CSS清除浮动的原因及方法-创新互联
本篇内容介绍了“CSS清除浮动的原因及方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
创新互联建站长期为1000多家客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为白沙黎族企业提供专业的成都网站制作、成都做网站,白沙黎族网站改版等技术服务。拥有10年丰富建站经验和众多成功案例,为您定制开发。清除浮动的原因
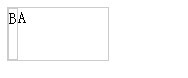
假设一个 div 内部有个浮动的 div,当内部 div 的高度要比外层的父级 div 高度大时,将会导致父级 div 高度无法随着内部 div 的高度自适应,这是由于浮动元素已经脱离了正常文档流,因此无法对父级元素产生影响。举例如下:
代码如下:
<style>
#a {
width: 100px;
border: 1px solid #ccc;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>

此时,我们就需要手动来清除浮动。
加入空 div
这是我之前的做法,即在结尾处添加一个空的 div,并设置 clear: both 属性。
代码如下:
<style>
#a {
width: 100px;
border: 1px solid #ccc;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
#clear {
clear: both;
}
</style>
<div id="a">A
<div id="b">B</div>
<div id="clear"></div>
</div>

这个方法看似简单,但是如果清除浮动的地方较多,会产生很多无意义的 div,对于整个 HTML 结构无疑是有弊端的。
设定父级 div 高度
这个方法有点 hard code,由于父级 div 无法高度自适应,因此我们可以直接给父级 div 设置一个固定的高度值,如上例,考虑到 border 的值,设定父级 div 高度为 52px。
代码如下:
<style>
#a {
width: 100px;
height: 52px;
border: 1px solid #ccc;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>

这个方法很快速但也脆弱,一旦内部浮动元素高度发生变化就无效了,所以只能应用于高度固定的场景。
设定父级 div 属性 overflow
直接给父级 div 添加 overflow: hidden 或 overflow: auto 属性,这里以 overflow: hidden 为例。
代码如下:
<style>
#a {
width: 100px;
border: 1px solid #ccc;
overflow: hidden;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>

这个看上去又简单又实用,但是你不能对父级 div 设置高度,一旦父级 div 设置了固定高度,那么浮动元素超出的部分也会被隐藏。
代码如下:
<style>
#a {
width: 100px;
height: 20px;
border: 1px solid #ccc;
overflow: hidden;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>

当使用 overflow: auto 属性同时设定固定高度时效果为:

设置父级 div 伪类 before && after
这个方法即问题中介绍的新方法,对父级 div 设置伪类 before 和 after 的值。
代码如下:
<style>
#a {
width: 100px;
border: 1px solid #ccc;
}
#a:before, #a:after {
content: "";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>

这个方法应该是很好方案,即不会产生无意义的空 div,同时当父级元素高度固定时并不会影响内部的浮动元素高度。但是一点就是伪类的兼容性问题。对于低版本的 IE 浏览器我们可以使用:
代码如下:
#a {
zoom:1
}
在阅读了 @ShingChi 兄推荐的这篇博文 - http://nicolasgallagher.com/micro-clearfix-hack/ 后,我们还可以进一步地简化代码如下:
代码如下:
<style>
#a {
width: 100px;
border: 1px solid #ccc;
}
#a:before, #a:after {
content: "";
display: table;
clear: both;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>
“CSS清除浮动的原因及方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
标题名称:CSS清除浮动的原因及方法-创新互联
链接分享:https://www.cdcxhl.com/article8/cecjop.html
成都网站建设公司_创新互联,为您提供微信小程序、商城网站、网站收录、网页设计公司、电子商务、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 搜索引擎优化诊断需要检测哪几方面? 2015-10-02
- 你了解搜索引擎优化对于企业网站的作用吗? 2023-01-23
- 刚入门搜索引擎优化怎么做好优化工作? 2022-11-02
- 揭晓网站做搜索引擎优化但仍然没有排名的原因 2014-03-06
- 基于Flash的网站的搜索引擎优化技巧 2016-11-16
- SEO搜索引擎优化,网站关键词的设置有什么方法 2023-04-07
- 网站统计工具对搜索引擎优化产生影响吗? 2022-05-01
- 浅谈搜索引擎优化对网站的投票原理 2023-01-19
- msn搜索引擎优化的重要性,以链接文字优化为基本点 2022-05-25
- 搜索引擎优化何去何从?SEO如何提高自身的竞争性 2015-01-09
- 整站优化和搜索引擎优化有什么不同? 2020-08-06
- 聊城seo优化:如何创建搜索引擎优化内容 2023-03-06