Angular如何实现内置过滤器orderBy排序与模糊查询功能
小编给大家分享一下Angular如何实现内置过滤器orderBy排序与模糊查询功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
创新互联专注于企业网络营销推广、网站重做改版、迁西网站定制设计、自适应品牌网站建设、HTML5建站、成都商城网站开发、集团公司官网建设、外贸网站建设、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为迁西等各大城市提供网站开发制作服务。
具体如下:
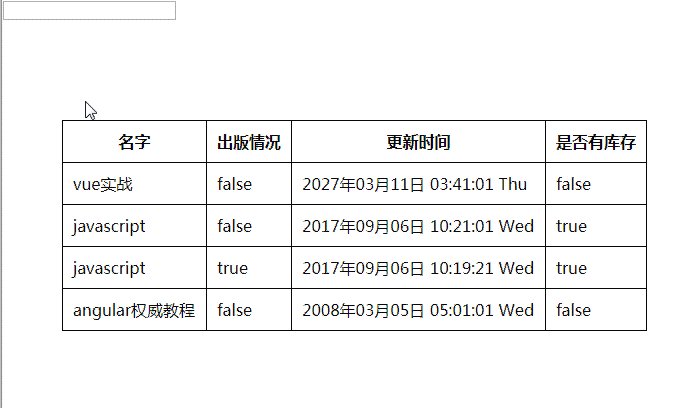
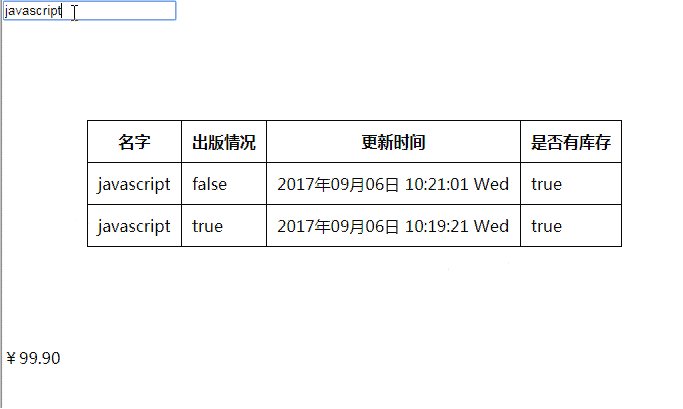
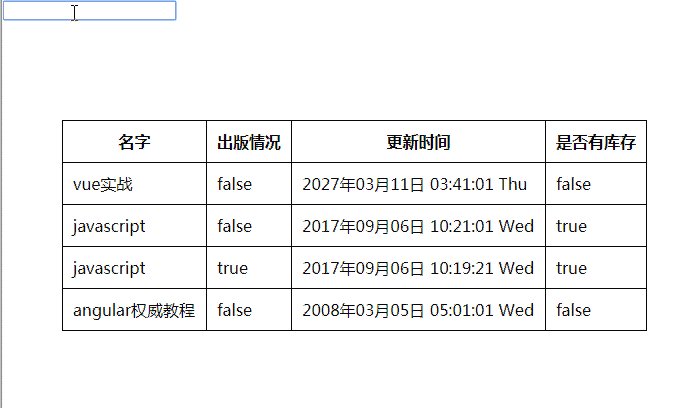
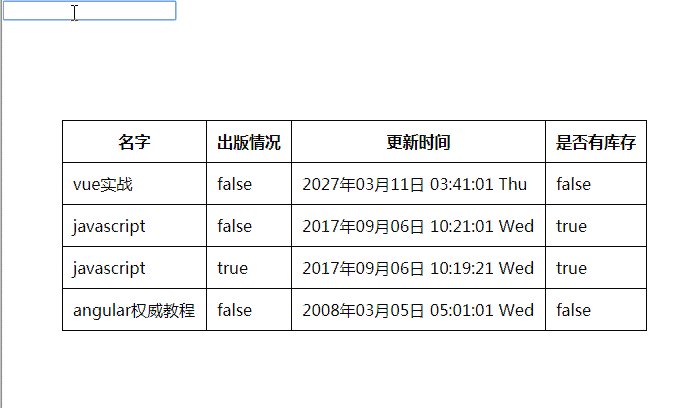
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular模糊查询、排序</title>
<style>
*{
margin: 0;
padding: 0;
}
table{
margin: 100px auto;
border-collapse: collapse;
}
th,td{
padding: 10px;
border: 1px solid #000;
}
</style>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.books=[{
name:"JavaScript",public:false,update:"1504707661308",has:true
},{
name:"Angular权威教程",public:false,update:"1204707661308",has:false
},{
name:"Vue实战",public:false,update:"1804707661308",has:false
},{
name:"JavaScript",public:true,update:"1504707561308",has:true
}];
$scope.price="99.9";
/*$scope.filt=""*/
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="filt">
<table>
<thead><tr>
<th>名字</th>
<th>出版情况</th>
<th>更新时间</th>
<th>是否有库存</th>
</tr></thead>
<tbody>
<!--|limitTo:2显示两条数据-->
<tr ng-repeat="item in books | filter:filt |orderBy:'-name':false">
<td>{{item.name|lowercase}}</td>
<td>{{item.public}}</td>
<td>{{item.update |date:'yyyy年MM月dd日 hh:mm:ss EEE'}}</td>
<td>{{item.has}}</td>
</tr>
</tbody>
</table>
<div>{{price|currency:"¥"}}</div>
</body>
</html>以上是“Angular如何实现内置过滤器orderBy排序与模糊查询功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
当前题目:Angular如何实现内置过滤器orderBy排序与模糊查询功能
文章位置:https://www.cdcxhl.com/article6/ijdjig.html
成都网站建设公司_创新互联,为您提供Google、用户体验、网站导航、面包屑导航、搜索引擎优化、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站策划 2022-01-19
- 专业的网站策划是未来网站建设成功的重要条件之一 2022-05-06
- 网站策划之如何提高用户参与度-评论篇 2015-08-02
- 好的网站建设精准的网站策划流程 2022-08-08
- 营销型网站策划四步法 2022-08-27
- 网站策划与建设阶段网站推广的问题分析 2022-09-12
- 网站策划-网站建设的灵魂 2023-03-27
- 企业网站需要网站策划已刻不容缓 2021-01-09
- 建网站:营销型网站策划的重要性 2022-02-26
- 如何进行网站策划和选择网站CMS平台 2021-04-18
- 企业处理网站策划存在的三个误区 2016-02-20
- 创新互联对网站策划建设、运营维护、网站优化含义介绍 2021-01-12