实例讲解网页设计扁平化的步骤和要点
2021-02-21 分类: 网站建设
自从苹果放弃拟物化设计,采用扁平化设计以来,扁平化设计的龙卷风就全面席卷了整个UI设计界,自此之后,无论是
在我看来,扁平化的设计如此的流行是因为它更加适应于移动终端设备的小尺寸屏幕。扁平化的设计风格更加适合在手机、平板电脑等小屏幕上进行操作。但把扁平化的这种优势放大到能够颠覆整个设计思维方式的话,无疑是夸大了它的影响。扁平化的设计也有它自身的缺陷,如果将其用在稍微复杂一点的界面中,扁平化设计会带来很多困扰。因此无论它应用的再广泛,扁平化也仅仅只是一种风格而已,在大尺寸的屏幕上,例如网页方面的设计,没有必要都采用扁平化的设计。
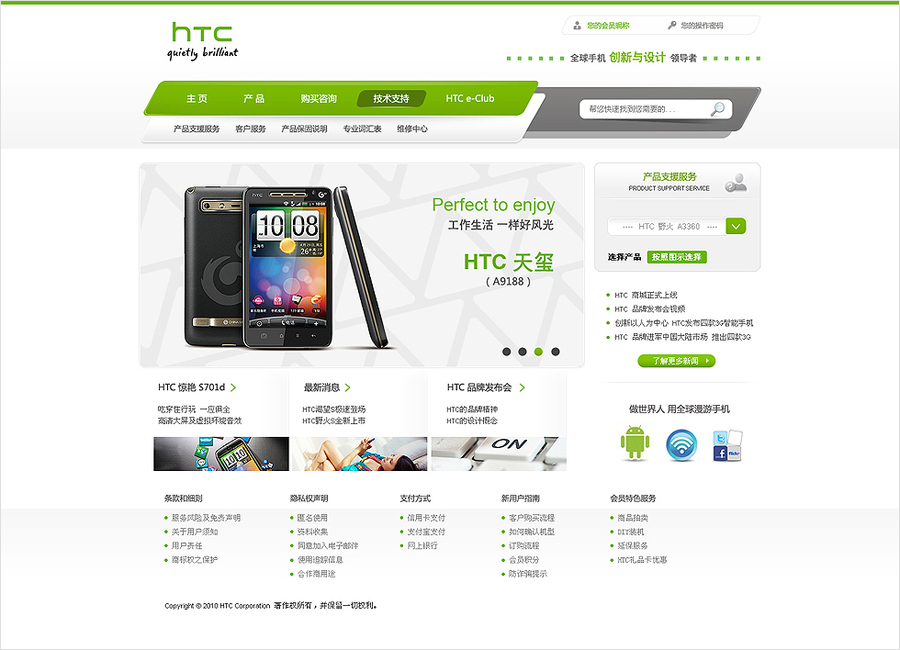
当然,这篇文章并非要对于扁平化与拟物化的设计孰优孰劣辩个是非,相反,作为一种设计风格,身为UI设计师,扁平化的设计风格如此流行,我们更加应该掌握这种设计风格的特点及表现手法。这篇文章我们就用上面HTC设计案例的改版来详细分析一下扁平化设计风格的设计要素,掌握扁平化设计风格的设计方法。
那么扁平化的设计有哪些设计特点,我们又该如何动手将这个设计改版为流行的扁平化风格呢?我大概梳理了一下,基本的步骤应该包括以下几个方面:
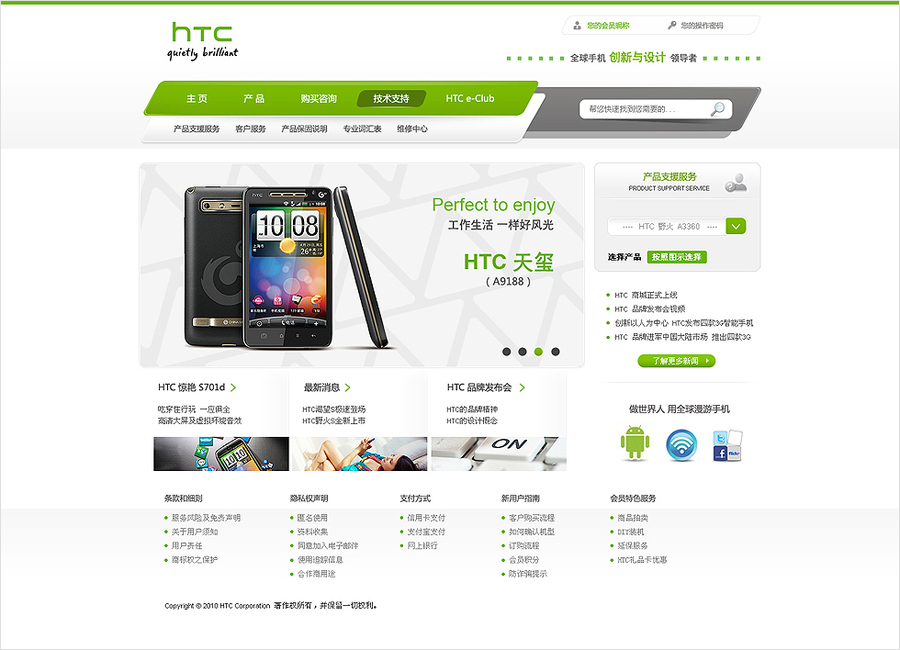
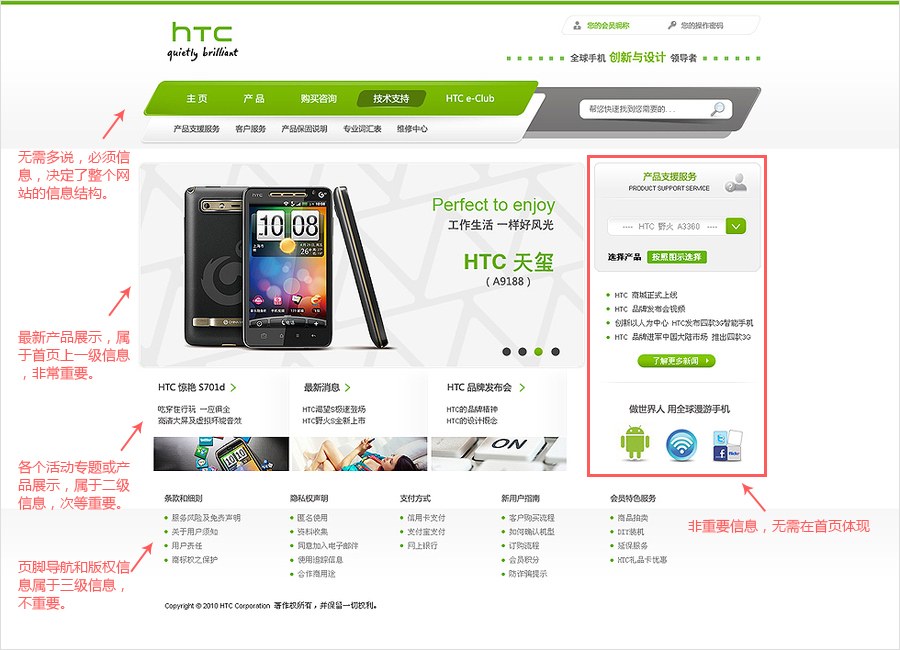
一、梳理网站信息,剔除非重要的信息。
根据网站目的和诉求梳理网站信息,这是无论做哪种风格的
二、确定设计方案,具体落实版式、色彩方案、字体、创意等内容。
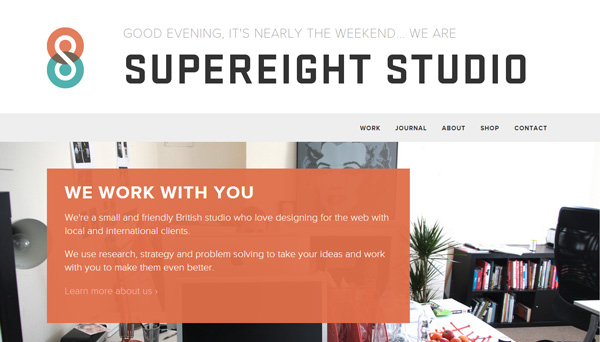
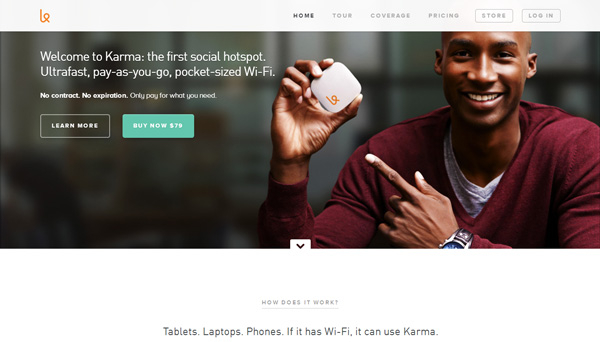
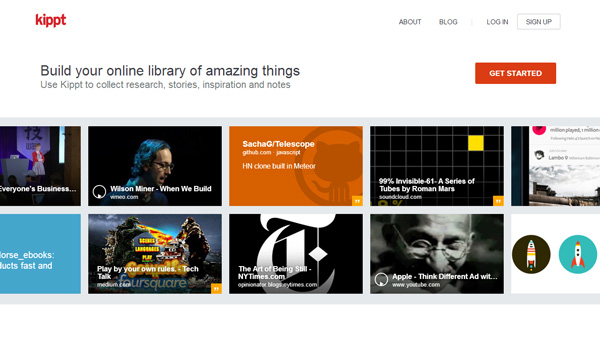
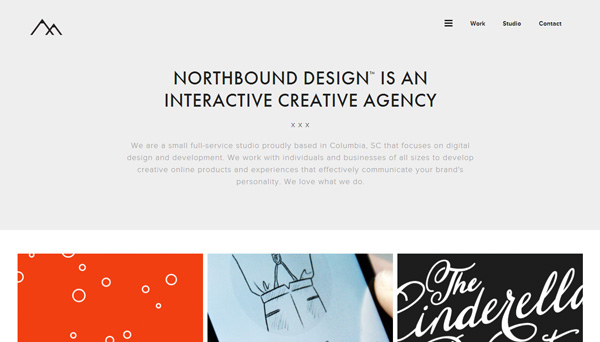
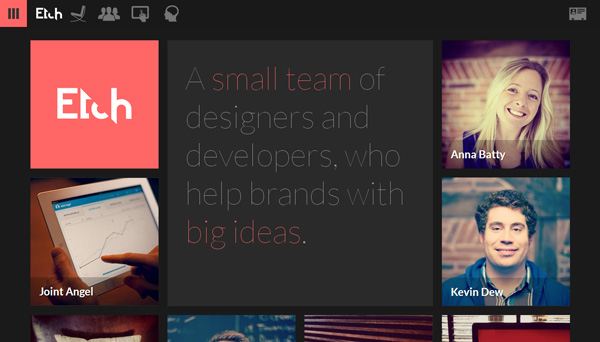
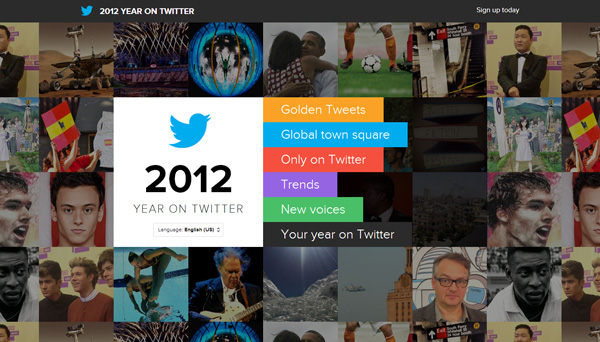
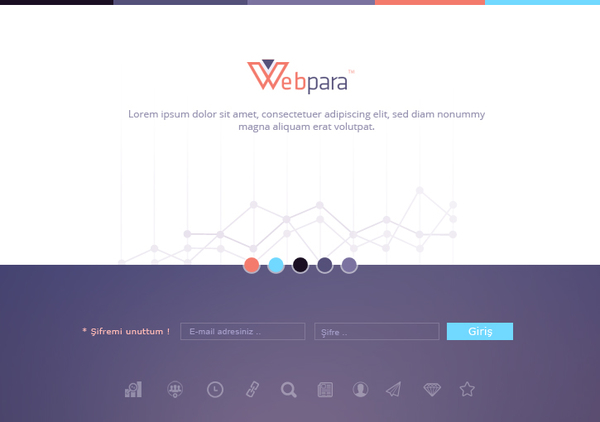
网站的信息确定之后,我们就可以着手来制定更为详细的设计方案。首先需要确定的是版式,也就是网站的布局。在扁平化风格的设计中,由于设计中常使用特别简单的元素,所以排版就变得非常重要,成为了设计中出彩的地方。扁平化设计中常见的排版方法是用矩形来划分页面中不同的信息区域,例如下面的几个案例所示,可以看到无论是整体页面的划分或者分栏信息的划分,矩形在其中扮演了非常重要的角色。




以扁平化的设计风格来看,上面HTC首页的设计导航部分的创意显得过于复杂,将主要内容固定在一个宽度内的板式看上去也过于小气,所以我们将目前已有的版式更改为通栏的布局方式。放弃目前导航的设计,将导航文字直接放置于通栏的导航条上,banner部分的设计也做同样的处理,banner下方是最新的活动信息,各个活动信息区域用矩形划分开来。
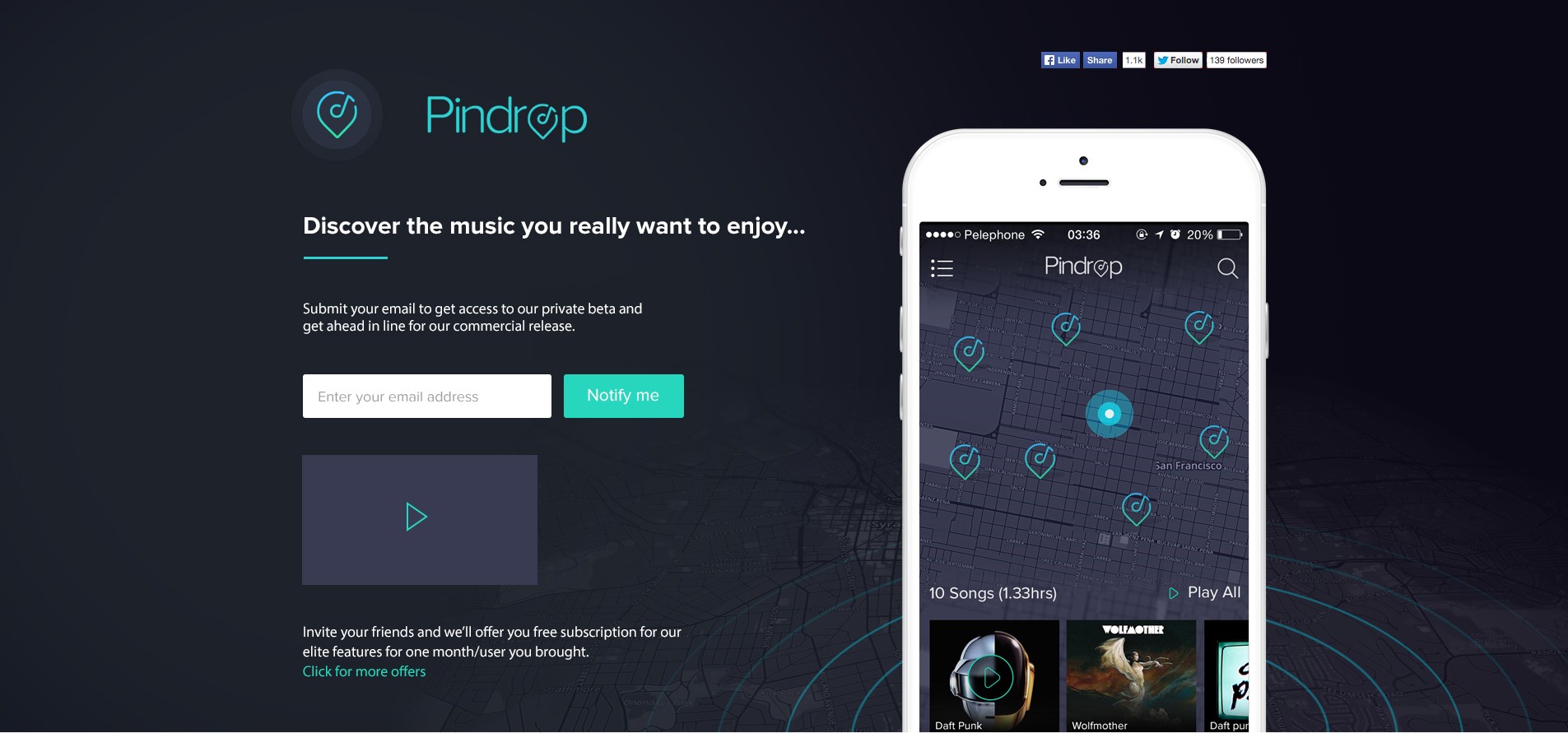
接着需要确定的是色彩方案。在扁平化的设计中,多采用纯度低、亮度高的颜色。高亮色彩的使用让整体的设计风格更加清新。看看下面这些案例的设计:





我们取一下HTC的logo的颜色,发现这个纯度偏低,亮度较高的绿色正符合扁平化的设计风格,所以直接拿来用就可以了。在这个设计中,我们依然采用前面设计中的配色方案,白色的背景色、logo中的绿色作为主角色,不同层次的灰色作为配角色进行设计。
在设计的质感上,毋庸置疑,我们需要去除掉所有之前设计中拟物化的表现方法。例如高光、阴影、纹理、等等。这也是扁平化设计的概念最核心的地方:去掉所有冗余的装饰效果。让“信息”本身重新作为核心被凸显出来。字体选择方面,为了契合简洁、干净的设计风格,我们采用非衬线字体,微软雅黑作为正文字体,banner部分的设计可考虑尝试更为纤细的字体,例如方正兰亭超细黑简体。
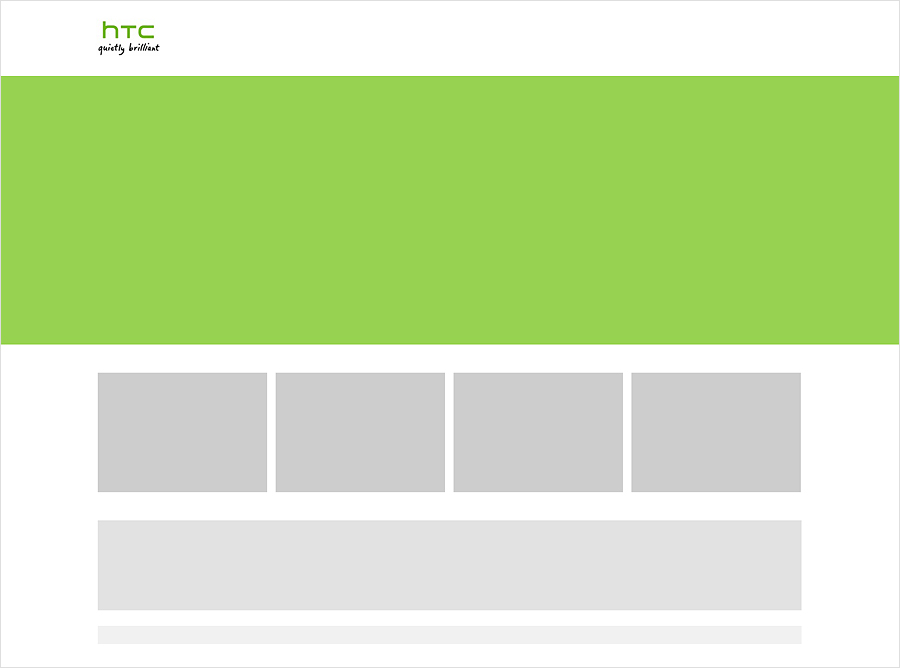
至此,我们基本可以确定整个页面的感觉,初步做出来的设计应该和下图类似:

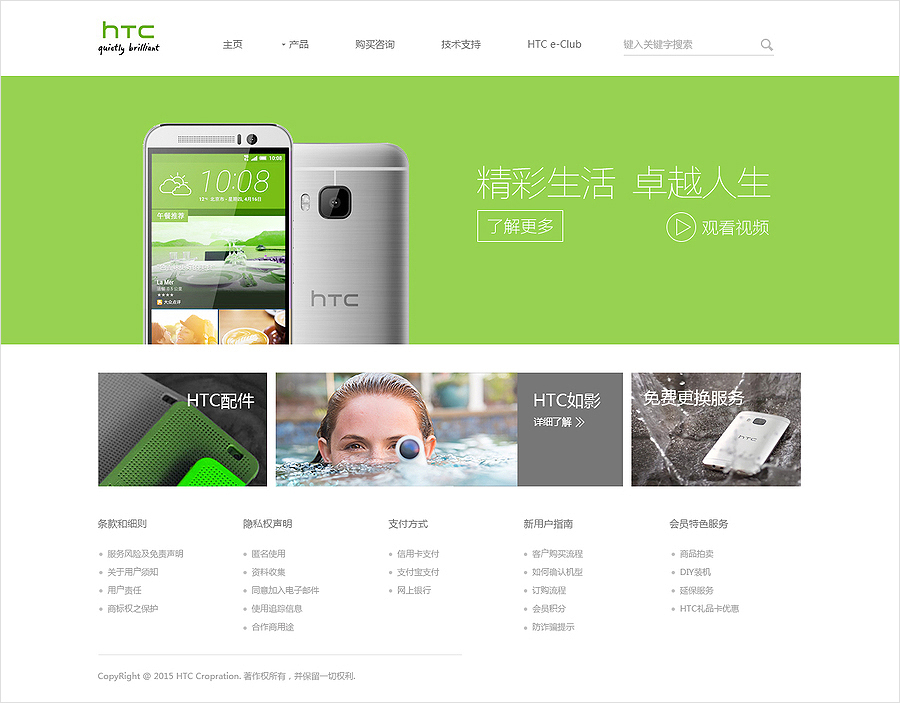
接下来我们进一步细化设计方案。banner部分的设计是整个页面设计的重点。它是整个页面中最重要信息展示区域,就像我们在前面提到的,这部分区域应该用来展示最新的产品,所以在banner的创意上我们计划将实实在在的产品展示出来。我们选择了HTC的HTC One M9手机作为banner部分的视觉主元素。将其放置于banner区域,调整一下色相、亮度,然后再键入宣传语,搭配上相应的按钮和链接。
Banner下方的分栏信息部分,我们分别放置了手机配件、HTC如影摄像头、免费更换服务三个信息栏目,为了让分栏信息的排版不过于单调,我们将本来的四栏布局更改为三栏布局,将中间栏目的宽度放大,这样在版式上有所变化,看上去更灵活一些。分栏信息的设计创意全部来自于HTC现有的网站,这里我们不做另外的创意。分栏信息部分的色彩我们通过调整图片的颜色,保持了以绿色为主色调,辅以灰色搭配的方法,这符合我们本来在页面色彩方案上的想法。
再往下是页脚导航和版权信息,这部分的信息不是页面的重点,只要做到契合整体页面的设计即可。
下图是我们重新设计后的页面,对比改版之前的设计,我们就能对扁平化的设计方法有一个大概的了解。


文章名称:实例讲解网页设计扁平化的步骤和要点
文章源于:https://www.cdcxhl.com/news/102099.html
成都网站建设公司_创新互联,为您提供网站收录、用户体验、企业网站制作、微信小程序、企业建站、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何避免多云管理的难题 2021-02-21
- 小程序正处在爆发的火山口上,各互联网大佬争相进入 2021-02-21
- 社交电商进入6.0智慧新零售时代 2021-02-21
- 不是社群不能变现、而是你不懂社群矩阵:没有做好这4个布局! 2021-02-21
- 七年程序员生涯,我学到最重要的 6 个教训 2021-02-21
- 服务器在网站运行中的重要性,你知道吗 2021-02-21

- 从用户生命周期入手,揭秘互金运营策略的底层逻辑 2021-02-21
- MySQL 8.0 技术详解 2021-02-21
- 哪些因素影响香港服务器性能 2021-02-21
- 5门可能衰落的编程语言 2021-02-21
- 小品牌推广的几个有效策略 2021-02-21
- 网站优化要这样做 2021-02-21
- 404错误网站页面的设置方法 2021-02-21
- 网站SEO是否能够获取想要的流量? 2021-02-21
- 网络安全的“正确打开方式”—SSL证书 2021-02-21
- 用户访问数据是否影响搜索排名? 2021-02-21
- 网店的装修方法 2021-02-20
- 国外设计师Outcrowd 精美网页设计赏析 2021-02-20
- 您的企业以客户为中心或者以品牌为中心会成功吗? 2021-02-20

