微信小程序canvas怎么实现刮刮乐效果
这篇文章主要介绍了微信小程序canvas怎么实现刮刮乐效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
创新互联建站服务项目包括会宁网站建设、会宁网站制作、会宁网页制作以及会宁网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,会宁网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到会宁省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
效果图

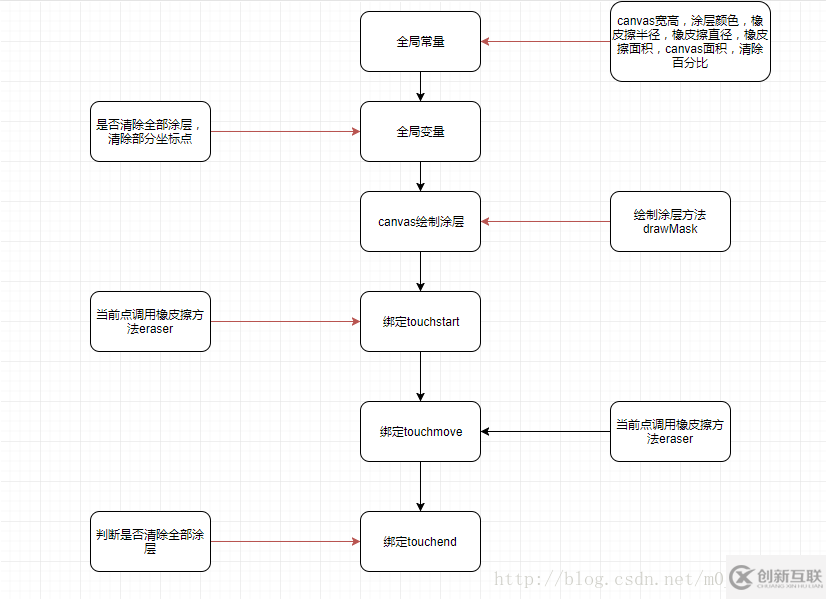
设计流程

设计思路
canvas设置背景图,作为中奖图片;
在canvas上绘制刮的灰色涂层;
通过绑定的事件,清除对应区域的涂层;
最后判断涂层清除区域是否超过设置的可见百分比,如果超过则全部涂层清除,否则不清楚。
1、全局常量
获取用户传入的canvas的ID,设置的canvas的宽高,canvas涂层的颜色,清除当前坐标的半径和直径,计算当前清除的面积,全部清除百分比,canvas的面积。
constructor(page,opts){
opts = opts || {};
this.page = page;
this.canvasId = opts.canvasId || 'luck';
this.width = opts.width || 300;
this.height = opts.height || 150;
this.maskColor = opts.maskColor || '#dddddd';
this.size = opts.size || 8;
this.r = this.size * 2;
this.area = this.r * this.r;
this.scale = opts.scale || 0.75;
this.totalArea = this.width * this.height;
this.init();
}2、初始化全局变量
1、变量:判断清除全部涂层的布尔值,记录清除坐标的数组。
2、API:调用创建canvas绘图上下文API。
3、方法:调用涂层绘制函数,调用事件绑定函数。
init(){
this.show = false;
this.clearPoints = [];
this.ctx = wx.createCanvasContext(this.canvasId, this);
this.drawMask();
this.bindTouch();
}3、涂层绘制函数的实现
drawMask(){
this.ctx.setFillStyle(this.maskColor);
this.ctx.fillRect(0, 0, this.width, this.height);
this.ctx.draw();
}4、事件绑定函数的实现
1 、touchstart事件只是清除当前位置的坐标点半径的涂层。
2 、touchmove事件清除移动过程个坐标点半径内的涂层。
3 、touchend事件判断当前次清除是否超过总面积的75%,超过则全部清除,否则不做处理。
bindTouch(){
const _this = this;
_this.page.onTouchStart = function(e){
_this.eraser(e,true);
}
_this.page.onTouchMove = function (e) {
_this.eraser(e);
}
_this.page.onTouchEnd = function (e) {
if(_this.show){
_this.ctx.clearRect(0, 0, _this.width, _this.height);
_this.ctx.draw();
}
}
}5、eraser橡皮擦函数的实现
1、获取记录清除坐标点数组的长度,当前位置的x,y坐标,计算清除块的起点,声明计数变量。
2、判断是否是第一次进入,是则直接记录该坐标。
3、判断当前点在记录数组中是否存在,如果存在,直接返回,如果不存在,在记录入数组。
4、是否满足清除全部涂层,满足show赋值为true,不满足,直接清除当前坐标涂层。
eraser(e,bool){
let len = this.clearPoints.length;
let count = 0
let x = e.touches[0].x, y = e.touches[0].y;
let x1 = x - this.size;
let y1 = y - this.size;
if(bool){
this.clearPoints.push({
x1: x1,
y1: y1,
x2: x1 + this.r,
y2: y1 + this.r
})
}
for (let val of this.clearPoints){
if(val.x1 > x || val.y1 > y || val.x2 < x || val.y2 < y){
count++;
}else{
break;
}
}
if(len === count){
this.clearPoints.push({
x1: x1,
y1: y1,
x2: x1 + this.r,
y2: y1 + this.r
})
}
if (this.clearPoints.length && this.r * this.r * this.clearPoints.length > this.scale * this.totalArea){
this.show = true;
}
this.ctx.clearRect(x1, y1, this.r, this.r);
this.ctx.draw(true);
}提供的其他实现思路
方法一:本文提供的方法是将中奖图片作为背景设置给canvas,然后清除canvas涂层来实现刮刮乐效果。
方法二:canvas绘制涂层,然后取图片在canvas相同坐标的像素,最后将该处图片像素绘制到canvas。
方法三:类似方法一,只是将背景直接用图片img.定位在canvas的下边。
感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序canvas怎么实现刮刮乐效果”这篇文章对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联行业资讯频道,更多相关知识等着你来学习!
网站名称:微信小程序canvas怎么实现刮刮乐效果
网页地址:https://www.cdcxhl.com/article8/ghcoip.html
成都网站建设公司_创新互联,为您提供移动网站建设、关键词优化、虚拟主机、定制开发、App开发、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站策划与网站推广的关系 2016-11-05
- 网站策划到底对于网络公司有多重要 2016-11-03
- 网站制作浅谈网站策划及意义 2021-11-16
- 网站策划为网站推广提供有利保证 2021-01-08
- 企业网站建设怎样做网站策划方案 2022-05-29
- 成都网站营销推广之营销型网站策划方案 2022-07-18
- 网站策划是一门有趣的学问 2016-11-06
- 做好前期市场分析和网站策划,一步步实现网站价值 2016-12-10
- 企业做网站,营销型网站策划思路 2013-06-26
- 网站策划技巧:若网站建设时带入优化理念 2022-12-20
- b2c网站策划方案 2022-06-06
- 企业网站策划需要考虑到哪些因素 2021-04-30