Thinkphp框架+Layui如何实现图片/文件上传功能-创新互联
这篇文章主要介绍了Thinkphp框架+Layui如何实现图片/文件上传功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

本文实例讲述了Thinkphp框架+Layui实现图片/文件上传功能。分享给大家供大家参考,具体如下:
在项目中用到了,再网上找了现成的代码都是借口异常或者非法上传,所以在一番摸索搞定之后拿来和大家分享。
html:
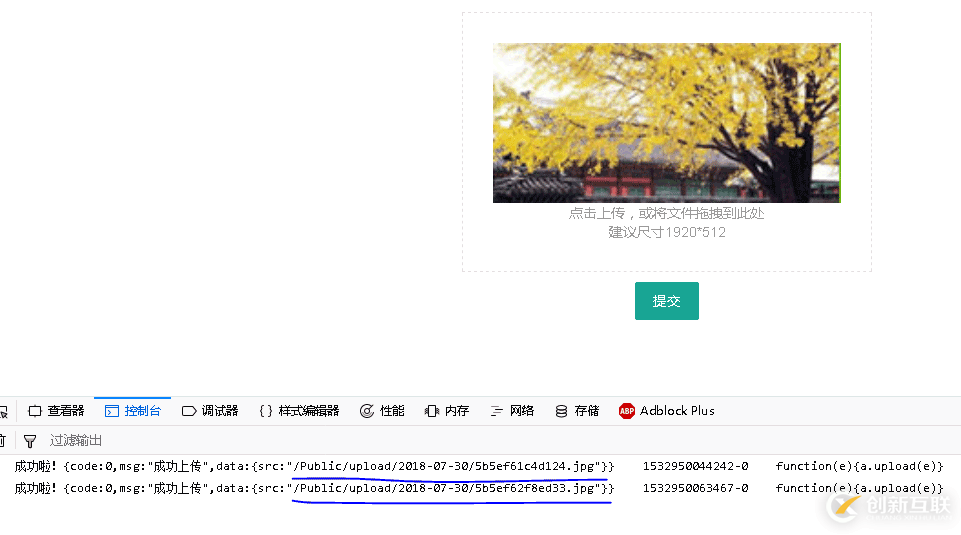
<form class="layui-form layui-form-pane" action="" enctype="multipart/form-data"> <center> <div class="layui-upload-drag" id="uploadBanner"> <img class="layui-upload-img" id="upload-photo"> <i class="layui-icon" id="upload-icon"></i> <p>点击上传,或将文件拖拽到此处</p> <p>建议尺寸1920*512</p> </div> <input type="hidden" id="res" name="banner_photo" value="" lay-verify="required" /> <div class="layui-form-item" > <button class="layui-btn" lay-submit="" lay-filter="sub">提交</button> </div> <div id="demoText"></div> </center> </form>
JS:
layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#uploadBanner'
,url: "{:U('Api/doUploadPic')}"
,before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#upload-photo').attr('src', result); //图片链接(base64)
$('#upload-photo').attr('style', 'height:10rem;');
$('#upload-icon').attr('style','display:none;');
});
}
,done: function(res, index, upload){
//如果上传失败
if(res.code > 0){
return layer.msg('上传失败');
}
//上传成功
console.log("成功啦!" + obj2string(res) + " " + index + " " + upload);
}
,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span >上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
});
});PHP接口:
public function doUploadPic()//上传模块
{
$upload = new \Think\Upload();
$upload->maxSize = 3145728;
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');
$upload->rootPath = './Public/'; // 设置附件上传根目录
$upload->savePath = 'upload/'; // 设置附件上传子目录
$info = $upload->upload();
if(!$info){
$this->error($upload->getError());
}else{
foreach($info as $file){
$data = '/Public'.$file['savepath'] . $file['savename'];
$file_a=$data;
echo '{"code":0,"msg":"成功上传","data":{"src":"'.$file_a.'"}}';
}
}
}图片就上传到/Public/upload文件夹下了:


感谢你能够认真阅读完这篇文章,希望小编分享的“Thinkphp框架+Layui如何实现图片/文件上传功能”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
新闻名称:Thinkphp框架+Layui如何实现图片/文件上传功能-创新互联
当前URL:https://www.cdcxhl.com/article8/epcip.html
成都网站建设公司_创新互联,为您提供网页设计公司、手机网站建设、移动网站建设、品牌网站建设、企业网站制作、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 周口网站制作公司:你知道建一个网站需要多少钱吗? 2021-10-02
- 深圳网站制作公司,企业网站改版有哪些注意事项? 2021-10-02
- 影响微信小程序运营效果的因素是什么? 2014-05-07
- 成都网站制作之新网站快速优化排名的方法 2016-11-10
- 潍坊网站制作建设seo优化内容的出发点应其时充实相识搜索者的意图 2023-02-04
- 网站制作软件对于开发的影响因素有哪些 2016-09-05
- 品牌网站制作想要满意 必须要懂得的三点沟通技巧 2015-08-24
- 网站制作如何让手机网页好看又实用? 2023-01-05
- 网站制作的过程中应注意的事项 2016-11-10
- 集团公司网站制作如何开展 2022-05-12
- 网站制作设计如何为企业带来实在的价值 2021-10-12
- 成都网站制作他们的效率到底怎么样 2016-11-05