js监控iframeURL的变化实例代码
iframe的url可以前端任何地址,这样就可能出现漏洞,如果钓鱼网站通过js把src改成了危险地址,如果没有监控,就会有很大隐患。所以监控iframe的url变化就是必须要解决的问题了。
创新互联建站-专业网站定制、快速模板网站建设、高性价比清河网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式清河网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖清河地区。费用合理售后完善,10多年实体公司更值得信赖。
第一印象的解决方案是通过setInterval轮询监控,貌似不太理想了,而且有延迟。
千般搜索,终于找到了好的方法,可以通过H5新增的MutationObserver来解决,配合DOMAttrModified和onpropertychange来解决兼容性问题。
废话少说,直接上代码。
index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<iframe id="iframeId" src="https://m.ppdai.com">
</iframe>
<script type="text/javascript" charset="utf-8" async defer>
var elemIframList = document.getElementsByTagName('iframe');
for(var i=0;i<elemIframList.length;i++){
initIframeChange(elemIframList[i]);
}
function initIframeChange(elemIfram) {
if (window.MutationObserver || window.webkitMutationObserver) {
// chrome
var callback = function(mutations) {
mutations.forEach(function(mutation) {
iframeSrcChanged(mutation.oldValue,mutation.target.src,mutation.target);
});
};
if (window.MutationObserver) {
var observer = new MutationObserver(callback);
} else {
var observer = new webkitMutationObserver(callback);
}
observer.observe(elemIfram, {
attributes: true,
attributeOldValue: true
});
} else if (elemIfram.addEventListener) {
// Firefox, Opera and Safari
elemIfram.addEventListener("DOMAttrModified", function(event){iframeSrcChanged(event.prevValue,event.newValue,event.target);}, false);
} else if (elemIfram.attachEvent) {
// Internet Explorer
elemIfram.attachEvent("onpropertychange", function(event){iframeSrcChanged(event.prevValue,event.newValue,event.target);});
}
}
function iframeSrcChanged(oldValue,newValue,iframeObj) {
console.log('旧地址:'+oldValue);
console.log('新地址:'+newValue);
if(newValue.indexOf('aaaa')>-1){
console.log('有危险,请马上离开……')
iframeObj.src=oldValue;//钓鱼地址,恢复原url
}else{
console.log('安全地址,允许跳转……');
}
}
// 模拟方法
function simuChange() {
var div = document.getElementById("iframeId");
div.setAttribute("src", "aaaa.html");
}
</script>
</body>
</html>aaaa.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
aaaaaaaa.html
<script type="text/javascript" charset="utf-8" async defer>
console.log('aaaa页面的js执行成功')
</script>
</body>
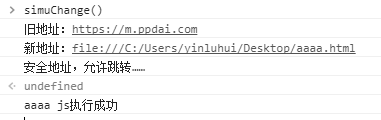
</html>执行结果:
危险情况:

安全情况:

我们发现,如果跳转到危险页面,可以直接恢复旧页面,或者跳转指定安全页面,危险页面的js并不会执行。
这貌似就是我们想要的结果。
以上这篇js 监控iframe URL的变化实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持创新互联。
分享文章:js监控iframeURL的变化实例代码
标题路径:https://www.cdcxhl.com/article6/jgccig.html
成都网站建设公司_创新互联,为您提供网站营销、移动网站建设、网站改版、软件开发、外贸网站建设、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 简述网站制作的方式方法 2016-10-31
- 定制网站能有效防止病毒 因为这样的网站可以改版 2015-01-22
- 网站制作中营销型网站的营销方法有哪些? 2016-11-08
- 成都网站制作浅谈成都网站建设的设计趋势 2016-03-15
- 网站制作完毕准备上线应该注意那些问题 2016-10-29
- 深圳网站制作中首页设计注意事项有哪些 2021-08-30
- 网站制作需要充分考虑四大要点 2023-01-02
- 网站内链优化的好处知多少 2017-08-24
- 网站商城建设-商城购物网站如何来保证流量 2016-11-08
- APP开发界面设计需要注意哪些方面? 2016-11-22
- 成都网站制作浅析黑色和白色的在网站设计 2016-08-10
- 网站制作多久需要重新改版?为什么要改版升级 2020-12-09