toast怎么在vue.js中使用
这篇文章给大家介绍toast怎么在vue.js中使用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
成都创新互联公司专注为客户提供全方位的互联网综合服务,包含不限于网站设计、成都网站设计、武汉网络推广、微信平台小程序开发、武汉网络营销、武汉企业策划、武汉品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;成都创新互联公司为所有大学生创业者提供武汉建站搭建服务,24小时服务热线:028-86922220,官方网址:www.cdcxhl.com
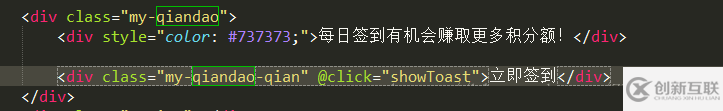
1.首先引入
import { Toast } from 'vant'写个小列子
绑定一个click事件

2.写事件
在methods写方法
showToast() {
this.$toast({
message: "今日签到+3",
})
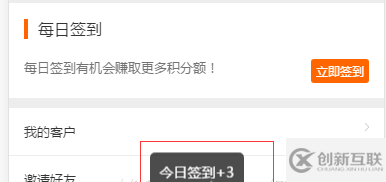
},3.效果图如下

一个简单的toast提示成就好了
下面通过实例代码看下vue 中使用 Toast弹框
import { ToastPlugin,ConfirmPlugin,AlertPlugin} from 'vux'
Vue.use(ToastPlugin)
Vue.use(ConfirmPlugin)
Vue.use(AlertPlugin)
//公用的弹窗(全局变量)
Vue.prototype.showToast = function( showPositionValue,type,text,width="10em"){
this.$vux.toast.show({
showPositionValue: false,
text: text,
type: type,
width: width,
position: 'middle'
})
}
//公用alert confirm
const Message = {};
Message.install = () => {
const msg = {
alert: config => {
let def = {
title:'提示',
content:'系统异常,请重新登录后再试!',
buttonText:'确定'
}
if(typeof config === 'string' || typeof config === 'number'){
Vue.$vux.alert.show(Object.assign(def,{content:config}));
}else{
Vue.$vux.alert.show(Object.assign(def,config));
}
},
confirm: config => {
let isConfirm = false;
let def = {
title:'提示',
content:'系统异常,请重新登录后再试!',
confirmText:'确定',
cancelText:'取消',
onConfirm:() =>{
isConfirm = true;
}
}
if(typeof config === 'string' || typeof config === 'number'){
Vue.$vux.confirm.show(Object.assign(def,{content:config}));
}else{
Vue.$vux.confirm.show(Object.assign(def,config));
}
/*return new Promise((resolve,reject) => {
if(isConfirm){
resolve();
}
})*/
},
}
Object.entries(msg).forEach(([method,fn]) => {
Vue.prototype[method] = fn;
})
}
Vue.use(Message)
//使用例子
_this.confirm({
title:'提示',
content: '确定要关闭订单',
onConfirm() {
console.log('取消订单了');
}
});关于toast怎么在vue.js中使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
当前题目:toast怎么在vue.js中使用
网站链接:https://www.cdcxhl.com/article8/jseiop.html
成都网站建设公司_创新互联,为您提供网页设计公司、网站维护、Google、微信公众号、网站策划、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
