vue实现随机验证码功能的实例代码
先给大家展示下效果图:
创新互联专注于兰坪网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供兰坪营销型网站建设,兰坪网站制作、兰坪网页设计、兰坪网站官网定制、成都微信小程序服务,打造兰坪网络公司原创品牌,更为您提供兰坪网站排名全网营销落地服务。

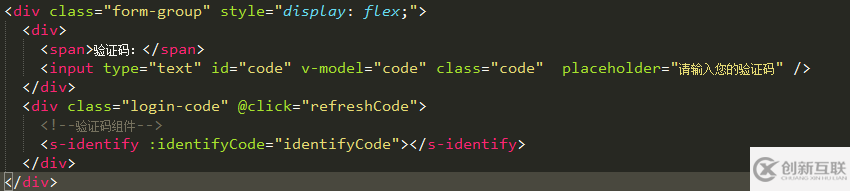
1.html代码

<div class="form-group" >
<div>
<span>验证码:</span>
<input type="text" id="code" v-model="code" class="code" placeholder="请输入您的验证码" />
</div>
<div class="login-code" @click="refreshCode">
<!--验证码组件-->
<s-identify :identifyCode="identifyCode"></s-identify>
</div>
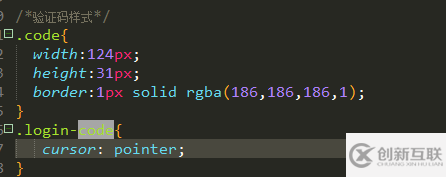
</div>2.css样式

/*验证码样式*/
.code{
width:124px;
height:31px;
border:1px solid rgba(186,186,186,1);
}
.login-code{
cursor: pointer;
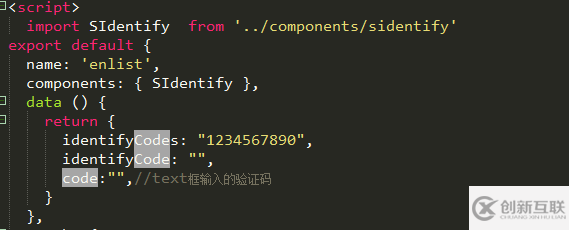
}3.js引入验证码组件,并且定义三个变量。

import SIdentify from '../components/sidentify'
components: { SIdentify },
data () {
return {
identifyCodes: "1234567890",
identifyCode: "",
code:"",//text框输入的验证码
}
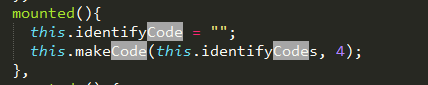
}, 4.mounted里的代码

mounted(){
this.identifyCode = "";
this.makeCode(this.identifyCodes, 4);
},5.在created里初始化验证码

6.methods里添加以下方法。

需要用到的方法
//验证码
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min);
},
refreshCode() {
this.identifyCode = "";
this.makeCode(this.identifyCodes, 4);
},
makeCode(o, l) {
for (let i = 0; i < l; i++) {
this.identifyCode += this.identifyCodes[
this.randomNum(0, this.identifyCodes.length)
];
}
console.log(this.identifyCode);
},在提交表单的时候对验证码进行判断。

sidentify.vue组件代码:

<template>
<div class="s-canvas">
<canvas id="s-canvas" :width="contentWidth" :height="contentHeight"></canvas>
</div>
</template>
<script>
export default {
name: 'SIdentify',
props: {
identifyCode: {
type: String,
default: '1234'
},
fontSizeMin: {
type: Number,
default: 25
},
fontSizeMax: {
type: Number,
default: 30
},
backgroundColorMin: {
type: Number,
default: 255
},
backgroundColorMax: {
type: Number,
default: 255
},
colorMin: {
type: Number,
default: 0
},
colorMax: {
type: Number,
default: 160
},
lineColorMin: {
type: Number,
default: 100
},
lineColorMax: {
type: Number,
default: 255
},
dotColorMin: {
type: Number,
default: 0
},
dotColorMax: {
type: Number,
default: 255
},
contentWidth: {
type: Number,
default: 112
},
contentHeight: {
type: Number,
default: 31
}
},
methods: {
// 生成一个随机数
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
// 生成一个随机的颜色
randomColor(min, max) {
let r = this.randomNum(min, max)
let g = this.randomNum(min, max)
let b = this.randomNum(min, max)
return 'rgb(' + r + ',' + g + ',' + b + ')'
},
drawPic() {
let canvas = document.getElementById('s-canvas')
let ctx = canvas.getContext('2d')
ctx.textBaseline = 'bottom'
// 绘制背景
ctx.fillStyle = this.randomColor(this.backgroundColorMin, this.backgroundColorMax)
ctx.fillRect(0, 0, this.contentWidth, this.contentHeight)
// 绘制文字
for (let i = 0; i < this.identifyCode.length; i++) {
this.drawText(ctx, this.identifyCode[i], i)
}
this.drawLine(ctx)
this.drawDot(ctx)
},
drawText(ctx, txt, i) {
ctx.fillStyle = this.randomColor(this.colorMin, this.colorMax)
ctx.font = this.randomNum(this.fontSizeMin, this.fontSizeMax) + 'px SimHei'
let x = (i + 1) * (this.contentWidth / (this.identifyCode.length + 1))
let y = this.randomNum(this.fontSizeMax, this.contentHeight - 5)
var deg = this.randomNum(-45, 45)
// 修改坐标原点和旋转角度
ctx.translate(x, y)
ctx.rotate(deg * Math.PI / 180)
ctx.fillText(txt, 0, 0)
// 恢复坐标原点和旋转角度
ctx.rotate(-deg * Math.PI / 180)
ctx.translate(-x, -y)
},
drawLine(ctx) {
// 绘制干扰线
for (let i = 0; i < 5; i++) {
ctx.strokeStyle = this.randomColor(this.lineColorMin, this.lineColorMax)
ctx.beginPath()
ctx.moveTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight))
ctx.lineTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight))
ctx.stroke()
}
},
drawDot(ctx) {
// 绘制干扰点
for (let i = 0; i < 80; i++) {
ctx.fillStyle = this.randomColor(0, 255)
ctx.beginPath()
ctx.arc(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight), 1, 0, 2 * Math.PI)
ctx.fill()
}
}
},
watch: {
identifyCode() {
this.drawPic()
}
},
mounted() {
this.drawPic()
}
}
</script>
<style scoped>
.s-canvas {
height: 38px;
}
.s-canvas canvas{
margin-top: 1px;
margin-left: 8px;
}
</style>总结
以上所述是小编给大家介绍的vue实现随机验证码功能的实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
文章标题:vue实现随机验证码功能的实例代码
本文路径:https://www.cdcxhl.com/article6/jgcjig.html
成都网站建设公司_创新互联,为您提供静态网站、品牌网站制作、服务器托管、定制网站、定制开发、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服务器托管价格一般多少钱 2021-03-12
- 服务器托管商一定要避免的9种机房现状 2022-10-07
- 服务器托管与租用怎么选择 2021-03-04
- 香港服务器托管如何进行安全设置 2022-10-07
- 服务器托管需注意的几个网络安全问题 2022-10-06
- 网站服务器托管是什么意思? 2022-10-04
- 服务器托管哪家好? 2021-03-11
- 服务器托管和服务器租用的相关介绍 2016-11-02
- 提供济南服务器托管,创新互联靠什么来实现? 2021-03-10
- 云服务器与传统IDC服务器托管有什么区别 2021-03-14
- 云服务器托管需要注意哪些问题? 2022-10-09
- 企业要选服务器托管的原因是什么 2022-10-03