怎么用nginx代理天地图做缓存解决跨域问题
这篇文章主要介绍“怎么用nginx代理天地图做缓存解决跨域问题”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么用nginx代理天地图做缓存解决跨域问题”文章能帮助大家解决问题。
成都创新互联公司是专业的朔城网站建设公司,朔城接单;提供成都做网站、成都网站设计,网页设计,网站设计,建网站,PHP网站建设等专业做网站服务;采用PHP框架,可快速的进行朔城网站开发网页制作和功能扩展;专业做搜索引擎喜爱的网站,专业的做网站团队,希望更多企业前来合作!
1、错误的产生条件
// 采用openlayers加载天地图
var layer = new ol.layer.tile({
source: new ol.source.xyz({
// crossorigin: 'anonymous', // 是否请求跨域操作
url: url // 天地图地址
})
});如果没有用到crossorigin属性就不会产生跨域问题,一般这个参数也不会设置。
这个参数使用场景如下官网所述:
the crossorigin attribute for loaded images. note that you must provide a crossorigin value if you are using the webgl renderer or if you want to access pixel data with the canvas renderer. see https://developer.mozilla.org/en-us/docs/web/html/cors_enabled_image for more detail.
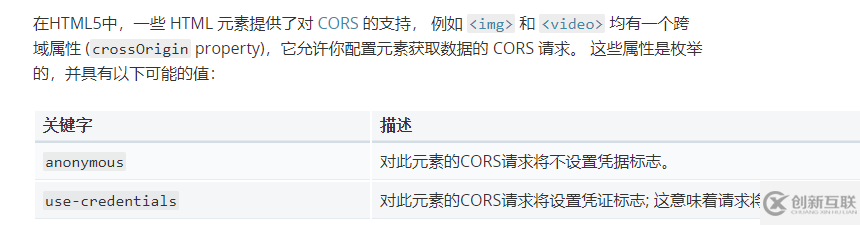
查阅mdn文档(https://developer.mozilla.org/zh-cn/docs/web/html/cors_settings_attributes),可以发现crossorigin有两个取值

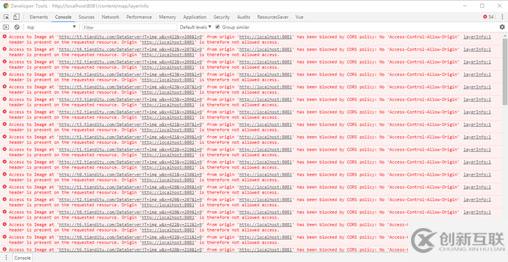
在开发过程中,往往需要本地运行开发版,服务器运行生产版。当两个版本在同一个浏览器中访问时,设置了crossorigin就会出现跨域问题,如下图所示的错误,
has been blocked by cors policy: no 'access-control-allow-origin'header is present on the requested resource.

注:只有天地图设置了crossorigin之后会出现这个问题,谷歌底图是不会出现的,原因是:
天地图在返回的request header的origin属性设置成当前访问的ip,而google底图origin属性设置的是*,意味着不同ip的系统在浏览器缓存了google瓦片之后依然能访问google底图。
2、错误解决的方法
2.1 简单暴力的方法
简单暴力的解决方法就是清除浏览器的缓存图片,在同一时刻,只查看一个其中的一个系统,如果要查看另一个系统,必须事先清除浏览器图片缓存
2.2 删除crossorigin属性
重新审视一遍地图需求,判断是否真的需要crossorigin属性,如果不需要,就根本不会出现这个问题
2.3 nginx代理解决
如果前面的方法都感觉不合适,那就用nginx来代理解决吧,它可以解决跨域问题,也可以将瓦片缓存至本地,加快访问速度。
直接上配置文件哈。
#user nobody;
worker_processes 4;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
# 关键代码块1
proxy_temp_path ../proxy_cache/tianditu_temp;
proxy_cache_path ../proxy_cache/tianditu levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g;
upstream tianditu_server {
server t0.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t1.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t2.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t3.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t4.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t5.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t6.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
}
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# 关键代码块2
location /dataserver {
more_set_headers 'access-control-allow-origin: *';
add_header access-control-allow-headers x-requested-with;
add_header access-control-allow-methods get,post,options;
proxy_cache cache_one;
proxy_cache_key $uri$is_args$args;
proxy_pass http://tianditu_server/dataserver;
}
}
}下面解释一下配置文件:
关键代码块1:
1、采用nginx upstream配置一组服务地址,做负载均衡用,其效果优于openlayers顺序遍历t0至t6
2、设置了代理缓存临时地址和缓存地址,这里可以采用相对路径
关键代码块2
匹配到dataserver之后,需要
1、设置跨域header,这里用了一个新的nginx模块——headers-more,需要在编译nginx时加入,如果是windows下用nginx,可以用这个网站的安装包:https://openresty.org,它预编译了很多nginx实用模块
2、用proxy_pass将地址代理到 http://tianditu_server/dataserver地址上,其中tianditu_server就是上面配置负载均衡的服务组名称。
关于“怎么用nginx代理天地图做缓存解决跨域问题”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注创新互联行业资讯频道,小编每天都会为大家更新不同的知识点。
分享名称:怎么用nginx代理天地图做缓存解决跨域问题
当前地址:https://www.cdcxhl.com/article8/iicdip.html
成都网站建设公司_创新互联,为您提供标签优化、虚拟主机、网站营销、品牌网站建设、网站改版、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 域名注册应慎重处理域名所有权 2022-07-24
- 网站建设时注册域名的注意事项 2014-05-29
- 申请注册域名这种常见问题要了解 2016-11-13
- 公司域名注册解决方案 2021-08-18
- 低价格不是网站建设与域名注册的选择之道 2022-05-02
- 国际顶级域名注册有什么注意事项? 2021-05-12
- 政府域名注册需要的手续! 2018-08-20
- 你知道注册域名要注意哪些事项吗? 2016-09-18
- 顶级域名分类及域名注册技巧 2021-01-30
- 手机顶级域名注册费用多少?手机域名如何设置呢? 2021-06-04
- 建站初期注意禁忌网址域名注册 2022-07-26
- 域名注册后备案要注销该怎么操作? 2023-03-26