Vue中怎么实现父组件向子组件传值
这期内容当中小编将会给大家带来有关Vue中怎么实现父组件向子组件传值,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
成都创新互联是一家集网站建设,罗城企业网站建设,罗城品牌网站建设,网站定制,罗城网站建设报价,网络营销,网络优化,罗城网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。
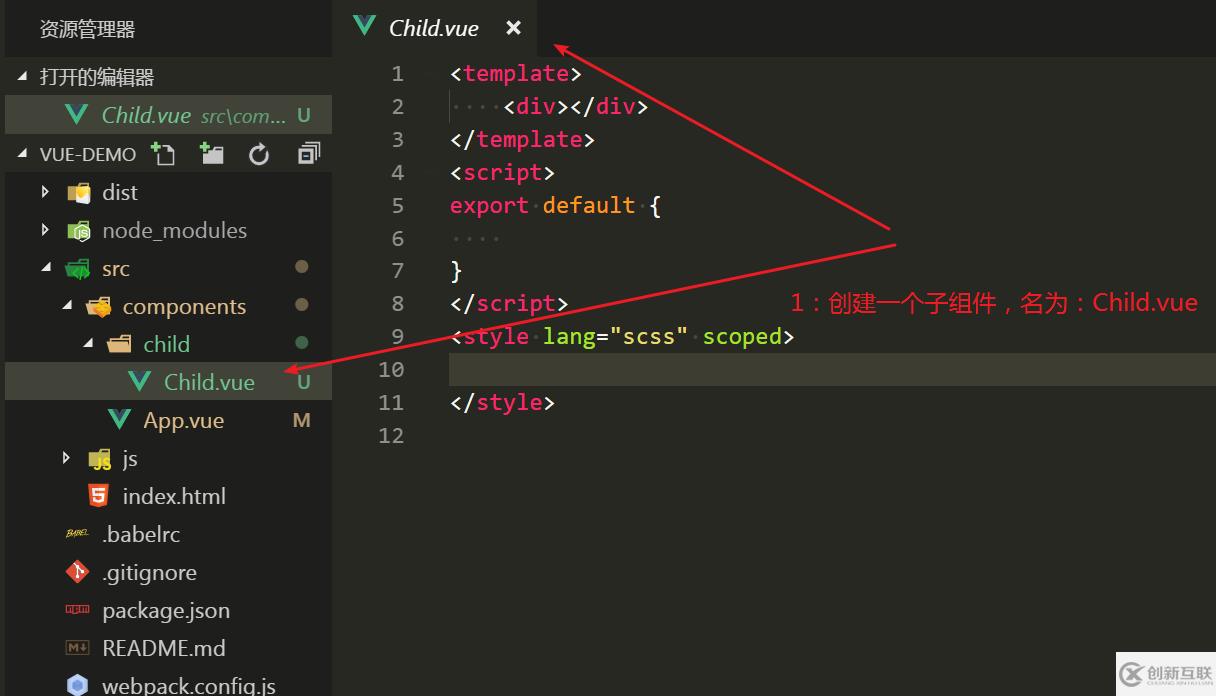
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件

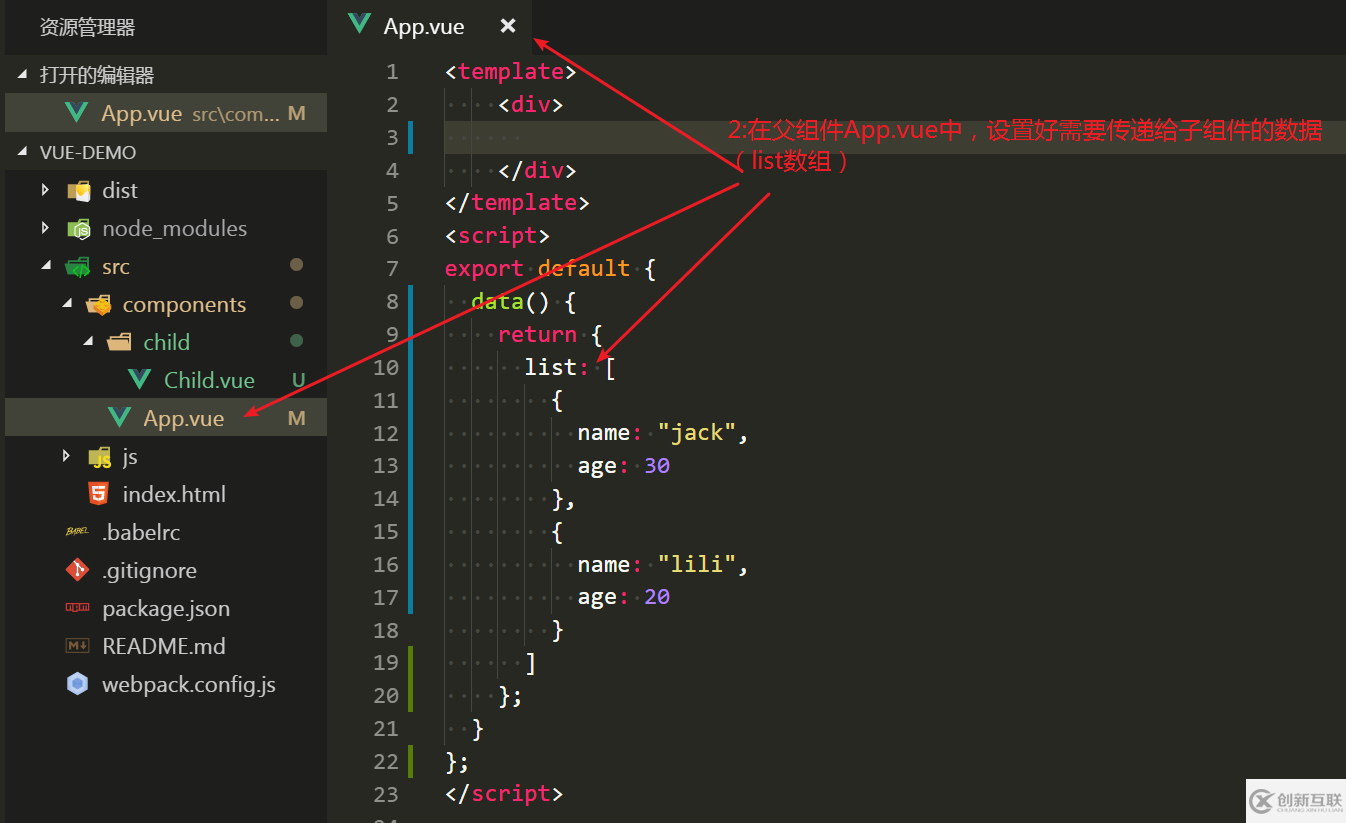
2:在父组件中,设置好需要传递的数据

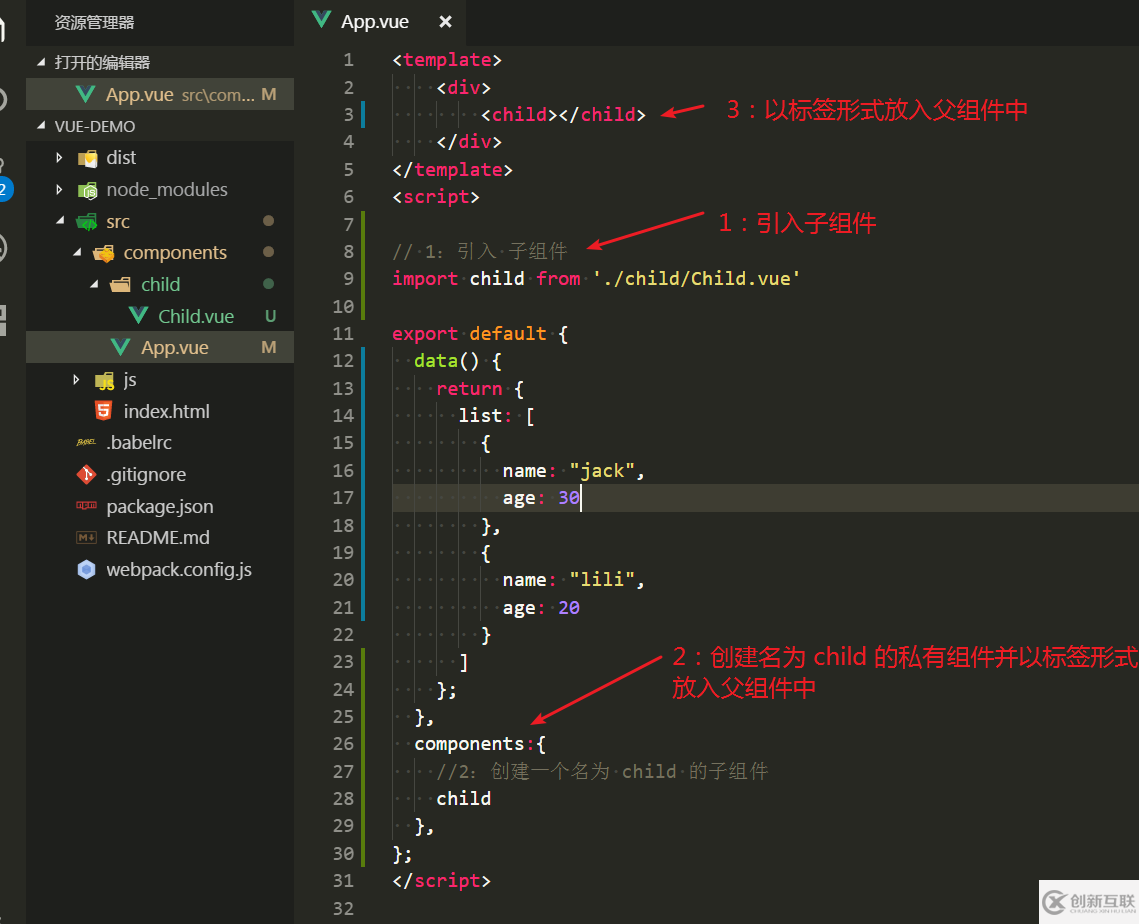
3:在App.vue中引入并注册子组件

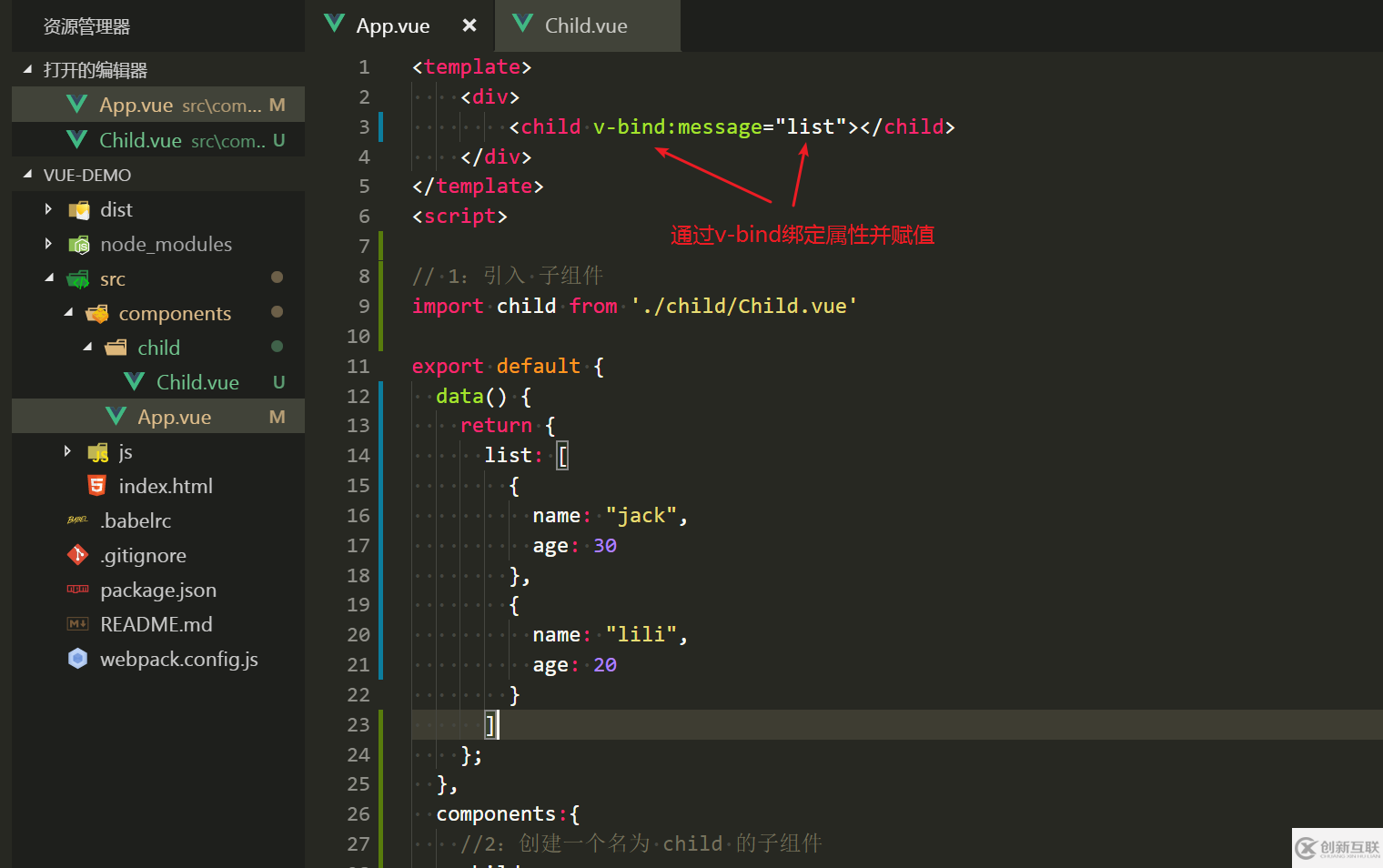
4:通过v-bind属性绑定并赋值给子组件

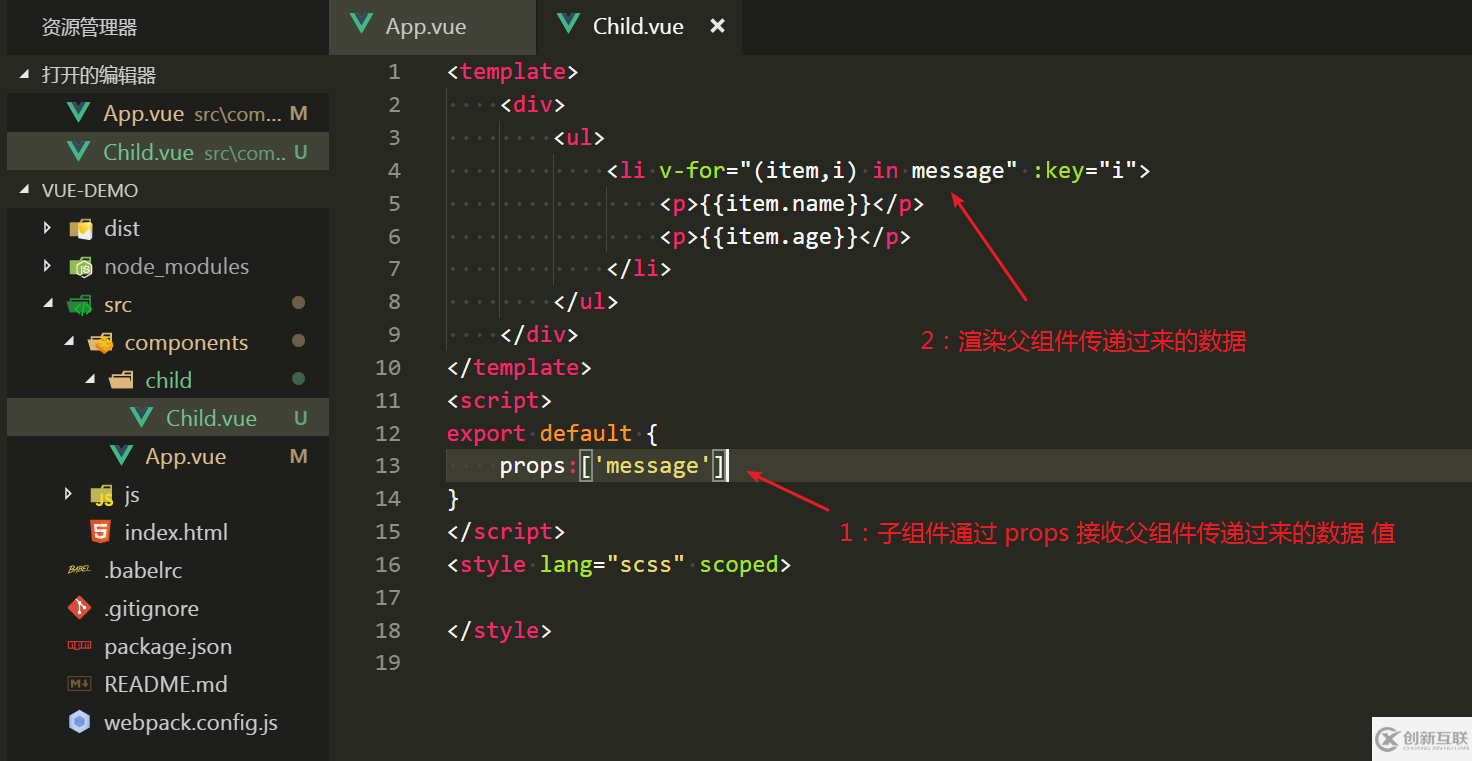
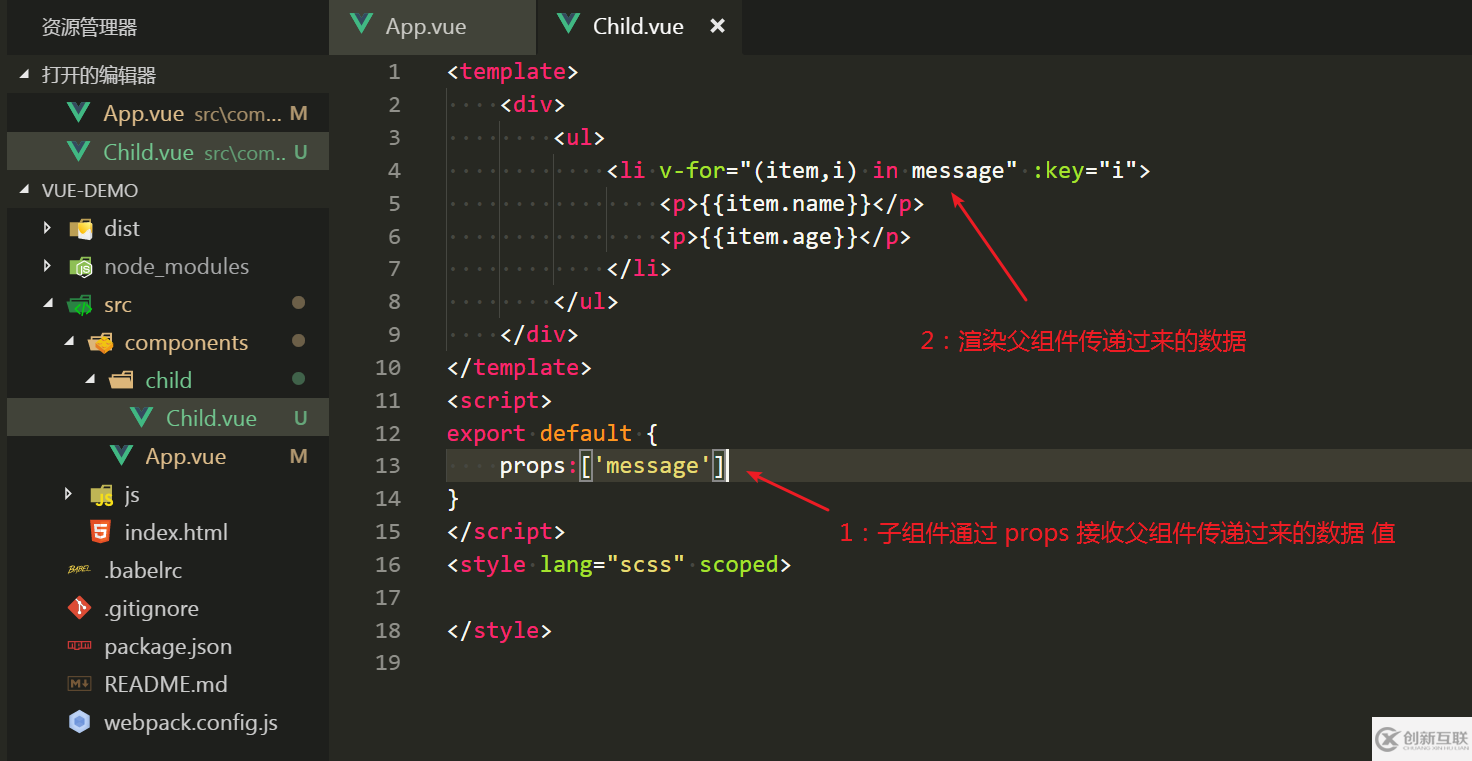
5:子组件通过 props 接收父组件传递过的数据

6:查看

7:总结:
子组件在props中创建一个属性,用以接收父组件传过来的值父组件中注册子组件在子组件标签中添加子组件props中创建的属性把需要传给子组件的值赋给该属性
上述就是小编为大家分享的Vue中怎么实现父组件向子组件传值了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
分享题目:Vue中怎么实现父组件向子组件传值
本文URL:https://www.cdcxhl.com/article8/iijsip.html
成都网站建设公司_创新互联,为您提供品牌网站建设、Google、商城网站、动态网站、小程序开发、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站改版:想好第一步至关重要 2022-03-19
- 网站改版目的是什么? 2016-11-04
- 网站改版我们能得到什么好处? 2022-06-07
- 网站改版建设需要注意哪些问题 2021-03-21
- 网站改版如何提升收录量和排名? 2021-01-06
- 公司网站改版时页面设计需注意哪些?(问题汇总) 2021-01-07
- 网站改版应注意与SEO人员配合将风险降到更低! 2020-11-13
- 网站改版与网站升级有什么区别?改版需要注意什么? 2023-03-23
- 网站改版要规避那些问题 2022-08-15
- 企业网站改版重新设计首页要注意什么? 2021-01-06
- 网站改版需要注意哪些方面呢? 2020-08-18
- 网站改版建设方案需注意什么,这几点做好很有帮助! 2022-08-10