vue.js打包后图片路径错误的解决方法-创新互联
了解vue.js打包后图片路径错误的解决方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!

vue.js打包后图片路径错误的解决办法:1、修改【assetsPublicPath: './'】;2、打开【webpack.prod.conf.js】,在output增加【publicPath: './'】。
vue.js打包后图片路径错误的解决办法:
解决办法如图:
(1)、

修改assetsPublicPath: './'
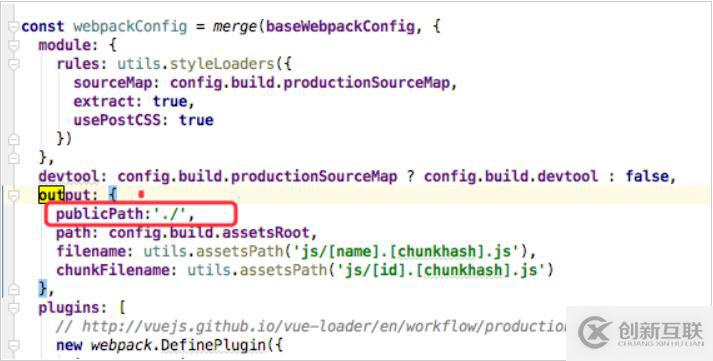
(2)、打开webpack.prod.conf.js,在output:增加publicPath: './'

虽然解决了资源路径的引用问题,但是资源里面的背景图片还是不显示, background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2fbf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:url(../../static/img/logo-index.2fbf2.png) no-repeat
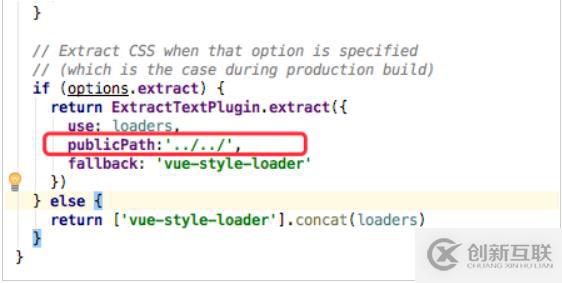
那么就需要修改build文件夹下的utils.js代码,如图所示:

添加publicPath:'../../'这一行代码,这样不论是字体还是图片的引用问题都能解决。
感谢各位的阅读!看完上述内容,你们对vue.js打包后图片路径错误的解决方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注创新互联行业资讯频道。
网站名称:vue.js打包后图片路径错误的解决方法-创新互联
本文来源:https://www.cdcxhl.com/article8/ehcop.html
成都网站建设公司_创新互联,为您提供外贸建站、网站改版、移动网站建设、电子商务、网站维护、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 选择适合小型企业的网页设计公司 2022-10-21
- 通过专业的网页设计公司促进您的业务 2022-10-01
- 网页设计公司针对您的业务的标准 2022-10-27
- 网页设计公司的选择:从哪些标准选择专注的网站开发公司 2016-07-04
- 盐城网页设计公司告诉你企业中英文网站该如何建设 2020-02-18
- 如何寻找一家靠谱的网页设计公司 2014-01-01
- 成都网页设计公司制作网站设计要求 2023-02-17
- 如何选择很好的网页设计公司 2022-10-13
- 网页设计公司如何面对越来越成熟的市场竞争 2016-09-29
- 深圳网页设计公司哪家好? 2022-06-11
- 网页设计公司分享做网站常见的10大问题 2022-05-04
- 好的成都网页设计公司标准 2016-10-18