如何实现对vue中v-on绑定自定事件
这篇文章将为大家详细讲解有关如何实现对vue中v-on绑定自定事件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
创新互联建站服务项目包括管城网站建设、管城网站制作、管城网页制作以及管城网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,管城网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到管城省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
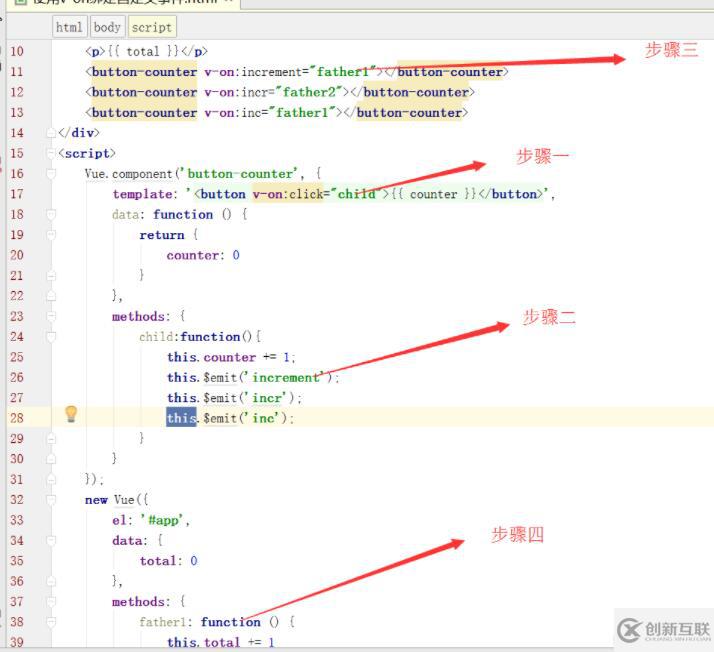
对官网实例进行了一些修改,如下图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-on绑定自定义事件</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ total }}</p>
<button-counter v-on:increment="father1"></button-counter>
<button-counter v-on:incr="father2"></button-counter>
<button-counter v-on:inc="father1"></button-counter>
</div>
<script>
Vue.component('button-counter', {
template: '<button v-on:click="child">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
},
methods: {
child:function(){
this.counter += 1;
this.$emit('increment');
this.$emit('incr');
this.$emit('inc');
}
}
});
new Vue({
el: '#app',
data: {
total: 0
},
methods: {
father1: function () {
this.total += 1
},
father2: function () {
this.total -= 1
}
}
})
</script>
</body>
</html>
点击第一个按钮浏览器的执行顺序如图所示:
步骤一:点击第一个按钮,执行子组件的函数child
步骤二:分别触发该按钮中的事件$emit(‘ ');
步骤三:监听到 v-on:increment 事件,
步骤四:执行父组件监听子组件的事件father1;
关于“如何实现对vue中v-on绑定自定事件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
分享文章:如何实现对vue中v-on绑定自定事件
文章网址:https://www.cdcxhl.com/article8/jsdsip.html
成都网站建设公司_创新互联,为您提供标签优化、建站公司、静态网站、网站改版、营销型网站建设、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 用户体验其实就这么简单! 2022-06-07
- 如何制作自己的网站 品牌网站设计技巧 2021-05-28
- 品牌网站设计的四大原则 2022-12-12
- 品牌网站设计的四大原则 2013-09-05
- 金融网站建设竞争力,品牌网站设计新趋势 2014-06-08
- 品牌网站设计的意义是什么,如何起到这种效果? 2022-09-30
- 怎样做成都品牌网站设计才有效果? 2016-12-27
- 怎样做深圳品牌网站设计才有效果 2021-10-18
- 企业品牌网站设计思路介绍 2023-01-29
- 品牌网站设计如何做好用户体验 2021-10-03
- 品牌网站设计怎样做更加高端? 2022-11-15
- 理解透公司品牌内涵后才能做好品牌网站设计制作 2022-04-05