微信小程序实现折叠面板
本文实例为大家分享了微信小程序MUI折叠面板的具体代码,供大家参考,具体内容如下
网站建设哪家好,找成都创新互联!专注于网页设计、网站建设、微信开发、重庆小程序开发公司、集团企业网站建设等服务项目。为回馈新老客户创新互联还提供了洪洞免费建站欢迎大家使用!
实现原理
通过控制详情部分的显示隐藏,来实现折叠效果,同时切换右侧向下箭头。
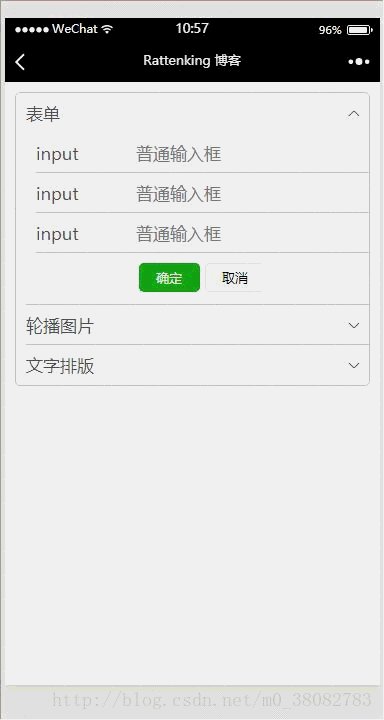
效果图

WXML
<!--pages/accordion/accordion.wxml-->
<view class="tui-accordion-content">
<view class="tui-menu-list {{isShowFrom1 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="1"><text>表单</text></view>
<view class="tui-accordion-from {{isShowFrom1 ? '' : 'tui-hide'}}">
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear" >
<button size="mini" type="primary">确定</button>
<button size="mini" >取消</button>
</view>
</view>
</view>
<view class="tui-menu-list {{isShowFrom2 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="2"><text>轮播图片</text></view>
<view class="{{isShowFrom2 ? '' : 'tui-hide'}}">
<swiper class="tui-swiper" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"
indicator-color="#fff" indicator-active-color="red">
<block wx:for-items="{{banner_url}}">
<swiper-item>
<block wx:if="{{item}}">
<image class="tui-img" src="{{item}}" mode="aspectFill"/>
</block>
<block wx:else>
<image src="../../images/default_pic.png" mode="aspectFill"></image>
</block>
</swiper-item>
</block>
</swiper>
</view>
</view>
<view class="tui-menu-list {{isShowFrom3 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="3"><text>文字排版</text></view>
<view class="{{isShowFrom3 ? '' : 'tui-hide'}}">
<view class="tui-h2"><text>H1 标签内文字大小及加粗样式</text></view>
<view class="tui-h3"><text>H2 标签内文字大小及加粗样式</text></view>
<view class="tui-h4"><text>H3 标签内文字大小及加粗样式</text></view>
<view class="tui-h5"><text>H4 标签内文字大小及加粗样式</text></view>
<view class="tui-h6"><text>H5 标签内文字大小及加粗样式</text></view>
<view class="tui-h7"><text>H6 标签内文字大小及加粗样式</text></view>
<view class="tui-p"><text>P 标签内文字大小及加粗样式</text></view>
</view>
</view>
</view>
WXSS
/* pages/accordion/accordion.wxss */
.tui-accordion-content{
margin: 10px;
border: 1px solid #c8c7cc;
border-radius: 5px;
overflow: hidden;
}
.tui-accordion-from{padding-left: 0;}
.tui-accordion-from input{
height: 80rpx;
line-height: 80rpx;
}
.tui-input-name{
height: 80rpx;
float: left;
width: 200rpx;
}
JS
var banner = require("../../src/js/banner.js");
Page({
data: {
isShowFrom1: false,
isShowFrom2: false,
isShowFrom3: false,
indicatorDots: true,
vertical: false,
autoplay: true,
interval: 3000,
duration: 800,
banner_url: banner.bannerList
},
onLoad: function (options) {
},
showFrom(e){
var param = e.target.dataset.param;
this.setData({
isShowFrom1: param == 1 ? (this.data.isShowFrom1 ? false : true) : false,
isShowFrom2: param == 2 ? (this.data.isShowFrom2 ? false : true) : false,
isShowFrom3: param == 3 ? (this.data.isShowFrom3 ? false : true) : false
});
}
})
总结:
1 每一个折叠面板需要一个布尔值变量来控制;
2 在控制详情隐藏和显示时,要将右侧的箭头对应切换;
3 showFrom函数对每一个布尔值变量的修改三目表达式的优化。
DEMO下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
网站名称:微信小程序实现折叠面板
标题路径:https://www.cdcxhl.com/article8/ijjoop.html
成都网站建设公司_创新互联,为您提供域名注册、网站导航、微信公众号、品牌网站制作、定制网站、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业建站注意哪些事项? 2017-09-16
- 企业建站要注意哪些方面 2021-03-04
- 中小企业建站更新的必要性分析 2016-11-01
- 企业建站制作要掌握的细节 2020-11-24
- 企业建站制作通过什么手段加快收录 2023-03-18
- 企业建站和推广的关系 原来好处那么多 2016-11-07
- 企业建站从哪些方面来改善体验 2023-02-24
- 企业建站从细微之处提升网站的转化量 2023-02-17
- 企业建站的必要性 2016-10-04
- 长沙做网站:企业建站推广漫谈 2022-09-21
- 企业建站有哪些要特别注意的点呢? 2016-11-27
- 企业建站一般需要多大的空间? 2016-10-09