微信小程序怎么加载本地图片
这篇文章主要讲解了“微信小程序怎么加载本地图片”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序怎么加载本地图片”吧!
专业领域包括网站设计、成都做网站、商城系统网站开发、微信营销、系统平台开发, 与其他网站设计及系统开发公司不同,创新互联的整合解决方案结合了帮做网络品牌建设经验和互联网整合营销的理念,并将策略和执行紧密结合,为客户提供全网互联网整合方案。
具体操作步骤:
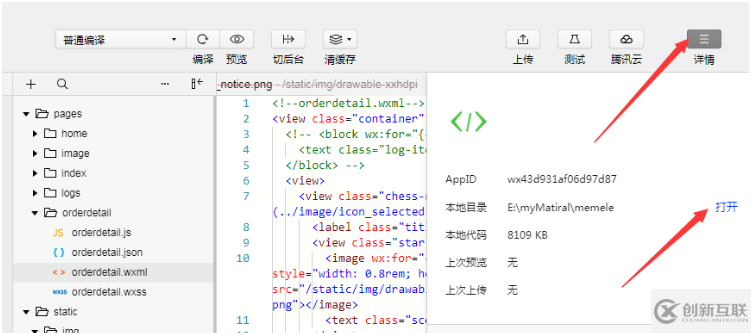
1、首先,打开微信开发工具,再打开项目。如下图所示:

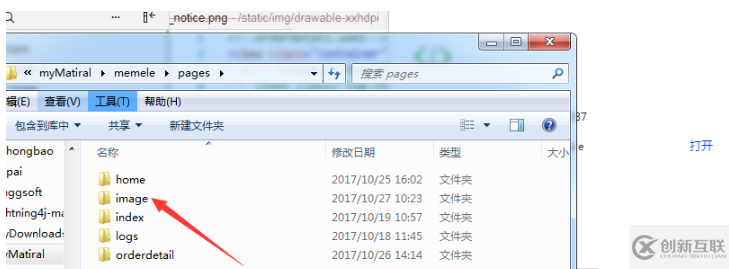
2、新建一个文件夹(放项目的一级或者二级目录都行),然后把图片拷贝到这个目录下。如下图所示:

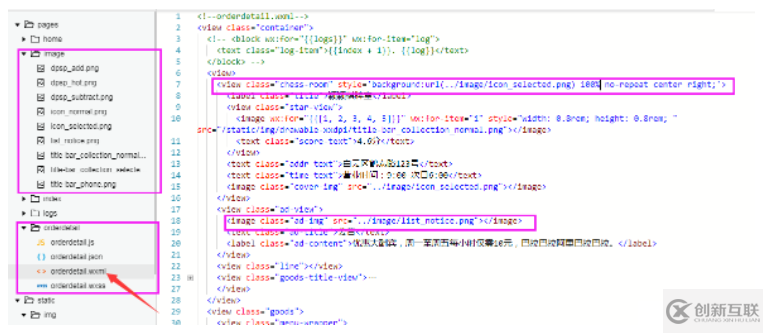
3、可以用style样式的方式或者image标签的相对路径去访问图片,从而实现加载本地图片。代码如下图所示:

感谢各位的阅读,以上就是“微信小程序怎么加载本地图片”的内容了,经过本文的学习后,相信大家对微信小程序怎么加载本地图片这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
名称栏目:微信小程序怎么加载本地图片
本文地址:https://www.cdcxhl.com/article6/jchdog.html
成都网站建设公司_创新互联,为您提供全网营销推广、企业建站、网站排名、网站维护、标签优化、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何做好品牌网站制作 2021-11-16
- 深圳品牌网站制作营销重点 2021-09-28
- 品牌网站制作方案要怎么做 2021-08-28
- 品牌网站制作怎么建设更高效 2021-08-27
- SEO优化如何才能战胜竞争对手 2022-06-04
- 品牌网站制作与普通网站制作的区别 2021-09-02
- 品牌网站制作解决方案七步走 2021-12-19
- 企业品牌网站制作要注重哪些问题? 2023-04-18
- 品牌网站制作好方法好步骤? 2021-06-03
- 湛江品牌网站制作:做好品牌网站制作方案有哪些要点? 2021-12-23
- 品牌网站制作解决方案 2016-09-12
- 品牌网站制作之搜索引擎营销 2021-11-17