Vue.js指令v-htmlv-cloakv-prev-once-创新互联
指令(Directives)是特殊的带有前缀v-的特性。指令的值限定为绑定表达式,指令的职责就是当其表达式的值改变时把某些特殊的行为应用到DOM上

HTML:
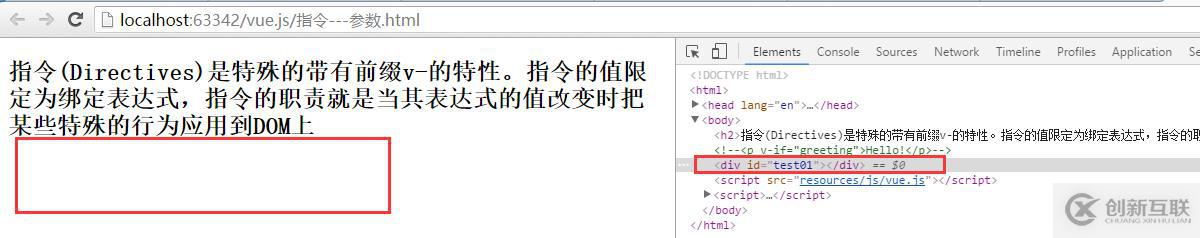
<div id="test01"> <p v-if="greeting">Hello!</p> </div>
这里,v-if指令将根据表达式greeting值得真假 删除/插入p元素
JS:
var vm1=new Vue({
el:'#test01',
data:{
greeting:false
}
});当greeting取值为false时,查看页面效果和控制台

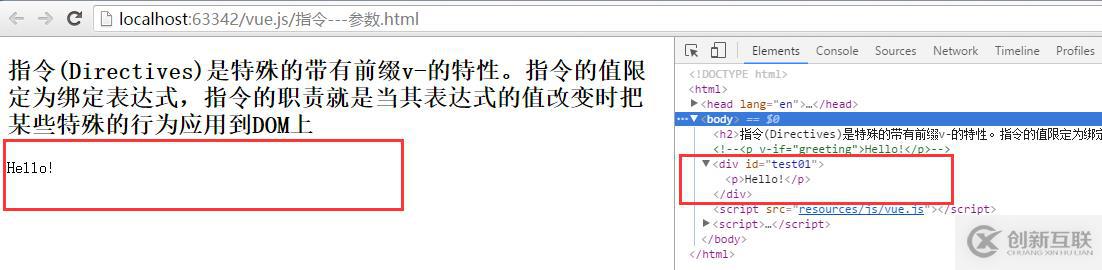
当greeting取值为true时,查看页面效果和控制台
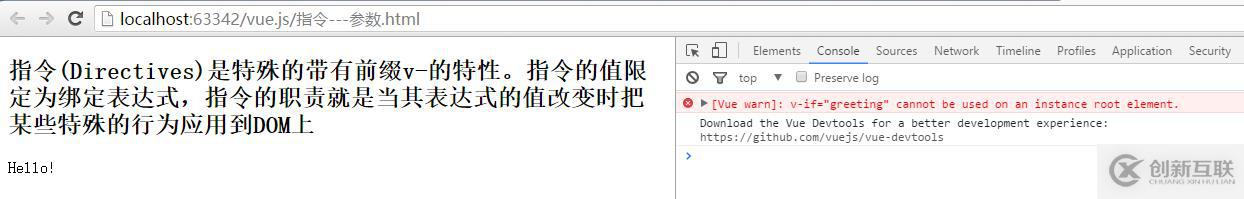
 这里需要注意的是,v-if="greeting"不能用于根元素之上,也就是说必须用于某一元素的子元素之上,否则,控制台就会报错"[Vue warn]: v-if="greeting" cannot be used on an instance root element."
这里需要注意的是,v-if="greeting"不能用于根元素之上,也就是说必须用于某一元素的子元素之上,否则,控制台就会报错"[Vue warn]: v-if="greeting" cannot be used on an instance root element."
查看错误示例:
HTML:
<p v-if="greeting">Hello!</p>
JS:
var vm=new Vue({
el:'p',
data:{
greeting:true
}
});控制台错误提示:
 有些指令可以在其名称后面带一个”参数“(Argument),中间放一个冒号隔开。例如:v-bind指令用于响应地更新HTML特性
有些指令可以在其名称后面带一个”参数“(Argument),中间放一个冒号隔开。例如:v-bind指令用于响应地更新HTML特性
HTML:
<a id="test02" v-bind:href="url">v-bind链接</a>
这里href是参数,它告诉v-bind指令将元素的href特性跟表达式url的值绑定
JS:
var vm2=new Vue({
el:'#test02',
data:{
url:'http://cn.vuejs.org/'
}
});v-on指令用于监听DOM事件
HTML:
<div id="test03" > <p>`message`</p> <button v-on:click="reverseMessage">Reverse Message</button> </div>
JS:
var vm3=new Vue({
el:'#test03',
data:{
message:'颠倒字体顺序'
},
methods:{
reverseMessage:function(){
//console.log(this) this指代div#test03
this.message=this.message.split('').reverse().join('')
}
}
});v-model指令实现双向数据绑定
这个指令只能用在<input>, <select>,<textarea>这些表单元素上,所谓双向数据绑定,指的就是在JS实例中的data与其渲染的dom元素上的内容保持一致,二者任何一个被改变,另一个也会相应的更新为相同的内容,这是通过属性访问器实现的。
HTML:
<div id="test04"> <p>`message`</p> <input type="text" v-model="message"> </div>
JS:
var vm4=new Vue({
el:'#test04',
data:{
message:'双向数据绑定'
}
});v-for列表渲染,用作循环遍历,类似ng中的ng-repeat
HTML:
<div id="test05"> <ul> <li v-for="todo in todos">`todo`.`text`</li> </ul> </div>
JS:
var vm5=new Vue({
el:'#test05',
data:{
todos:[
{text:'Learn JavaScript'},
{text:'Learn Vue.js'},
{text:'Learn Angular.js'}
]
}
});再来两个综合的例子回顾下以上几个指令的用法
HTML:
<div id="zongHe"> <input type="text" v-model="newTodo" v-on:keyup.enter="addTodo"> <ul> <li v-for="todo in todos"> <span>`todo`.`text`</span> <button v-on:click="removeTodo($index)">X</button> </li> </ul> </div>
JS:
var vm=new Vue({
el:'#zongHe',
data:{
newTodo:'',
todos:[
{text:'add some todos'}
]
},
methods:{
addTodo:function(){
var text=this.newTodo.trim();
if(text){
this.todos.push({text:text}),
this.newTodo=''
}
},
removeTodo:function(index){
this.todos.splice(index,1)
}
}
});HTML:
<form id="demo">
<!-- text -->
<p>
<input type="text" v-model="msg">
`msg`
</p>
<!-- checkbox -->
<p>
<input type="checkbox" v-model="checked">
{{checked ? "yes" : "no"}}
</p>
<!-- radio buttons -->
<p>
<input type="radio" name="picked" value="one" v-model="picked">
<input type="radio" name="picked" value="two" v-model="picked">
`picked`
</p>
<!-- select -->
<p>
<select v-model="selected">
<option>one</option>
<option>two</option>
</select>
`selected`
</p>
<!-- multiple select -->
<p>
<select v-model="multiSelect" multiple>
<option>one</option>
<option>two</option>
<option>three</option>
</select>
`multiSelect`
</p>
<p><pre>data: {{$data | json 2}}</pre></p>
</form>JS:
var demoVm=new Vue({
el:'#demo',
data:{
msg:'hi!',
checked:true,
picked:'one',
selected:'two',
multiSelect:['one', 'three']
}
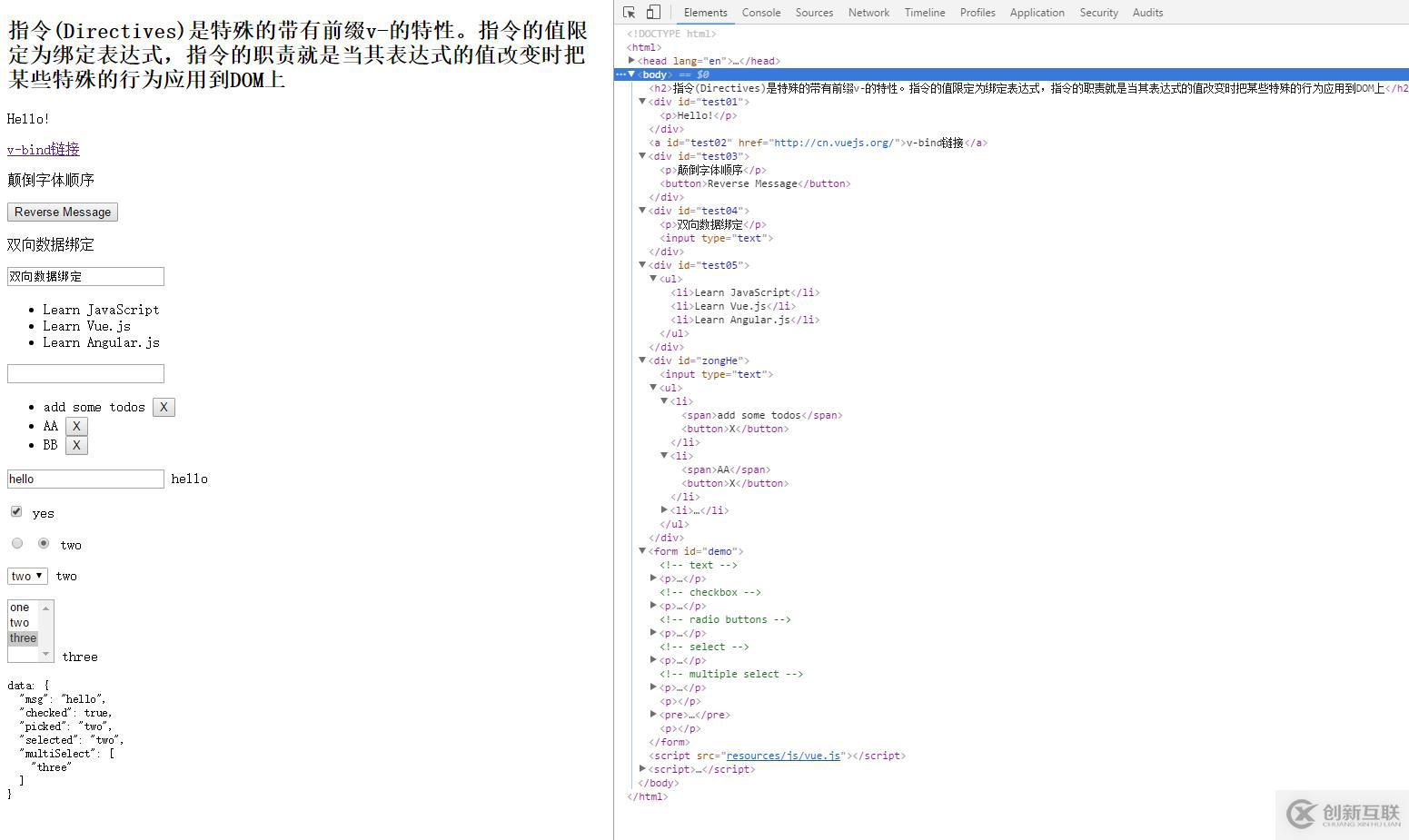
});查看页面截图效果:

v-text
v-text 指令可以更新元素的文本内容,文本内容既可以放在 双大括号标签里面,也可以通过 v-text 放在标签内部。区别是放在 v-text 里面在页面加载时不会看到 双大括号 闪烁
示例代码:
<div id="app">
<p>`msg`</p>
<hr>
<p v-text="msg"></p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'页面上有双大括号闪烁吗?'
}
})
</script>页面刚加载时:(用户会看到双大括号标签)

页面加载完毕:

v-html
v-html 指令可以更新元素的innerHTML,也就是说可以解析并执行HTML代码,与{` `}三大括号标签功能一致。
注意:不建议在网站上直接动态渲染任意HTML 片段,很容易导致XSS***。
<div id="app">
<p v-html="msg"></p>
</div>
<script src="//cdn.bootcss.com/vue/2.0.0/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg: '<strong>Hello World!</strong>'
}
})
</script>
v-cloak
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
简单说,就是防止页面未加载完成时,显示双大括号标签,我们在打开Vue页面时,经常看到类似的界面

用户看到 `msg` 是非常不好的一种体验,因此,我们可以借助 v-cloak指令解决这个问题
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<input v-model="msg"><br>
`msg`
</div>
<script src="//cdn.bootcss.com/vue/2.0.0/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg: 'Hello World!'
}
})
</script>
</body>
</html>页面刚刷新:(页面是一片空白,什么都没有,也看不到双大括号标签在页面闪烁)

页面加载完毕:

v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
这个就完全类似 {{*msg}}标签,直接看一段官网提供的示例代码,此处不单独举例
<!-- 单个元素 --> <span v-once>This will never change: `msg`</span> <!-- 有子元素 --> <div v-once> <h2>comment</h2> <p>`msg`</p> </div> <!-- 组件 --> <my-component v-once :comment="msg"></my-component> <!-- v-for 指令--> <ul> <li v-for="i in list" v-once>`i`</li> </ul>
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
代码示例如下:
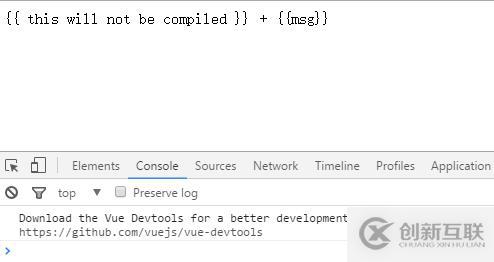
<div id="app">
<span v-pre>{{ this will not be compiled }} + `msg`</span>
</div>
<script src="//cdn.bootcss.com/vue/2.0.0/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg: 'Hello World!'
}
})
</script>注意看控制台,这个可没有报错哦

另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻名称:Vue.js指令v-htmlv-cloakv-prev-once-创新互联
浏览地址:https://www.cdcxhl.com/article8/eggip.html
成都网站建设公司_创新互联,为您提供面包屑导航、商城网站、云服务器、网站设计公司、网站设计、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站如何打造好的用户体验 2017-03-03
- 让用户深度参与是网站建设做好用户体验的有效捷径 2022-05-24
- 用户体验与SEO优化的关系 2015-11-07
- 营销型网站设计的关键点有哪些 2021-06-02
- 提升网站建设用户体验的办法 2013-12-25
- 鄞州公众号网页开发:如何使用排版规则来创建一个优秀的用户体验 2022-12-18
- 网站建设更应该遵循用户体验原则 2021-09-09
- 如何提升网站用户体验 2021-09-23
- 用户体验相关职位有哪些 2022-05-01
- 怎样在用户体验上做SEO优化 2023-04-15
- 项目管理在用户体验的重要作用 2016-08-18
- 你的网站提升用户体验度了吗? 2021-05-30