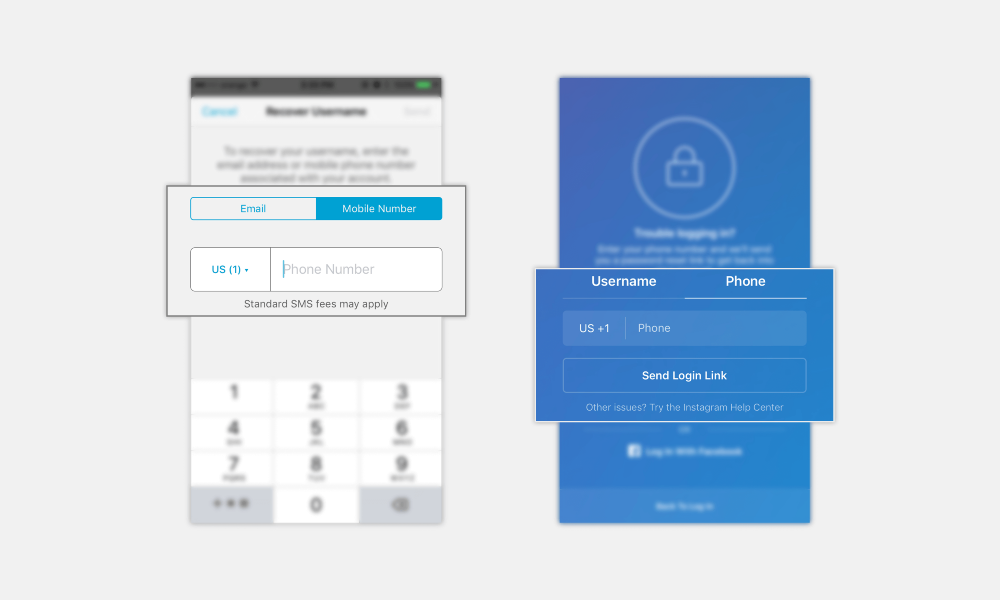
移动端登录

Mailchimp和Instagram的例子
虽然以上原则可以用在各种设备中,但移动设备还有一些特殊的用法。如果能确定用户正在使用手机,可以发送短信或者推送消息,这招非常神奇,能够迅速带用户前往目的地——应用内的某个地方。
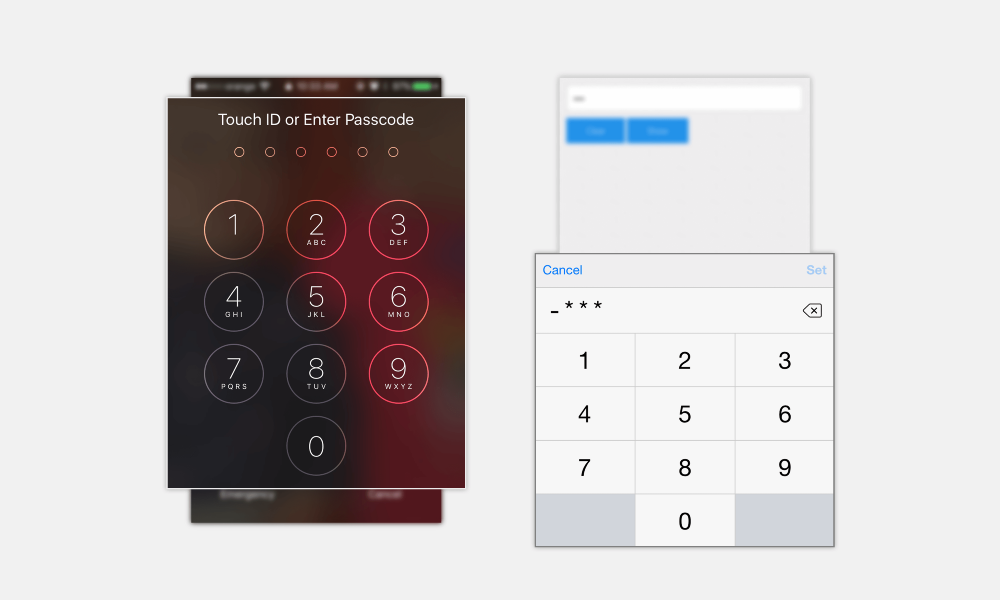
PIN码和数字密码

iOS锁屏界面的例子
如果不需要完整密码,可以采用数字密码。通过数字键盘来输入。
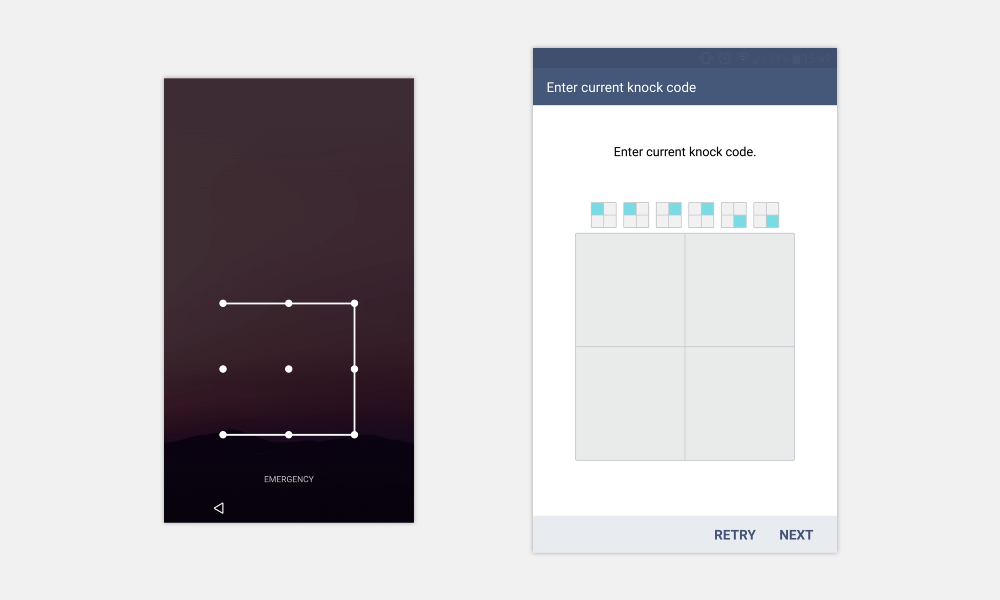
其他验证方式

Android锁屏界面的例子
还有其他的用户验证方式。连接网格中的点阵画出图形,或者点击屏幕中的特定该区域。
必要时才让用户输入用户名
如果要依赖账号体系,请考虑使用有邮箱地址。不要光为了验证而索要用户名。即使是社区网站,用户也会使用Twitter或Facebook账号登录。
无论采用哪种方式,都要考虑使用场景。只耗费最少的精力,不要把事情搞复杂,尽可能让用户感到没有障碍。
当前标题:出色的移动端用户验证
链接URL:https://www.cdcxhl.com/news/103887.html
成都网站建设公司_创新互联,为您提供企业建站、标签优化、响应式网站、静态网站、面包屑导航、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- SEO到底有什么好处 2021-03-03
- 如何拥抱小程序平台生态? 2021-03-03
- 关于云计算硬件的8个不为人所知的秘密 2021-03-03
- 工业互联网的意义绝不仅仅是互联 2021-03-02
- 小程序商城运营原来可以这么玩 2021-03-02
- 编程十大禁忌,5k和50K程序员就差在这里了 2021-03-02
- 网站运营中如何做好站内优化和站外优化 2021-03-02
- “人民共和国”也能注册成商标? 2021-03-02
- 登录注册页的100多种玩法 2021-03-02

- 网络安全三剑客之防火墙,还知道有哪些吗? 2021-03-03
- 一个人的微商、一个人的小程序,其实真可以! 2021-03-03
- How域名怎么样?How域名好不好 2021-03-02
- 移动端流量大,SEO优化怎样做才有更好的展现 2021-03-02
- 利用物联网降低施工成本和延误时间 2021-03-02
- 商场恢复营业后生意不好 那是因为没抓住它 2021-03-02
- 一个大型的网站高并发架构实例 2021-03-02
- SEO为什么越来越重视网站内容? 2021-03-02
- 为什么续费域名比购买域名更贵? 2021-03-02
- 从农村娃到“全球商业人物”的华丽转身 2021-03-02