JQuery元素属性和样式操作、以及设置元素和内容-创新互联
一、JQury元素属性操作
通过JQuery可以对元素本身的属性进行操作,包括获取属性的属性值,设置属性的属性值,并且可以删除属性值(attr()和removeAttr())。
二、JQuery样式操作
元素样式操作包括了:直接设置css样式、增加css样式、类别切换、删除类别。
例如:
$('div').css('color');//获取元素行内的css样式颜色。
$('div').css('color'. 'pink');//设置我最喜欢的粉色。
var box = $('div').css(['color','height','width']);//这里得到的是一个对象数组。
顺便讲一下数组的遍历:两种方法
第一种
for(var i in box){
box[i];
}
第二种
$.each(box,function(attr,value){//遍历JavaScript原生态对象
attr+":"+value;
})
为某div定义多个样式:
div样式点击切换:
三、JQuery DOM简介
在JQuery中,已经将最常用的DOM操作方法进行的封装(不需要考虑,浏览器的兼容性)。
D表示页面文档的Document
O表示对象,即一组含有独立特性的数据集合
M表示模型,即页面上的元素节点和文本节点。
DOM有三种形式,标准DOM、HTMLDOM、CSSDOM,此刻并不需要深刻理解它。
树形结构用来表示DOM,就非常贴切。大部分操作都是元素节点操作,还有少部分文本节点操作。
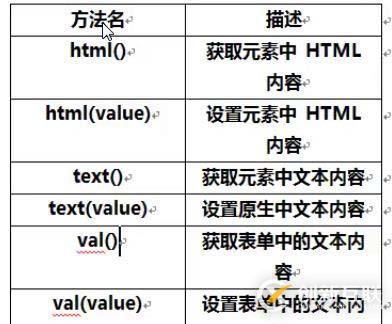
四、设置元素内容


另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页名称:JQuery元素属性和样式操作、以及设置元素和内容-创新互联
当前路径:https://www.cdcxhl.com/article8/ihiop.html
成都网站建设公司_创新互联,为您提供建站公司、品牌网站设计、品牌网站建设、营销型网站建设、网站策划、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 柳州企业建站:建设网站不要只追求美观! 2021-09-15
- 一般的企业建站多少钱合适? 2015-05-14
- 企业建站的相关注意细节 2016-08-07
- 企业建站是选择定制网站还是模板建站呢 2016-10-11
- "防伪标"推进机关网站建设 2022-05-26
- 企业建站实现优秀标准应该重视哪些方面 2016-10-27
- 企业建站的成功关键在于选择网站建设公司 2022-09-20
- 企业建站高质量原创开发实现上线高效运营 2016-09-26
- 企业建站制作从哪些方面改善质量 2022-08-24
- 企业建站为什么选响应式? 2022-08-11
- 企业建站需要注意的一个基本的原则 2013-06-29
- 企业建站做好404页面有多重要呢? 2021-11-03