jQuery动态生成不规则表格(前后端)-创新互联
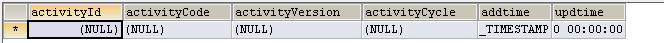
一、需求:有这么一张表
创新互联是一家专注于成都网站设计、做网站与策划设计,石景山网站建设哪家好?创新互联做网站,专注于网站建设十余年,网设计领域的专业建站公司;建站业务涵盖:石景山等地区。石景山做网站价格咨询:18980820575
前四个属性当作联合主键
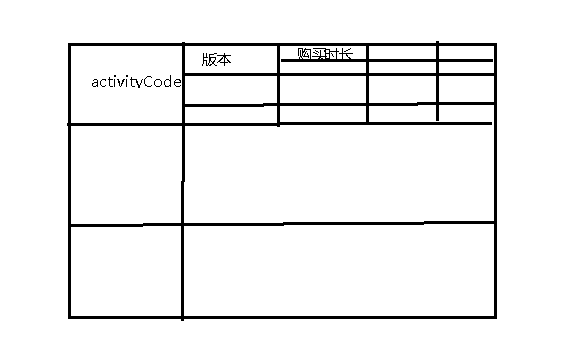
需要把该表所有的行在前端以表格形式显示出来,要求activityId相同时合并成一行,activityCode相同时,合并一行,activityVersion相同时也合并一行。类似这种:

二、初解决:先上来把数据库的数据查询出来,以List<Activity> activities保存,再存到json对象中传回页面。像这样json.put("activities",activities);
到js页面了,然后就开始蒙蔽了。本来jqeury就小白,遇到这种情况就更没办法了。
三、问大牛:大牛给我提供了两种思路:我的理解是遇到这种情况可以先把数据在后台封装成你需要的数据结构,在传到前台,就会很好处理。
第一种:构造Map:Map<String,Map<String,List<Activity>>>
第二中:构造List:这种需要封装出新的java对象.形如:List<ActivityCode>.
对象ActivityCode有List<ActivityVersion>这个属性,对象ActivityVersion有属性List<Activity>
我用的是第一种:首先转换数据结构:
public static Map<String, Map<String, List<Activity>>> listToMap(
List<Activity> activities) {
Map<String, Map<String, List<Activity>>> map = new HashMap<String, Map<String, List<Activity>>>();
for (Activity detail : activities) {
if (!map.containsKey(detail.getActivityCode())) {
Map<String, List<Activity>> mapValue = new HashMap<String, List<Activity>>();
List<Activity> listValue = new ArrayList<Activity>();
listValue.add(detail);
mapValue.put(detail.getActivityVersion(), listValue);
map.put(detail.getActivityCode(), mapValue);
} else {
Map<String, List<Activity>> mapValue = map.get(detail
.getActivityCode());
if (!mapValue.containsKey(detail.getActivityVersion())) {
List<Activity> listValue = new ArrayList<Activity>();
listValue.add(detail);
mapValue.put(detail.getActivityVersion(), listValue);
} else {
List<Activity> mapValueList = mapValue.get(detail
.getActivityVersion());
mapValueList.add(detail);
mapValue.put(detail.getActivityVersion(), mapValueList);
}
}
}
return map;
}另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站题目:jQuery动态生成不规则表格(前后端)-创新互联
文章路径:https://www.cdcxhl.com/article8/dhhdop.html
成都网站建设公司_创新互联,为您提供手机网站建设、关键词优化、网站导航、品牌网站设计、域名注册、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 虚拟主机空间通常支持多少人在线? 2018-10-10
- 网站制作中如何选择网站的虚拟主机 2017-06-13
- 整机租用与虚拟主机有什么区别? 2023-05-04
- 云虚拟主机优势特点。 2018-11-06
- 虚拟主机选购建议? 2022-07-11
- 国内外虚拟主机区别 2021-03-01
- 虚拟主机性能提升的五个关键点,你必须知道 2022-10-04
- 虚拟主机与云服务器 2021-02-14
- 企业做网站如何选择虚拟主机? 2022-10-25
- Windows虚拟主机优势有哪些 2016-11-01
- 新手站长怎样理性选择虚拟主机 2021-11-08
- 哪家的虚拟主机好? 2022-07-07