如何使用React实现一个完整的TodoList-创新互联
这篇文章主要介绍如何使用React实现一个完整的TodoList,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

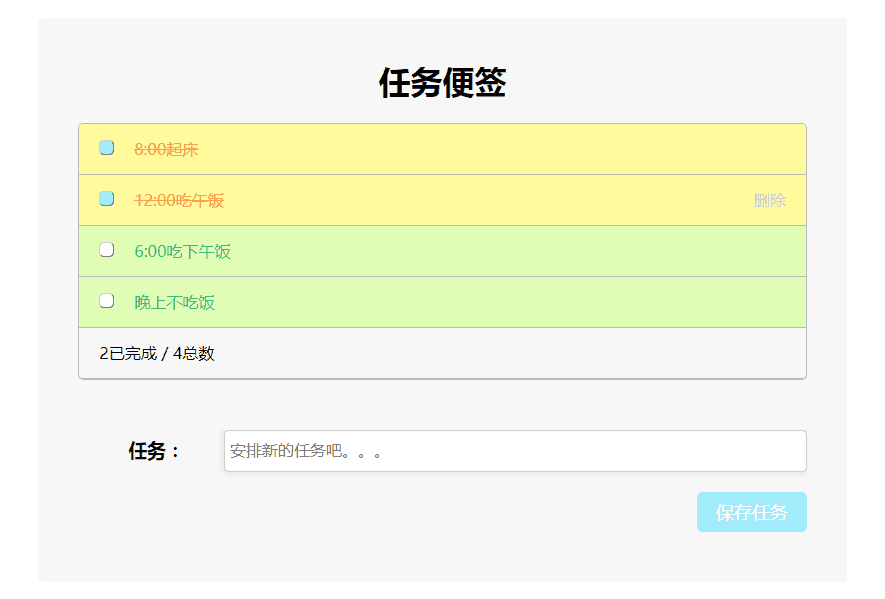
一. 首先根据效果图讲一下要实现的功能吧

todoList最终效果图
(1)可以添加任务;
(2)已完成任务以及未完成任务的颜色区分开;
(3)进行添加任务,修改任务状态,以及删除任务时,下面的任务完成数目和任务总数要进行变化;
以上就是要实现的功能。
二. 接下来该如何设计呢?
(1)任务存储的数据结构:
list: [{
id: 0,
name: '吃饭',
status: 0
}, {
id: 1,
name: '睡觉',
status: 0
}, {
id: 2,
name: '打豆豆',
status : 0
}]每个任务都有自己的id,任务名,以及任务的状态,任务的id除了标识任务的唯一性,还可以作为列表项的key值。我们都知道在react中使用列表,列表的每一项必须有个key值,这样会使得每个列表项可以快速定位,在执行Diff算法时减少不必要的查询,从而对性能的提升有所帮助。
(2)组件的划分
TodoList整体作为一个大组件;
列表中的每个列表项(ListItem)作为一个组件;
任务的添加框(Dialog)作为一组件。
三. 具体实现
以列表项ListItem的实现为例:
将列表项单独划分为一个组件是必须的,这样使得每个单独的条目都是独立的,使得代码的逻辑更加简单,增强代码的复用性,维护也会变得更简单。
当然聪明的你肯定会想到一个问题:每一个Task的状态改变或者Task的添加删除,Task的完成数目和总数目都是会改变的,可是每个ListItem都是相互独立的,如何实现呢?这时就要用到父子组件之间的通信了。
如果你也是和我一样React的初学者,百度一下就会出现很多文章都会讲父子组件间如何通信,下面我简单说一下自己简单粗暴的理解:
在父子组件中定义改变state数据的方法,将方法以props的形式传递给子组件,在子组件中触发事件处理程序,然后满足某种条件的话就执行父组件传来的函数。
具体代码如下:
父组件中的代码:
import React, { Component } from 'react';
import ListItem from './listItem';
import Dialog from './dialog';
import './main.css';
class TodoList extends Component {
constructor (props) {
super(props);
//初始任务列表
this.state = {
list: [{
id: 0,
name: '吃饭',
status: 0
}, {
id: 1,
name: '睡觉',
status: 0
}, {
id: 2,
name: '打豆豆',
status : 0
}],
finished: 0
};
}
//添加新任务,在组件中以props的形式传递给子组件
addTask (newitem) {
var allTask = this.state.list;
allTask.push(newitem);
this.setState({
list: allTask
});
}
//更新完成的任务,在组件中以props的形式传递给子组件
updateFinished (todoItem) {
var sum = 0;
this.state.list.forEach( (item) => {
if (item.id === todoItem.id) {
item.status = todoItem.status;
}
if (item.status === 1) {
sum++;
}
});
this.setState({
finished: sum
});
}
//更新任务总数,在组件中以props的形式传递给子组件
updateTotal (todoItem) {
var obj = [], sum = 0;
this.state.list.forEach((item) => {
if (item.id !== todoItem.id) {
obj.push(item);
if (item.status === 1 ) {
sum++;
}
}
});
this.setState({
list: obj,
finished: sum
});
}
render () {
return (
<div className="container">
<h2>TodoList</h2>
<ul>
{ this.state.list.map ((item, index) =>
<ListItem
item={item}
finishedChange={this.updateFinished.bind(this)}
totalChange={this.updateTotal.bind(this)}
key={index}
/>
)}
<li>{this.state.finished}已完成 / {this.state.list.length}总数</li>
</ul>
<Dialog addNewTask={this.addTask.bind(this)} nums={this.state.list.length}/>
</div>
);
}
}
export default TodoList;子组件中的代码:
import React, { Component } from 'react';
class ListItem extends Component {
constructor (props) {
super(props);
this.handleFinished = this.handleFinished.bind(this);
this.handleDelete = this.handleDelete.bind(this);
}
handleFinished () {
var status = this.props.item.status;
status = (status === 0 ? 1 : 0);
var obj = {
id: this.props.item.id,
name: this.props.item.name,
status: status
}
this.props.finishedChange(obj); //执行父组件传来的方法
}
handleDelete () {
this.props.totalChange(this.props.item); //执行父组件传来的方法
}
render () {
const item = this.props.item;
const unfinish = {
backgroundColor: '#DFFCB5',
color: '#2EB872',
};
const finish = {
backgroundColor: '#FFFA9D',
color: '#FF9A3C',
textDecoration: 'line-through'
}
var itemStyle = item.status === 0 ? unfinish : finish;
return (
<li key={item.id} style={itemStyle}>
<span
onClick={this.handleFinished}
id={item.id}
className="check-btn"
style={{backgroundColor: item.status === 0 ? '#fff' : '#A1EAFB'}}
></span>
<span>{ item.name }</span>
<span onClick={this.handleDelete} className="delete-btn">删除</span>
</li>
);
}
}
export default ListItem;以上是“如何使用React实现一个完整的TodoList”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联成都网站设计公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页名称:如何使用React实现一个完整的TodoList-创新互联
网站链接:https://www.cdcxhl.com/article8/ppiop.html
成都网站建设公司_创新互联,为您提供App开发、动态网站、企业网站制作、响应式网站、微信公众号、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 学校门户网站群管理平台解决方案 2023-01-14
- SEO行业普遍存在的问题分析解决方案 2022-09-20
- 成都时尚品牌网站建设解决方案 2023-03-11
- 5个常见的Ajax问题的解决方案 2016-08-20
- 三甲医院网站建设解决方案 2013-07-24
- 手机品牌网站分析及开发解决方案 2023-03-06
- P2P网站建设解决方案之四 2023-03-15
- 企业内部微网站平台【创新互联】成都网站建设重要解决方案 2022-08-06
- 大型门户网站建设解决方案 2022-05-30
- 创新互联积极研发“互联网医疗解决方案” 2021-04-24
- 建站解决方案:网站开发形式有哪几种? 2016-08-05
- LED门户项目建设解决方案 2018-01-18