vue+element模态框表格形式的可编辑表单实现-创新互联
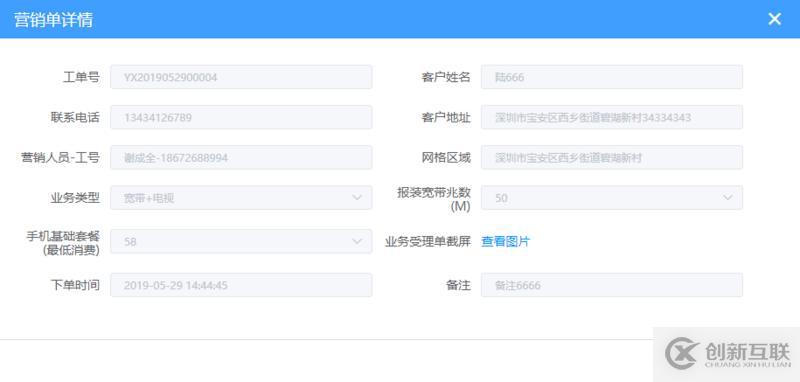
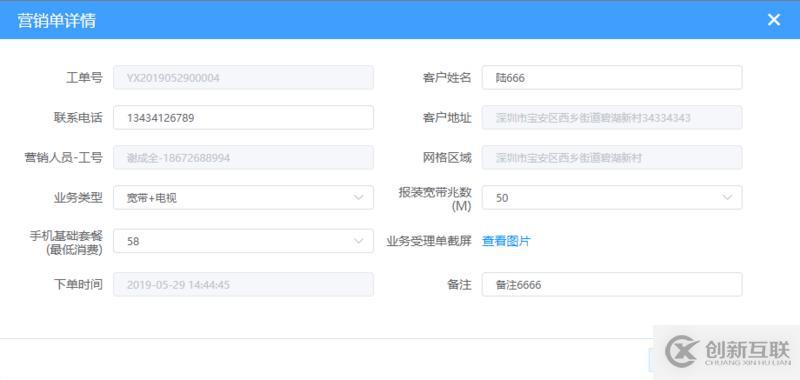
要实现的效果如下,初始化的时候,不可编辑,点击编辑按钮,编辑按钮隐藏,取消编辑按钮显示;部分input输入框变为可编辑
目前创新互联已为近千家的企业提供了网站建设、域名、虚拟空间、网站托管维护、企业网站设计、水磨沟网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。

<el-dialog title="营销单详情" width="920px" @close="isEdit = false" class="dialog dialogAdd" custom-class="custom-dialog"
:visible.sync="dialogEditVisible" :close-on-click-modal='false'>
<el-form ref="editForm" :model="editForm" :inline="true" label-position="right" label-width="110px" size="mini">
<el-form-item label="工单号" prop="no">
<el-input v-model="editForm.no" disabled></el-input>
</el-form-item>
<el-form-item label="客户姓名" prop="khxm">
<el-input v-model="editForm.khxm" :disabled="!isEdit || editForm.openId"></el-input>
</el-form-item>
<el-form-item label="联系电话" prop="khdh">
<el-input v-model="editForm.khdh" :disabled="!isEdit || editForm.openId"></el-input>
</el-form-item>
<el-form-item label="客户地址">
<el-input v-model="editForm.address" disabled></el-input>
</el-form-item>
<el-form-item label="营销人员-工号">
<el-input v-model="editForm.yxry" disabled></el-input>
</el-form-item>
<el-form-item label="网格区域">
<el-input v-model="editForm.qywg" disabled></el-input>
</el-form-item>
<el-form-item label="业务类型" prop="ywlx">
<el-select v-model="editForm.ywlx" :disabled="!isEdit" placeholder="">
<el-option v-for="item in ywlxList" :key="item" :label="item" :value="item"></el-option>
</el-select>
</el-form-item>
<el-form-item label="报装宽带兆数(M)" prop="kdzs" class="long-label">
<el-select v-model="editForm.kdzs" :disabled="!isEdit" placeholder="">
<el-option v-for="item in kdzsList" :key="item" :label="item" :value="item"></el-option>
</el-select>
</el-form-item>
<el-form-item label="手机基础套餐(最低消费)" class="long-label" prop="sjjctc" >
<el-select v-model="editForm.sjjctc" :disabled="!isEdit" placeholder="">
<el-option v-for="item in sjtcList" :key="item" :label="item" :value="item"></el-option>
</el-select>
</el-form-item>
<el-form-item label="业务受理单截屏">
<p><a class="text-base" @click="show">查看图片</a></p>
</el-form-item>
<el-form-item label="下单时间" prop="createTime" >
<el-input v-model="editForm.createTime" disabled></el-input>
</el-form-item>
<el-form-item label="备注" prop="remark">
<el-input v-model="editForm.remark" :disabled="!isEdit"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer" v-if="editForm.state != 3">
<el-button v-if="!isEdit" @click="isEdit = true" size="mini">编 辑</el-button>
<el-button v-else @click="cancelEdit" size="mini">取消编辑</el-button>
<el-button type="primary" @click="saveEdit" size="mini">保 存</el-button>
</div>
</el-dialog>
分享标题:vue+element模态框表格形式的可编辑表单实现-创新互联
当前地址:https://www.cdcxhl.com/article8/csogip.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、网站导航、服务器托管、网站收录、网站设计、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服务器托管国内哪些机房比较好? 2022-10-11
- 服务器托管和服务器租用哪个好 2022-10-05
- 免备案服务器托管有什么好处? 2022-10-03
- 艾克赛乐服务器托管怎么样? 2021-03-10
- 服务器托管名词解释 2021-03-11
- 服务器中毒处理 2022-05-25
- 避免服务器托管浪费成本,这些问题要知道 2022-10-12
- 搭建网站选择香港服务器租用还是香港服务器托管? 2022-10-02
- 如何判断香港服务器托管价格是否合理 2022-10-04
- 石家庄服务器托管并不局限于石家庄机房 2021-03-16
- 服务器托管可以降低运行成本 2016-10-28
- 香港服务器租用、服务器托管、云服务器哪个好? 2021-02-20