bootstrap怎么让dropdownmenu按钮式下拉框长度一致-创新互联
这篇文章主要介绍bootstrap怎么让dropdown menu按钮式下拉框长度一致,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

bootstrap框架提供了下拉菜单组件(dropdown),即点击一个元素或按钮,触发隐藏的列表显示出来。
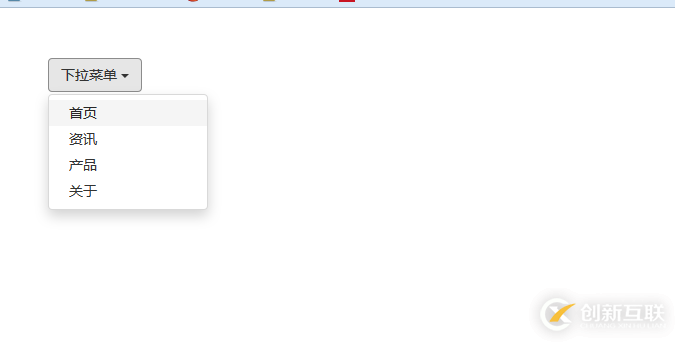
1、基本代码和页面展示
按钮和菜单需要包裹在.dropdown 的容器里,而作为被点击的元素按钮需要设置
data-toggle="dropdown"才能有效。对于菜单部分,设置class="dropdown-menu"才能
自动隐藏并添加固定样式。设置 class="caret"表示箭头,可上可下。
<div class="dropdown"> <button class="btn btn-default" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >资讯</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >产品</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >关于</a></li> </ul> </div>

2、使用进阶和dropdown-menu长度问题
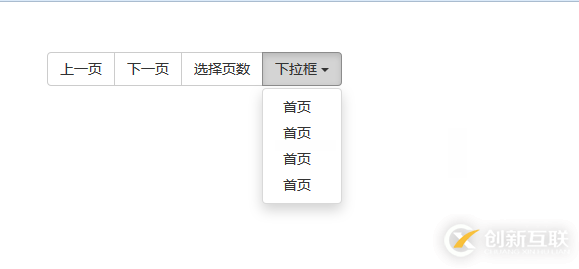
在解决这个问题之前,先记录bootstrap的按钮组功能(btn-group),可以将一组按钮集成在一个容器里,且相互之前没有间隔。直接贴代码和显示效果。
<span > </span><div class="btn-group"> <button type="button" class="btn btn-default">上一页</button> <button type="button" class="btn btn-default">下一页</button> <button type="button" class="btn btn-default">选择页数</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown">下拉框 <i class="caret"></i> </button> <ul class="dropdown-menu" > <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li> </ul> </div> </div>

代码解析与总结:
首先嵌套了<div class="btn-group">容器,用于在按钮组中使用按钮式下拉框,
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span >中的dropdown-toggle的作用是让按钮式下拉框的也拥有btn-group的圆边角。</span>
<i class="caret"> </i> <span >三角图标,使用<span>也可以。 </span>
data-toggle="dropdown"是html5的标签属性,指以什么事件触发,常用的如:modal,popover,tooltips。这里指该button按钮用于下拉按钮。并且亲测在html4中使用该属性,虽然IDE会发出警告,但是仍然可以实际运行,此特性作用于html5的其他新属性,如input标签的placeholder。
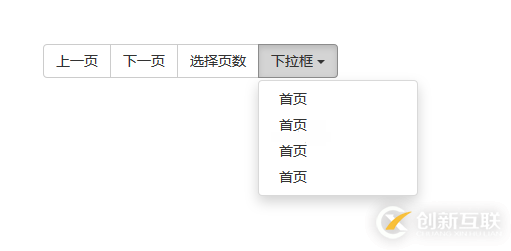
<ul class="dropdown-menu" >min-width:100%属性用于将下拉框长度与按钮长度保持一致,因为bootstrap并没有设置这一点。原始效果如下:

以上是“bootstrap怎么让dropdown menu按钮式下拉框长度一致”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联网站建设公司行业资讯频道!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站题目:bootstrap怎么让dropdownmenu按钮式下拉框长度一致-创新互联
文章源于:https://www.cdcxhl.com/article8/dcsiip.html
成都网站建设公司_创新互联,为您提供Google、品牌网站设计、网站改版、全网营销推广、手机网站建设、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站导航怎样设计能够 提升用户体验 2016-11-14
- 网站导航设计怎样玩创意? 2017-01-30
- 营销型网站导航设计怎么创新 2022-08-30
- 响应网站导航设计标准 2014-05-31
- 网站导航优化重要吗? 2015-12-20
- 网站导航布局须注意哪些 2023-04-16
- 网页设计公司网站导航重点放在哪? 2016-10-23
- 网站导航如何设计-佛山网站设计 2022-11-26
- 网站导航在网站制作中起什么作用? 2013-05-01
- 网站建设公司:网站导航规范设计的3个用处 2020-11-21
- 什么是网站导航? 2022-06-05
- 网站建设网站导航怎么设计才好看 ? 2022-05-22