vscode怎样离线安装插件
这篇文章给大家分享的是有关vscode怎样离线安装插件的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
在钢城等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供网站建设、网站制作 网站设计制作按需定制,公司网站建设,企业网站建设,品牌网站建设,网络营销推广,外贸网站建设,钢城网站建设费用合理。
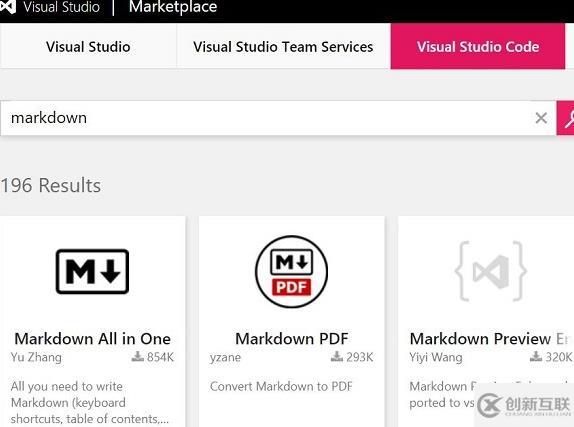
一、打开 VSCode 插件市场,网址 https://marketplace.visualstudio.com/vscode,输入你想要的插件名称,比如这里我想要安装的是 Markdown All in One 插件

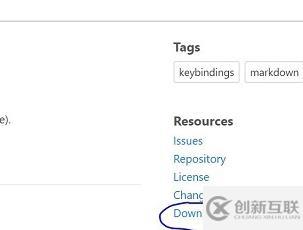
二、点击进入插件主页,点击右侧的 Download Extension 链接,得到下载下来的离线安装包,以 .vsix 为扩展名结尾

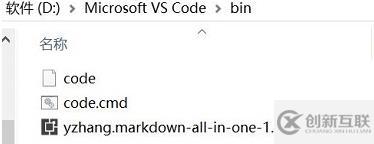
三、把下载下来的离线安装包拷贝到 VSCode 的安装目录下的 bin 目录下,比如我的 VSCode 安装在 D:\Microsoft VS Code\,因此这里我应该拷贝到 D:\Microsoft VS Code\bin 这个目录下

四、在第 三 步的 bin 目录下右键点击 在此处打开命令窗口,输入命令,最后面的参数换成你下载的插件离线安装包的名字即可:
code --install-extension yzhang.markdown-all-in-one-1.4.0.vsix
待看到如下提示即意味着安装成功,就可以打开 VSCode 进行查看了。
Extension ‘yzhang.markdown-all-in-one-1.4.0.vsix’ was successfully installed!
感谢各位的阅读!关于vscode怎样离线安装插件就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
网页名称:vscode怎样离线安装插件
当前地址:https://www.cdcxhl.com/article6/iipgog.html
成都网站建设公司_创新互联,为您提供企业建站、营销型网站建设、网站排名、网站建设、定制开发、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信小程序的价值是什么? 2022-11-07
- 三级分销微信小程序商城如何定制? 2013-12-29
- 微信小程序的介绍和准备 2016-08-20
- 微信小程序的市场的市场规模有多大呢? 2016-10-25
- 微信小程序开发公司十大开发流程总结 2016-09-15
- 微信小程序“下半场”:能持续高光表现吗? 2022-05-22
- 微信小程序的发展现状是怎样的? 2021-12-14
- 微信小程序卖货,看上去很美 2021-01-31
- 为什么95%的传统型网站不能赚钱 2022-05-18
- 你必须了解的三大企业微信小程序开发要求 2021-02-04
- 想要尽可能降低成本开发微信小程序,应该如何做? 2022-07-18
- 商家使用微信小程序的三大好处! 2017-04-13