JS实现的定时器展示简单秒表、页面弹框及跳转操作完整示例
本文实例讲述了JS实现的定时器展示简单秒表、页面弹框及跳转操作。分享给大家供大家参考,具体如下:
创新互联是一家专注网站建设、网络营销策划、微信平台小程序开发、电子商务建设、网络推广、移动互联开发、研究、服务为一体的技术型公司。公司成立十余年以来,已经为上千余家搬家公司各业的企业公司提供互联网服务。现在,服务的上千余家客户与我们一路同行,见证我们的成长;未来,我们一起分享成功的喜悦。
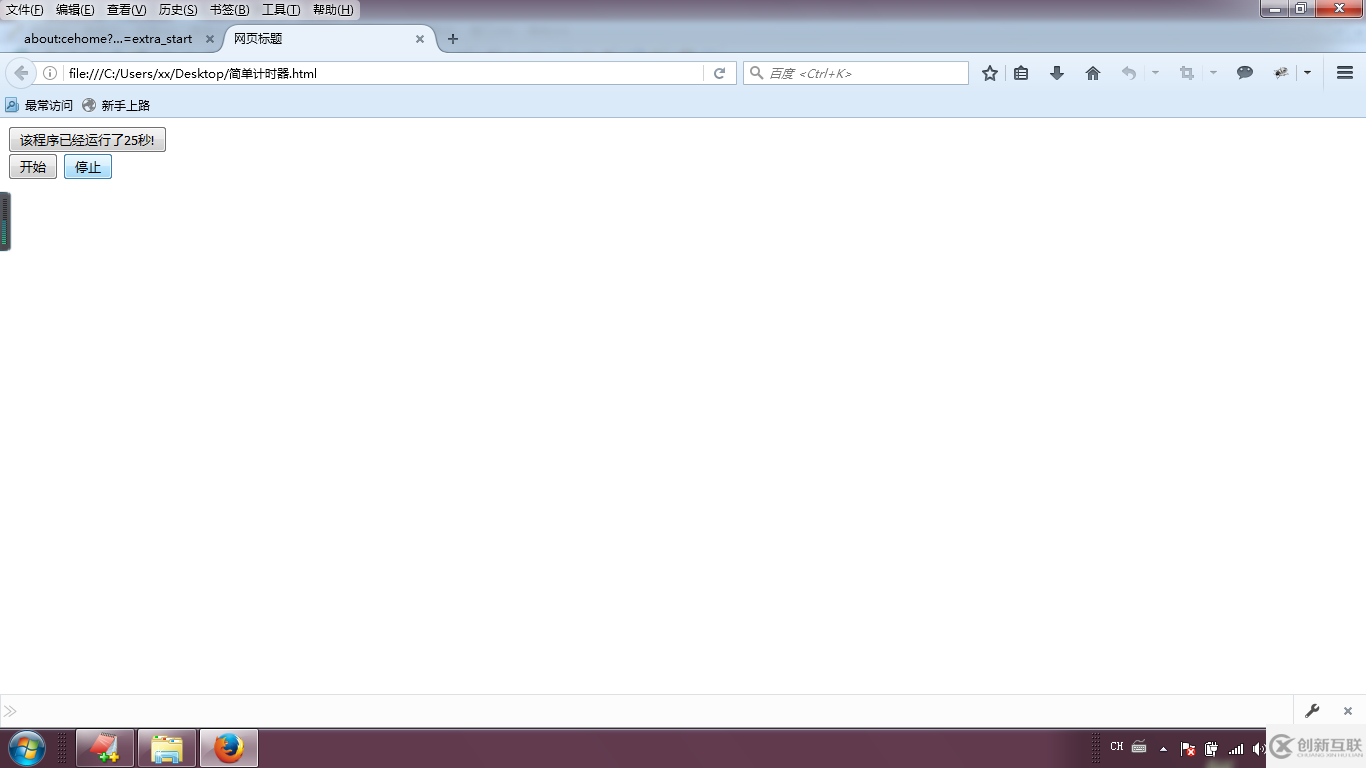
定时器展示简单秒表demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript">
//全局变量
var i=0;
var timer;//外面定义全局变量
function start2(){
//获取网页中id=result的< input>元素
var inputObj=document.getElementById("result");
//<input>标记有什么属性.那么,对应的元素对象就有什么属性.
inputObj.value="该程序已经运行了"+i+"秒!";
i++;
//延时器
//延时器想要实现重复执行,必须在函数中不断调用自己.
//这吗实现以后,延时器就可以模拟定时器的效果了.
timer=window.setTimeout("start2()",100);//里面赋值
}
function stop2(){
window.clearTimeout(timer);
}
</script>
</head>
<body>
<input id="result" type="button" value="该程序已经运行了0秒!"/><br/>
<input type="button" value="开始"/ onclick="start2()">
<input type="button" value="停止" onclick="stop2()"/>
</body>
</html>

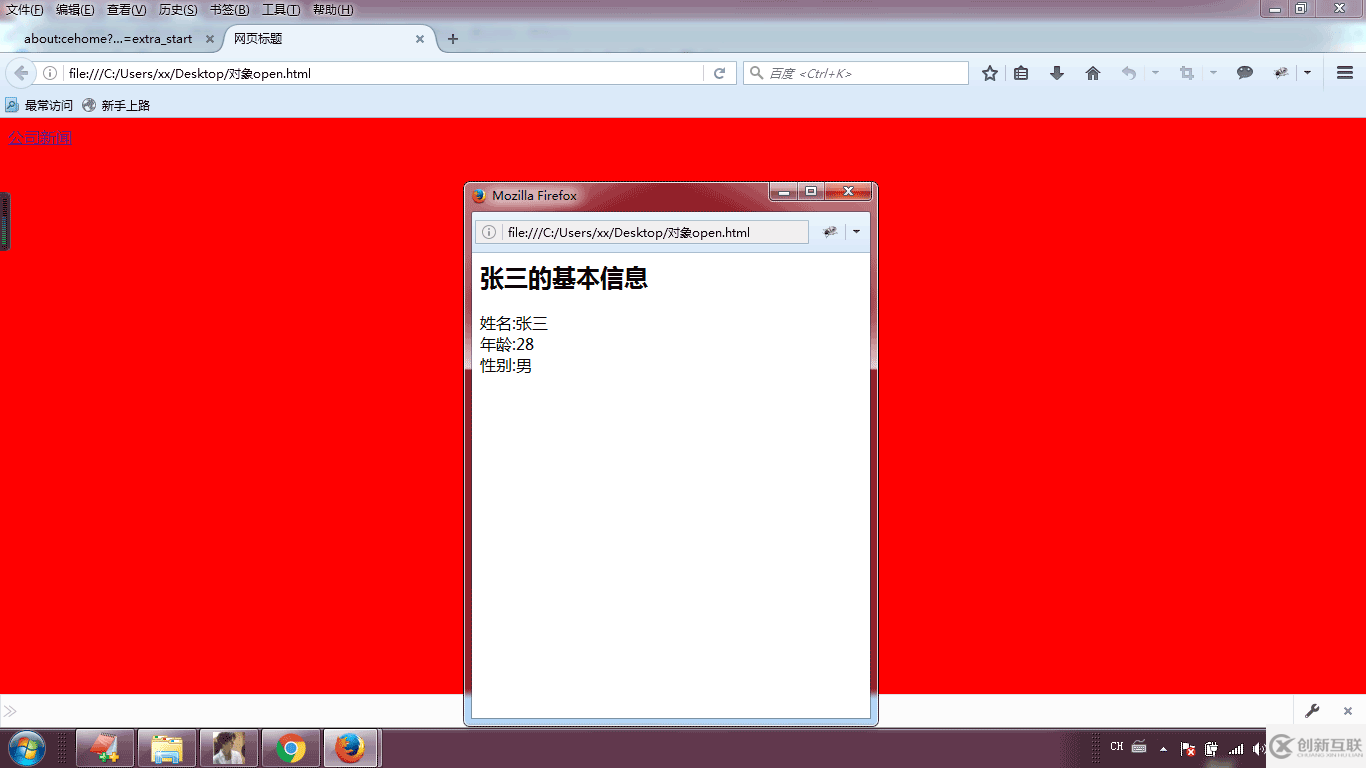
页面弹框及跳转demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
//注意:谷歌浏览器会拦截弹框可以选择火狐浏览器打开
<script type="text/javascript">
window.onload=init;//是将函数的地址传给了事件,而不是将函数的执行结果传给事件. 有名函数或普通函数,作为地址引用,不能带括号.
function init()
{
//更改网页背景色
window.document.body.bgColor="#ff0000";
//变量初始化
var url2="";
var name2="win2";
var options2="width=400,heigth=300,left=300,top=300";
//打开新窗口的方法,winObj就是新窗口对象
var winObj=window.open(url2,name2,options2);
var str="<h3>张三的基本信息</h3>";
str+="姓名:张三";
str+="<br>年龄:28";
str+="<br>性别:男";
winObj.document.write(str);
//5秒后,新窗口自动关闭
winObj.setTimeout("window.close()",5000);
}
</script>
</head>
<body>
<a href="http:\\www.baidu.com" rel="external nofollow" target="win2">百度跳转</a>
</body>
</html>
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
当前标题:JS实现的定时器展示简单秒表、页面弹框及跳转操作完整示例
文章位置:https://www.cdcxhl.com/article8/jsdiop.html
成都网站建设公司_创新互联,为您提供网站改版、ChatGPT、微信小程序、定制网站、云服务器、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网页设计公司给教育培训行业明确功能 2016-10-22
- 网页设计公司的选择:从哪些标准选择专注的网站开发公司 2016-07-04
- 网页设计公司如何面对越来越成熟的市场竞争 2016-09-29
- 网页设计公司问客户的7个问题 2021-04-26
- 如何找到适合网页设计公司与心目中的网站 2019-12-01
- 寻求专业网页设计公司的好处 2022-10-31
- 成都网页设计公司如何设计高端网站 2023-03-25
- 如何在网上找到江苏网页设计公司 2020-11-25
- 选择优质的成都网页设计公司需考虑哪些问题 2016-10-09
- 高端网页设计公司4个简单的网页技巧 2015-09-14
- 商城网站建立的具体步骤-成都网页设计公司 2023-03-24
- 网页设计公司分享做网站常见的10大问题 2022-05-04