微信小程序开发之wx.showToast怎么用-创新互联
这篇文章主要介绍了微信小程序开发之wx.showToast怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

wx.showToast API是显示消息提示框的作用。
先让我们看一下官方的文档说明:

注意:其中的图标,只支持”success”、”loading”
示例代码:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
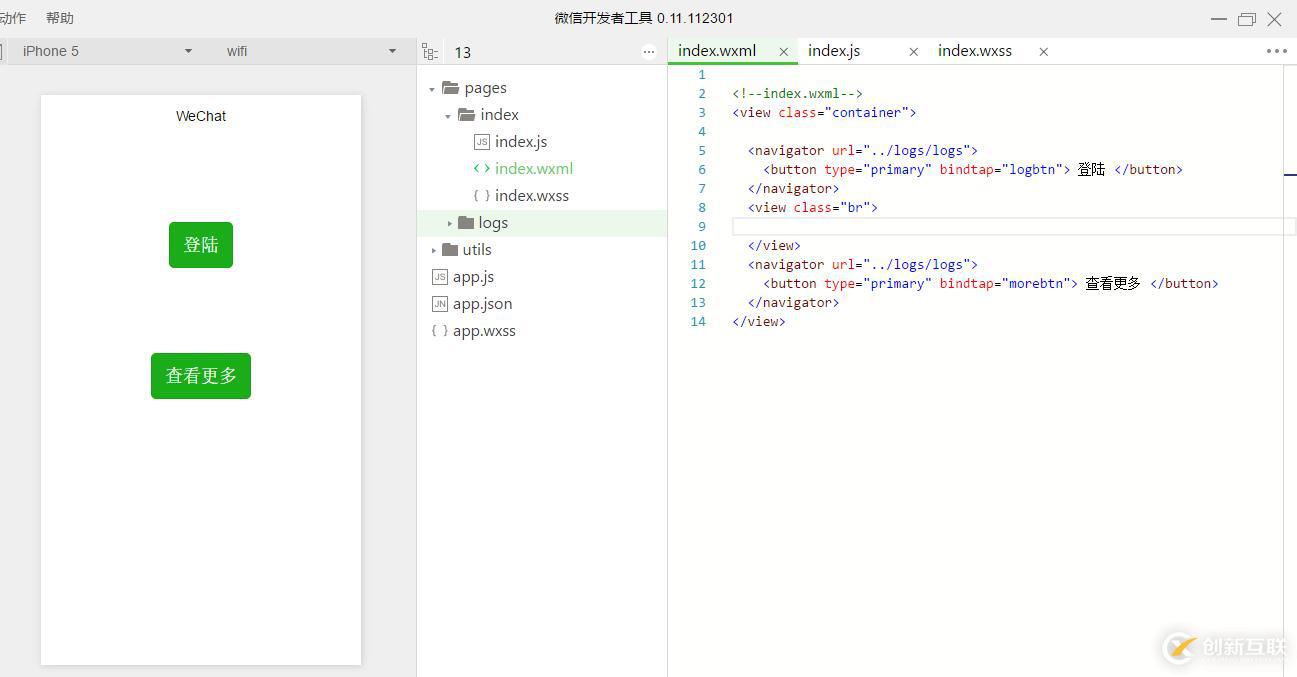
})接下来演示如何使用,先打开微信web开发者工具,新建快速项目,删除掉首页没用的内容,保留如下部分。

添加两个按钮,同事添加点击事件。再在按钮上添加navigator导航,链接到默认的日志页面。代码如下:
<navigator url="../logs/logs"> <button type="primary" bindtap="logbtn"> 登陆 </button> </navigator> <view class="br"> </view> <navigator url="../logs/logs"> <button type="primary" bindtap="morebtn"> 查看更多 </button> </navigator>
index.js代码如下:
logbtn: function () {
wx.showToast({
title: '登陆成功',
icon: 'success',
duration: 1200
})
},
morebtn: function () {
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 1200
})
},为了测试效果直观一些,我们在两个按钮中插入一块view标签,让两个按钮上下之间有间距。wxml代码如下:
<view class="br"> </view>
wxss文件代码如下:
.br{
width: 100%;
height: 200rpx;
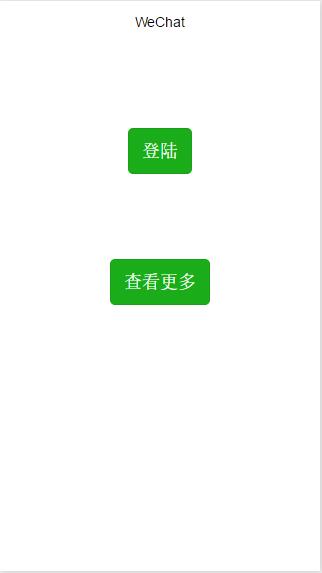
}最终的页面样式如下:

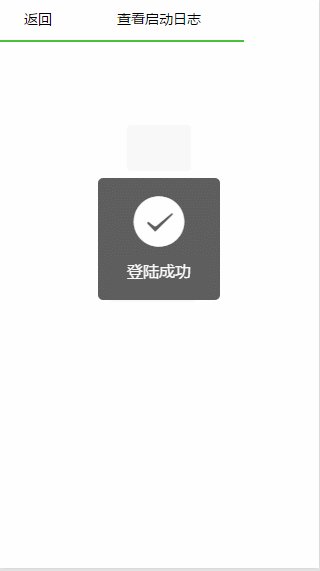
点击登陆的效果图:

点击查看更多的效果图:

感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序开发之wx.showToast怎么用”这篇文章对大家有帮助,同时也希望大家多多支持创新互联建站,关注创新互联网站建设公司行业资讯频道,更多相关知识等着你来学习!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站栏目:微信小程序开发之wx.showToast怎么用-创新互联
本文路径:https://www.cdcxhl.com/article7/ihooj.html
成都网站建设公司_创新互联,为您提供动态网站、网站营销、自适应网站、网站导航、网站收录、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么越来越多用户选择云服务器 2021-02-07
- 什么叫云服务器?云服务器的优势有哪些 2021-04-23
- 网站维护,网站为何要做维护?云服务器租赁 2021-08-13
- SEO小白如何选择适合自己的云服务器配置? 2021-02-13
- 企业云服务器如何才能安全稳定运行? 2022-10-04
- 香港服务器和云服务器哪个好 2021-05-11
- 为什么选择海外云服务器和香港云服务器 2021-02-22
- 租用云服务器究竟有哪些优势 2022-10-07
- 香港物理服务器和香港云服务器怎么选? 2022-10-03
- 云服务器是什么?怎么挑选服务器 2022-10-09
- 使用香港云服务器建站有什么优势? 2021-02-01
- 美国云服务器有哪些优势?为什么国外服务器推荐租用美国云服务器 2022-10-04

