HTML&CSS基础学习笔记15-合并单元格-创新互联
合并单元格
成都创新互联专注于企业网络营销推广、网站重做改版、屯留网站定制设计、自适应品牌网站建设、H5响应式网站、商城网站制作、集团公司官网建设、成都外贸网站制作、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为屯留等各大城市提供网站开发制作服务。之前的文章中,我们已经能够创建一个简单地表格了,如果我们需要把横向的某两个相邻单元格<td>或者纵向的某两个相邻单元格<td>合并,我们该怎么做呢?我们要知道的知识点如下:
1.标签<td>的[colspan]属性规定单元格可横跨的列数,即横向合并的单元格数;
2.标签<td>的[rowspan] 属性规定单元格可横跨的行数,即纵向合并的单元格数;
3.这2个标签也可以同时使用。
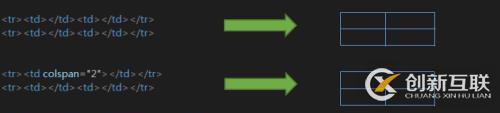
样式示例:

现在就来试试合并单元格吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建一个多行多列的表格</title>
</head>
<body>
<h2>创建一个多行多列的表格</h2>
<table border="1">
<tr><td colspan="2">第一个单元格</td><td>第二个单元格</td><td>第三个单元格</td></tr>
<tr><td rowspan ='2'>第四个单元格</td><td>第五个单元格</td><td>第六个单元格</td></tr>
<tr><td>第七个单元格</td><td>第八个单元格</td><td>第九个单元格</td></tr>
</table>
</body>
</html>
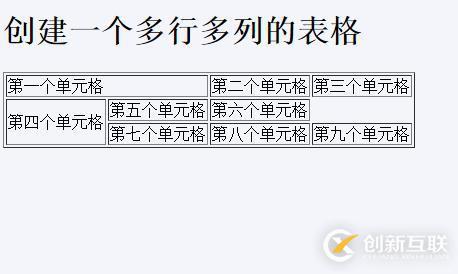
结果是这样的:更多学习内容,请前往http://www.mayacoder.com/lesson/index

创新互联www.cdcxhl.cn,专业提供香港、美国云服务器,动态BGP最优骨干路由自动选择,持续稳定高效的网络助力业务部署。公司持有工信部办法的idc、isp许可证, 机房独有T级流量清洗系统配攻击溯源,准确进行流量调度,确保服务器高可用性。佳节活动现已开启,新人活动云服务器买多久送多久。
网站题目:HTML&CSS基础学习笔记15-合并单元格-创新互联
网页路径:https://www.cdcxhl.com/article8/ccsiop.html
成都网站建设公司_创新互联,为您提供网站设计公司、营销型网站建设、网站设计、建站公司、网站制作、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 大企业都采用响应式网站设计的价值在哪里? 2020-12-10
- 响应式网站都会遇到的难点 2016-11-02
- 关于响应式网站设计 (Responsive Web Design) 为什么要做响应式网站? 2019-11-25
- 响应式网站H5页面设计如何制作? 2020-12-01
- 响应式网站建设有哪些好处呢? 2014-05-13
- 营销型网站与响应式网站有什么区别? 2022-10-23
- 打造全网营销响应式网站的目的是什么 2022-11-22
- 响应式网站的网站推广有什么规定? 2014-09-07
- 成都网站建设-到底什么是响应式网站? 2016-09-27
- 如何建设响应式网站? 2016-09-30
- 响应式网站建设需要注意的一些要点要素 2020-05-27
- 成都响应式网站建设公司-响应式的优势 2016-11-11