ImgUploadJS中如何使用HTML5FileAPI实现截图粘贴上传、拖拽上传
这篇文章将为大家详细讲解有关ImgUploadJS中如何使用HTML5 File API 实现截图粘贴上传、拖拽上传 ,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
站在用户的角度思考问题,与客户深入沟通,找到宝鸡网站设计与宝鸡网站推广的解决方案,凭借多年的经验,让设计与互联网技术结合,创造个性化、用户体验好的作品,建站类型包括:成都做网站、网站建设、企业官网、英文网站、手机端网站、网站推广、空间域名、雅安服务器托管、企业邮箱。业务覆盖宝鸡地区。
一 . 背景及效果
当前互联网上传文件最多的就是图片文件了,但是传统web图片的截图上传需要:截图保存->选择路径->保存后再点击上传->选择路径->上传->插入。
图片文件上传也需要:选择路径再->上传->插入,步骤繁杂,互联网体验为王,如果支持截图粘贴上传、拖拽上传将大大提升体验。
当前知乎和github对现代浏览器均支持这两种特性,闲来无事就学习实现了一下,今天就说一说这个1kb插件实现什么功能,怎么使用和原理。
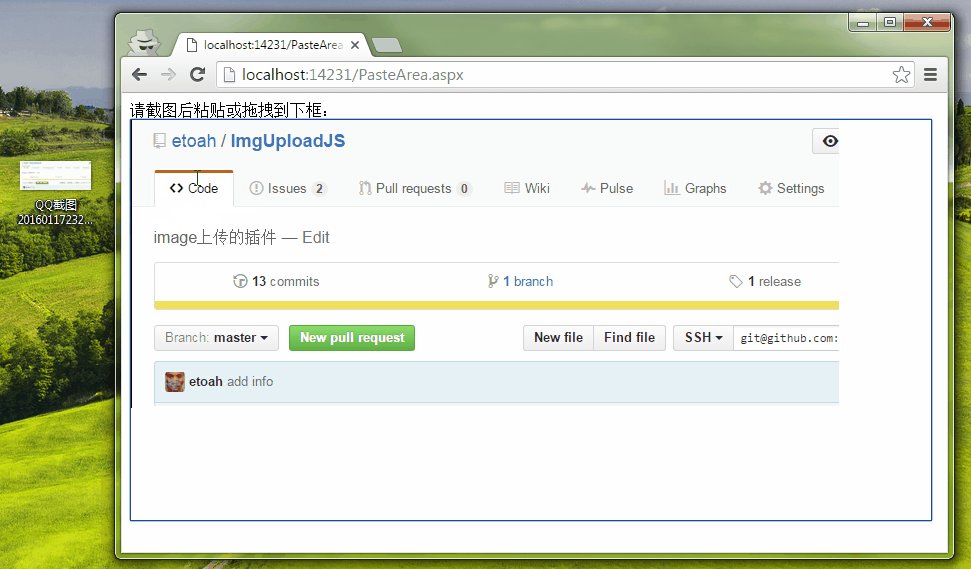
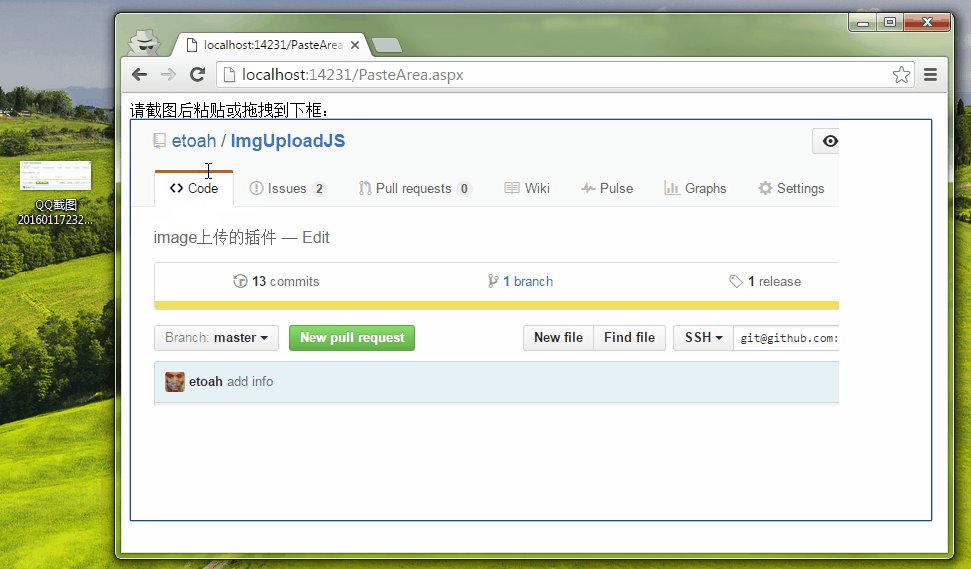
首先看一下插效果:
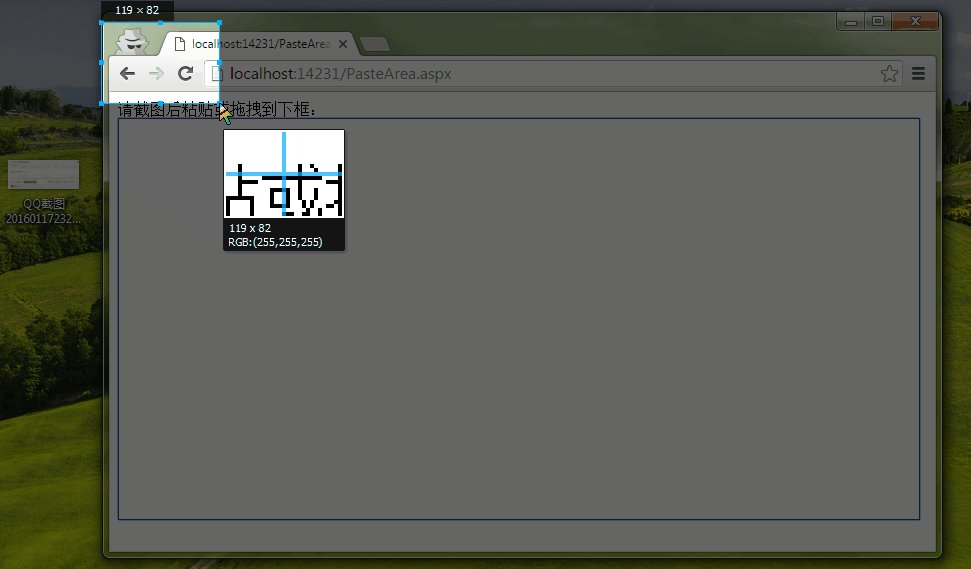
截图后直接粘贴上传。

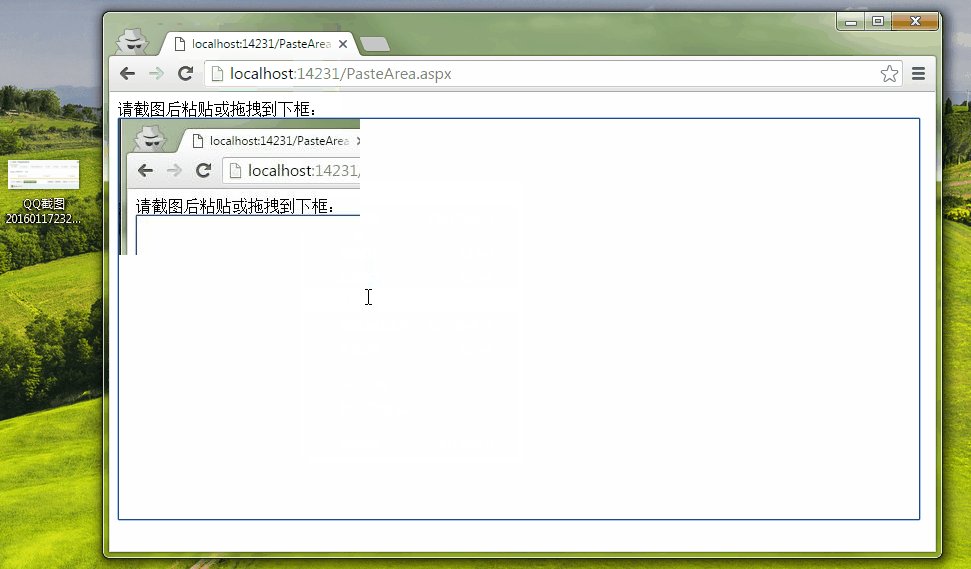
拖拽上传

http网络

二.使用示例
直接调用:
XML/HTML Code复制内容到剪贴板
<div id="box" style="width: 800px; height: 400px; border: 1px solid;" contenteditable="true"></div>
<script type="text/javascript" src="UploadImage.js"></script>
new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
var img = new Image();
img.src = xhr.responseText;
this.appendChild(img);
});
AMD/CMD
XML/HTML Code复制内容到剪贴板
<div id="box" style="width: 800px; height: 400px; border: 1px solid;" contenteditable="true"></div>
<script type="text/javascript" src="require.js"></script>
<script>
require(['UploadImage'], function (UploadImage) {
new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
var img = new Image();
img.src = xhr.responseText;
this.appendChild(img);
});
})
</script>
三.浏览器支持
当前版本只支持以下,浏览器,后期可能会支持更多浏览器。
•IE11
•Chrome
•FireFox
•Safari(未测式,理论应该支持)
四.原理及源码
1.粘贴上传
处理目标容器(id)的paste事件,读取e.clipboardData中的数据,如果是图片进行以下处理:
用H5 File API(FileReader)获取文件的base64代码,并构建FormData异步上传。
2.拖拽上传
处理目标容器(id)的drop事件,读取e.dataTransfer.files(H5 File API: FileList)中的数据,如果是图片并构建FormData异步上传。
以下是初版本代码,比较简单。不再赘述。
部份核心代码
XML/HTML Code复制内容到剪贴板
function UploadImage(id, url, key)
{
this.element = document.getElementById(id);
this.url = url; //后端处理图片的路径
this.imgKey = key || "PasteAreaImgKey"; //提到到后端的name
}
UploadImage.prototype.paste = function (callback, formData)
{
var thatthat = this;
this.element.addEventListener('paste', function (e) {//处理目标容器(id)的paste事件
if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image') > -1) {
var that = this,
reader = new FileReader();
file = e.clipboardData.items[0].getAsFile();//读取e.clipboardData中的数据:Blob对象
reader.onload = function (e) { //reader读取完成后,xhr上传
var xhr = new XMLHttpRequest(),
fd = formData || (new FormData());;
xhr.open('POST', thatthat.url, true);
xhr.onload = function () {
callback.call(that, xhr);
}
fd.append(thatthat.imgKey, this.result); // this.result得到图片的base64
xhr.send(fd);
}
reader.readAsDataURL(file);//获取base64编码
}
}, false);
}关于“ImgUploadJS中如何使用HTML5 File API 实现截图粘贴上传、拖拽上传 ”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
新闻标题:ImgUploadJS中如何使用HTML5FileAPI实现截图粘贴上传、拖拽上传
URL链接:https://www.cdcxhl.com/article8/igesip.html
成都网站建设公司_创新互联,为您提供企业建站、做网站、品牌网站制作、网站设计公司、微信公众号、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站设计公司介绍_营销型网站建设应该怎么做才能符合要求? 2016-10-23
- 户外游乐设备外贸企业,营销型网站建设,靠谱吗? 2016-03-26
- 营销型网站建设:策划,建站,推广,运营 2016-09-12
- 营销型网站建设的成功要素有哪些? 2022-05-15
- 告诉您营销型网站建设费用差距大到底差在哪里? 2016-11-05
- 张湾做营销型网站建设怎么提升品质 2020-12-24
- 营销型网站建设策划流程 2023-01-30
- 怎么将seo更好的运用在营销型网站建设中? 2015-08-07
- 企业营销型网站建设的步骤和方法 2023-01-30
- 浅谈营销型网站建设误区 2023-01-29
- 营销型网站建设之网页布局设计的构成 2023-01-29
- 营销型网站建设:企业网站制作之页面设计 2022-05-06