css怎么设置div自适应高度
这篇文章主要介绍“css怎么设置div自适应高度”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“css怎么设置div自适应高度”文章能帮助大家解决问题。
创新互联专注为客户提供全方位的互联网综合服务,包含不限于成都做网站、成都网站建设、朔城网络推广、微信小程序开发、朔城网络营销、朔城企业策划、朔城品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;创新互联为所有大学生创业者提供朔城建站搭建服务,24小时服务热线:18980820575,官方网址:www.cdcxhl.com
一、一定最小高度,内容加多时自适应高度,而内容少时DIV有一定最小高度 - TOP
有一DIV盒子,默认高度为200px,当DIV里内容多余并超出限定高度时,DIV自适应高度, 要求使用纯CSS+DIV,不需要JS,兼容火狐浏览器
1、回答与解释:
_height:200px; /* css 注解: 仅IE6设别此属性,假定最低高度是200px ,设置高度200px,内容超出后IE6会自动撑高设定高度 */ min-height:200px; /* css注释: css最小高度为200px支持所有浏览器,IE6浏览器除外 */
这个设置,ie6,7,8 ,9,10,火狐等都能兼容
2、具体设置代码:
div{ _height:200px; min-height:200px /* css 注释:两个放置不分前后顺序,兼容所有浏览器 */ }3、CSS最小高度与自适应高度并存案例
我们设置2个DIV盒子,最小高度均为200px,当内容较少时DIV盒子的最小高度为200px,当内容比较多超出高度能装下时,DIV盒子自适应高度,为了便于观察与参考分析,我们统一设置宽度为100px,一个黑色1px CSS边框。
CSS代码如下:
div{_height:200px; min-height:200px; border:1px solid #000; width:100px} /* css注释:设置最小高度,border边框,宽度 */HTML代码片段:
<div>200高度能装下这点内容,设置最小高度200px</div> <div>设置最小高度200px<br /> 而内容多,超出200px高度限制,DIV自适应高度<br /> <br /> 案例占位<br /> 案例占位<br /> 案例占位<br /> 案例占位<br /> 案例占位<br /> 案例占位<br /> 案例占位<br /> 案例占位<br /> 案例占位<br /> 案例占位<br /> 案例占位<br /> 案例占位<br /> 案例占位 </div>
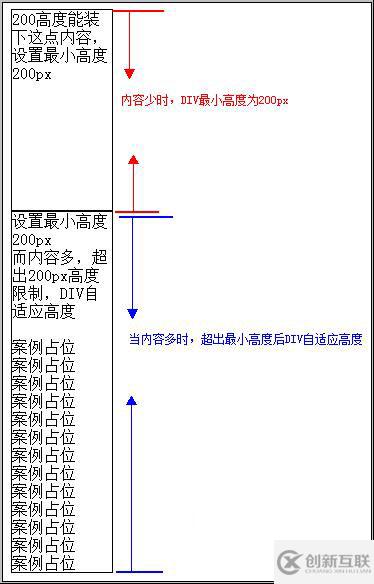
4、在浏览器案例截图

二、CSS默认自适应高度
当我们不对DIV设置固定高度或不设置CSS高度样式,其DIV盒子默认是自适应高度。
关于“css怎么设置div自适应高度”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注创新互联行业资讯频道,小编每天都会为大家更新不同的知识点。
分享标题:css怎么设置div自适应高度
分享地址:https://www.cdcxhl.com/article6/jgsoig.html
成都网站建设公司_创新互联,为您提供手机网站建设、虚拟主机、云服务器、企业网站制作、网站排名、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都虚拟主机的三个被忽视的功能 2023-03-08
- 网站建设好后服务器如何选虚拟主机和VPS区别 2016-11-05
- vps主机和虚拟主机哪个更适合做网站? 2022-12-22
- 什么情况下需要虚拟主机 2021-03-04
- 网站建设中虚拟主机或者服务器100M有多大 2021-05-25
- 虚拟主机购买成功后客户应做哪些工作? 2021-06-05
- 网站建设之第二步:虚拟主机的选择 2016-09-15
- 虚拟主机访问速度快慢的原因有哪些? 2022-09-22
- 香港虚拟主机购买需要注意哪些问题? 2022-10-02
- 虚拟主机和云服务器怎么选 2021-02-04
- 提升虚拟主机空间安全四大技巧 2022-08-16
- 电商网站选择虚拟主机的教程 2022-10-05