微信小程序自定义prompt组件步骤详解-创新互联
步骤一:新建一个component的文件夹,用来放所有的自定义组件;
步骤二:在该目录下新建一个prompt的文件夹,用来放prompt组件;
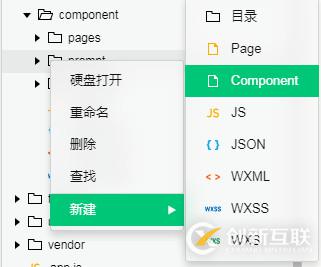
步骤三:右击–>新建–>component


直接上代码
wxml
<view class="prompt-box" hidden="{{isHidden}}">
<view class="prompt-content contentFontColor">
<view class="prompt-title">{{title}}</view>
<input class="prompt-input" type="digit" bindinput="_input" value="{{cost}}" />
<view class="prompt-btn-group">
<button class="btn-item prompt-cancel-btn contentFontColor" bind:tap="_cancel">{{btn_cancel}}</button>
<button class="btn-item prompt-certain-btn" bind:tap="_confirm">{{btn_certain}}</button>
</view>
</view>
</view>另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享标题:微信小程序自定义prompt组件步骤详解-创新互联
分享路径:https://www.cdcxhl.com/article8/ghpop.html
成都网站建设公司_创新互联,为您提供软件开发、微信小程序、网站改版、网站策划、Google、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网站建设析:百度新规新策企业营销路如何走下去? 2022-08-25
- 商城网站建设方案 2015-07-08
- 企业选择网站建设的必不可少的优势 2022-04-26
- 北京 网站建设行业发展前景之创新互联所想 2021-06-02
- 成都品牌网站建设应该如何设计 2021-12-05
- 成都网站建设的流程是怎样? 2022-06-07
- 商城网站建设具有什么功能 2014-10-26
- 网站建设中的重点,你抓住了吗? 2016-09-16
- 上海网站建设都需要注意哪些事情? 2020-12-07
- 浅析网站建设的设计原则 2016-11-03
- 【网站建设】网络泛化中QQ群的泛化技巧与细节综述 2022-05-07
- 企业网站建设主题表现艺术 2022-05-01