如何实现一个属于自己的查成绩app
这期内容当中小编将会给大家带来有关如何实现一个属于自己的查成绩app,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
创新互联专注为客户提供全方位的互联网综合服务,包含不限于做网站、成都做网站、宁城网络推广、小程序开发、宁城网络营销、宁城企业策划、宁城品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;创新互联为所有大学生创业者提供宁城建站搭建服务,24小时服务热线:028-86922220,官方网址:www.cdcxhl.com
一、准备工作
准备工具:电脑
软件:Fiddler 4(哪个都行,只要抓包)
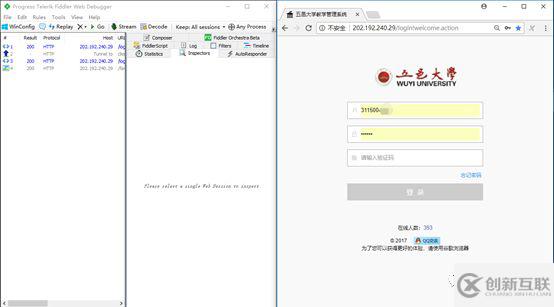
打开我们学校的教务网站http://202.192.240.29/login!welcome.action

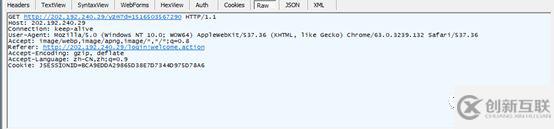
点击验证码框,会向服务器发送get请求,这是我抓到的请求内容

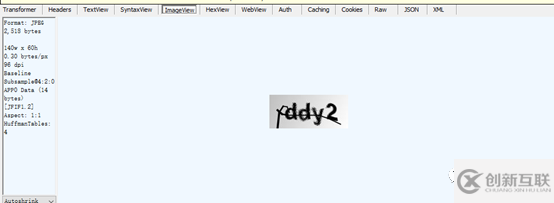
服务器返回的是一个验证码

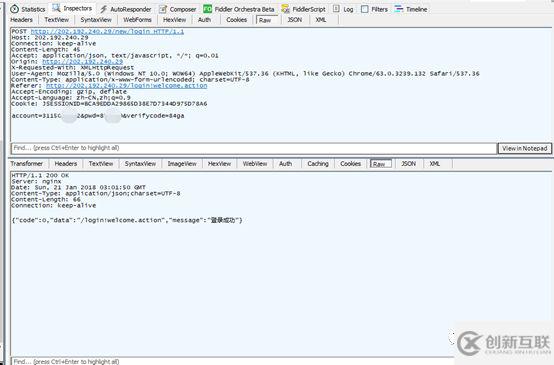
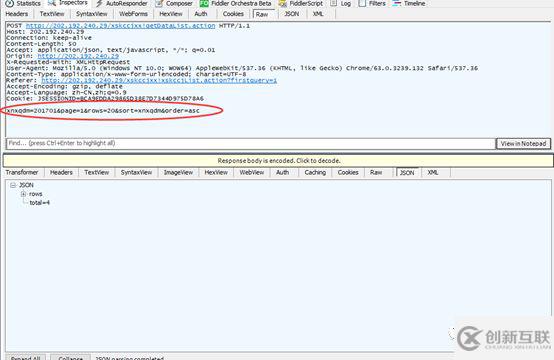
当我输入验证码,然后点击登录,这是我抓到的包

这里可以看到请求的内容是account=311500xxxx&pwd=xxxxxx&verifycode=84ga
这里不用多讲吧,account是学号,pwd当然是password啦,verifycode肯定是验证码啦。
当我们登录成功,服务器回返回一个json数据,成功的code是0,message是“登录成功”,如果错误的话,code是-1,message会提示你错误的方式。
然后我们点击成绩查询。

这是我抓到的数据,这里服务器同样返回的是json数据,这很有利于我们的解析。
到这里,我们的前期准备工作已经完成,下一步,干嘛呢?
二、主要思路
这里我开始介绍,我的主要思路。当然这里需要你对http协议有那么一点的认识,强烈推荐一本快速入门的书《图解http》。
我们可以看到,我每次发送post请求或者get请求时都会有这么一个东西Cookie:JSESSIONID=BCA9EDDA29865D38E7D7344D975D78A6,这是啥东西呢?因为http协议是无状态的,那么我们要怎么确认当前用户就是刚刚登陆的用户呢?所以这里就有了JSESSIONID,要是不明白,请百度(JSESSIONID),然后你看看应该就会明白了,这里假设你已经明白了。
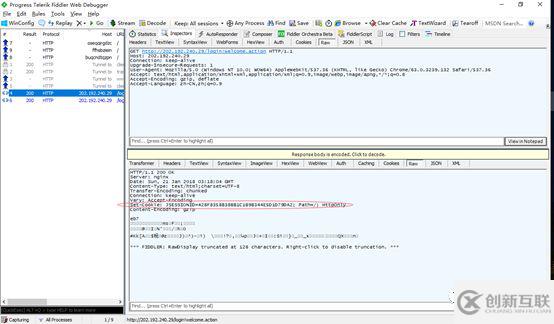
这个JSESSIONID是当我们第一次打开教务网站的时候,服务器给我们分配的。有图有真相,看图。

这里的Set-Cookie: JSESSIONID=428F8358B38BB1C1B9B344E5D1D79DA2;Path=/; HttpOnly,我们主要关心这个JSESSIONID=428F8358B38BB1C1B9B344E5D1D79DA2(这里为啥跟上面不一样呢,因为我重新打开了浏览器,系统又重新给我分配的),这里的set-cookie就给我们设置了JSESSIONID,这里就是我们当前登录的唯一标识,所以我们每次发送请求的时候都要带上它。
三、具体实现(Java实现)
class myVerifyThread extends Thread{
@Override
public void run() {
try {
HttpClient httpClient = newDefaultHttpClient();
HttpGet httpGet = new HttpGet(“http://202.192.240.29/yzm?d=1515824347343”);
httpGet.setHeader("Accept","*/*");
httpGet.setHeader("Connection","keep-alive");
httpGet.setHeader("User-Agent","Mozilla/5.0 (Windows NT10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132Safari/537.36");
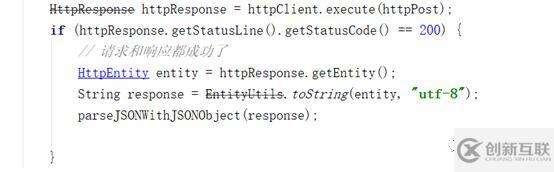
HttpResponse httpResponse =httpClient.execute(httpGet);
if(httpResponse.getStatusLine().getStatusCode() == 200) {
SaveCookies(httpResponse);//保存获得的JSESSIONID
// 请求和响应都成功了
byte[] bytes;
bytes =EntityUtils.toByteArray(httpResponse.getEntity());
Message message=new Message();
Bundle bundle=new Bundle();
bundle.putByteArray("verify",bytes);
message.setData(bundle);
message.what=1001;
handle.sendMessage(message);//获取验证码
}
} catch (Exception e) {
e.printStackTrace();
}
}
这里是想服务器发送get请求,也就是获得验证码。
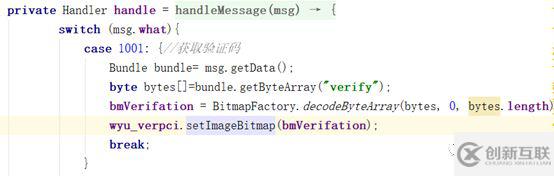
这里把获得验证码发送出去。

这里把验证码显示出来。
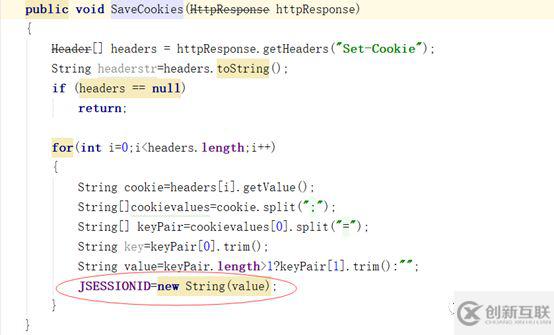
下面这个函数是保存从服务那边获得的JSESSIONID。

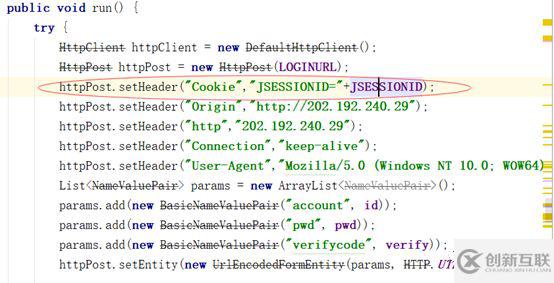
然后我们实现登录功能。

这里我们再把JSESSIONID给添加到请求头那里去,这样我们就完美欺骗了服务器,我就是刚刚第一访问你的那个我。(其他的头可以根据抓包那里的头来设置)

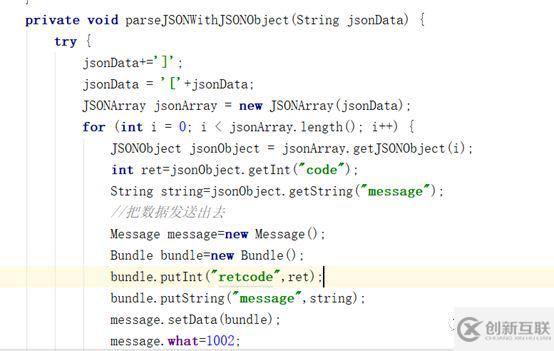
这里解析服务器返回我们的json数据。

到这里大家应该都懂了吧。
具体思路就是给服务器发送http请求,然后保存服务器返回的JSESSIONID,然后我们访问的时候都要把JSESSIONID添加到post请求头那里,这样我们就可以访问了。


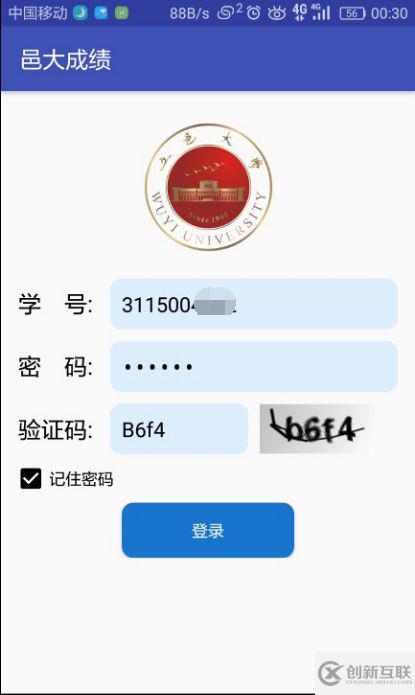
这是效果图。
上述就是小编为大家分享的如何实现一个属于自己的查成绩app了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
分享标题:如何实现一个属于自己的查成绩app
当前网址:https://www.cdcxhl.com/article8/ghcsop.html
成都网站建设公司_创新互联,为您提供网站导航、微信公众号、网站建设、网站营销、企业建站、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业建站高质量原创开发实现上线高效运营 2016-09-26
- 企业建站后怎么做优化(一) 2016-08-18
- 企业建站选择美国虚拟主机的优势在哪里 2021-03-02
- 企业建站在用户数量方面要做哪些努力 2022-10-27
- 企业建站中要尽量避免的坑有哪些? 2021-02-13
- 企业建站找网站建设公司会有哪些服务? 2021-02-23
- 北京企业建站 2018-09-30
- 了解了公司企业建站的好处后,是否也认为构建一个网站是不可或缺的呢 2021-11-15
- 深圳网站制作公司创新互联科技企业建站套餐 2021-11-11
- 成都建站:这五种企业建站订单不能拿 2023-03-12
- 企业建站如何选择正确关键词 2016-08-02
- 企业建站前就必要去考虑的网站SEO问题 2014-06-29