CSS怎么实现DIV文字水平左右居中
本文小编为大家详细介绍“CSS怎么实现DIV文字水平左右居中”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS怎么实现DIV文字水平左右居中”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
成都创新互联公司是专业的奉新网站建设公司,奉新接单;提供网站制作、成都网站建设,网页设计,网站设计,建网站,PHP网站建设等专业做网站服务;采用PHP框架,可快速的进行奉新网站开发网页制作和功能扩展;专业做搜索引擎喜爱的网站,专业的做网站团队,希望更多企业前来合作!
使用DIV CSS实现字体居中的CSS样式单词为text-align,其值为center(居中)。
语法如下:
div{text-align:center}这样就会让HTML中所有DIV盒子内的文字、图片内容居中显示,实现左右水平居中CSS样式。
一、让网页所有DIV标签内文字居中
实现所有DIV内字体居中实例完整网页源代码:
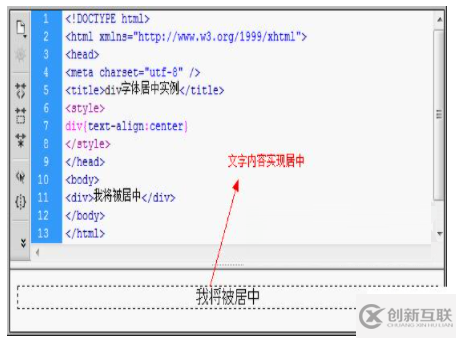
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>div字体居中实例</title> <style> div{text-align:center} </style> </head> <body> <div>我将被居中</div> </body> </html>实例效果截图

二、实现对指定div内容居中
要实现对网页中某个DIV对象内文字字体居中,我们需要CSS命名新建一个用于CLASS或ID的CSS选择器,在网页中需要地方使用id或class调用命名即可。
这里命名为“.divcss”,html中使用class引用。
1、div内文字左右居中实例的完整HTML代码如下:
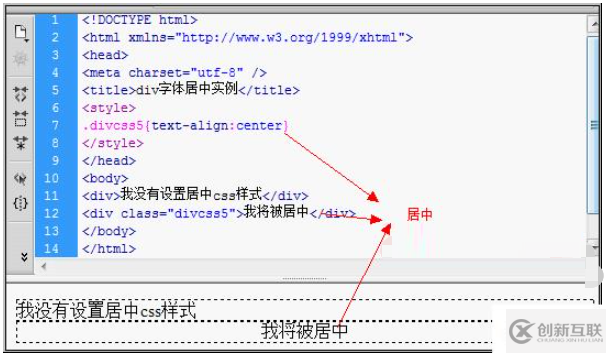
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>div字体居中实例</title> <style> .创新互联{text-align:center} </style> </head> <body> <div>我没有设置居中css样式</div> <div class="创新互联">我将被居中</div> </body> </html>2、实例截图

读到这里,这篇“CSS怎么实现DIV文字水平左右居中”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注创新互联行业资讯频道。
新闻名称:CSS怎么实现DIV文字水平左右居中
当前路径:https://www.cdcxhl.com/article6/jdddig.html
成都网站建设公司_创新互联,为您提供Google、网站制作、定制开发、App设计、建站公司、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- META标签优化如何做 2023-04-09
- 不容忽视的Tag标签优化浅析 2020-08-27
- 网站结构和标签优化怎么做 2021-08-16
- 网站优化中细节:注意h1、h2、h3、strong标签优化 2021-07-26
- title标签优化 2022-05-27
- h标签优化的重要性有哪些? 2022-05-28
- HTML标签优化的注意事项有哪些 2020-09-22
- 网站优化之代码标签优化 2022-05-27
- 成都网站建设技术篇:网站tag标签优化思路分析原文链接 2022-11-06
- 搜索引擎推广中如何巧用标签优化网站? 2022-09-28
- 网站TAG标签优化之路 2023-03-28
- 浅析网站tags标签优化的重要性 2022-07-27