CSS中怎么使用absolute绝对定位属性
这篇文章主要讲解了“CSS中怎么使用absolute绝对定位属性”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS中怎么使用absolute绝对定位属性”吧!
铁东网站制作公司哪家好,找创新互联!从网页设计、网站建设、微信开发、APP开发、响应式网站设计等网站项目制作,到程序开发,运营维护。创新互联2013年开创至今到现在10年的时间,我们拥有了丰富的建站经验和运维经验,来保证我们的工作的顺利进行。专注于网站建设就选创新互联。
CSS absolute属性
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
CSS 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样,代码如下:
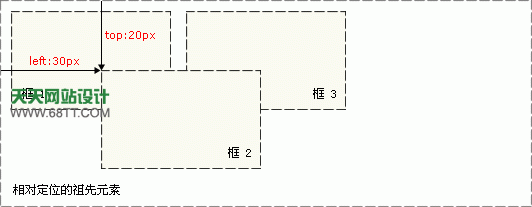
#box_relative{ position:absolute; left:30px; top:20px; }效果如下图所示:

绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义。所以,现在让我们复习一下学过的知识吧:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或HTML元素。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置z-index属性来控制这些框的堆放次序。
CSS绝对定位实例
<html><head><styletypestyletype="text/css"> h3.pos_abs{position:absolute;left:100px;top:150px}</style> </head><body><h3classh3class="pos_abs"> 这是带有绝对定位的标题<p> 通过绝对定位,元素可以放置到页面上的任何位置。 下面的标题距离页面左侧100px,距离页面顶部150px。</p> </body> </html>感谢各位的阅读,以上就是“CSS中怎么使用absolute绝对定位属性”的内容了,经过本文的学习后,相信大家对CSS中怎么使用absolute绝对定位属性这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
文章题目:CSS中怎么使用absolute绝对定位属性
当前路径:https://www.cdcxhl.com/article6/ipscog.html
成都网站建设公司_创新互联,为您提供品牌网站制作、搜索引擎优化、关键词优化、网站设计、网站制作、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 新手seo不知道的优化秘诀:tag标签优化 2020-08-25
- 页面标签优化细水长流的SEO优化策略 2016-02-07
- 网站标题title标签优化的重要性 2016-02-19
- 搜索引擎推广中如何巧用标签优化网站? 2022-09-28
- 网站优化中细节:注意h1、h2、h3、strong标签优化 2021-07-26
- 网站建设中SEO标签优化 2021-11-28
- seo图片alt标签优化技巧 2022-09-28
- 浅析网站tags标签优化的重要性 2022-07-27
- 不容忽视的Tag标签优化浅析 2020-08-27
- 网站优化之代码标签优化 2022-05-27
- 网络营销推广中H标签优化技巧 2023-04-29
- 成都网站建设技术篇:网站tag标签优化思路分析原文链接 2022-11-06