CSS中针对IE6、7和FF等浏览器的特殊样式写法是怎样的
这期内容当中小编将会给大家带来有关CSS中针对IE6、7和FF等浏览器的特殊样式写法是怎样的,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
站在用户的角度思考问题,与客户深入沟通,找到珠海网站设计与珠海网站推广的解决方案,凭借多年的经验,让设计与互联网技术结合,创造个性化、用户体验好的作品,建站类型包括:做网站、成都网站制作、企业官网、英文网站、手机端网站、网站推广、域名与空间、网络空间、企业邮箱。业务覆盖珠海地区。
一、基本概念
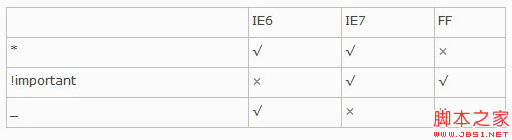
*能被IE6、7识别
!important能被IE7、FF
_能被IE6识别
二、实例
代码如下:
#wrapper
{
width: 100px!important; /* IE7+FF */
width: 80px; /* IE6 */
}
#wrapper2
{
width: 100px;
_width: 80px; /* IE6 */
}
上述就是小编为大家分享的CSS中针对IE6、7和FF等浏览器的特殊样式写法是怎样的了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
文章标题:CSS中针对IE6、7和FF等浏览器的特殊样式写法是怎样的
文章分享:https://www.cdcxhl.com/article8/ieddip.html
成都网站建设公司_创新互联,为您提供网站制作、网站策划、做网站、企业建站、营销型网站建设、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站设计怎么发挥效果? 2022-08-10
- 深圳品牌网站设计:如何制作设计一个好的网站 2021-08-17
- 品牌网站设计四大核心制作要素 2022-08-15
- 品牌网站设计制作-是企业对外的名片和形象 2020-11-28
- 如何做好网站设计?企业品牌网站设计重要指南 2022-08-16
- 品牌网站设计对企业来说有什么意义 2021-10-27
- 品牌网站设计要遵守哪些原则 2023-03-11
- 北京网站建设公司对于品牌网站设计的理念 2022-05-02
- 品牌网站设计:如何制作设计一个好的网站? 2016-10-06
- 品牌网站设计怎样做更加高端? 2016-10-05
- 品牌网站设计的流程有哪些 2023-02-13
- 优秀品牌网站设计欣赏 2014-06-25