javascript如何修改h4标签的内容
今天小编给大家分享一下javascript如何修改h4标签的内容的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
目前创新互联公司已为上1000+的企业提供了网站建设、域名、雅安服务器托管、网站托管、服务器托管、企业网站设计、唐河网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。
修改方法:1、使用“document.getElementById("id值")”语句根据id属性值选中h5标签节点;2、使用“h5标签节点.innerHTML = "已修改的内容";”语句修改h5标签的内容即可。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
<h5>标签定义了HTML文档中的第四级标题。
那么javascript怎么修改h5标签的内容?
实现思想:
首先选中h5节点
然后使用innerHTML属性修改节点内容
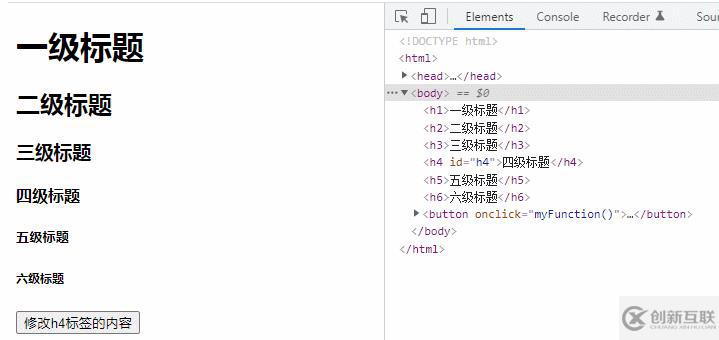
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>一级标题</h2>
<h3>二级标题</h3>
<h4>三级标题</h4>
<h5 id="h5">四级标题</h5>
<h6>五级标题</h6>
<h7>六级标题</h7>
<button onclick="myFunction()"> 修改h5标签的内容</a>
<script type="text/javascript">
function myFunction() {
var h5 = document.getElementById("h5");
h5.innerHTML = "新四级标题,内容已修改";
}
</script>
</body>
</html>
以上就是“javascript如何修改h4标签的内容”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注创新互联行业资讯频道。
网站标题:javascript如何修改h4标签的内容
地址分享:https://www.cdcxhl.com/article8/jgeeip.html
成都网站建设公司_创新互联,为您提供用户体验、、做网站、小程序开发、虚拟主机、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服务器租用、服务器托管、云服务器:哪个适合你 2021-03-02
- 服务器托管要注意两大看点 2021-04-17
- 何为服务器托管服务? 2022-06-18
- 香港服务器托管如何进行安全设置 2022-10-07
- 移动机房服务器托管服务的优点有哪些? 2022-10-05
- 什么是服务器,服务器托管租用的区别 2021-03-14
- 企业选择服务器托管的5个优势 2022-08-08
- 云服务器托管租用要注意什么问题? 2022-10-10
- 10M带宽电信服务器托管一年多少钱? 2021-03-18
- 服务器托管租用给企业带来的好处 2016-11-02
- 什么是独享服务器托管? 2022-10-06
- 香港服务器托管的几个优势及注意事项 2022-10-08