vue-cli3.0如何实现一个多页面应用
这篇文章将为大家详细讲解有关vue-cli3.0如何实现一个多页面应用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
成都创新互联公司专注于宜都企业网站建设,成都响应式网站建设公司,商城网站建设。宜都网站建设公司,为宜都等地区提供建站服务。全流程按需定制设计,专业设计,全程项目跟踪,成都创新互联公司专业和态度为您提供的服务
具体如下:
故事背景
这是在刚请完假回来,一切都在计划之中,早上一来,就接到项目经历的新的需求(这个是烂摊子,已经好几个人接手,离职),我内心是拒绝的,可最后办法,没有其他人去做,最后就落在了我头上。
接到需求,先看了需求,跟以前的比起来,改动挺大,数据结构全改了,如果在原来的基础上改,成本有点大,所以,就想着重启项目来实现。于是就使用vue的最新脚手架工具vue-cli3.0来初始化项目,但突然,一个会议又来了,项目经理,评估了工作,觉得另一个同事的工作量太大,于是又把后台的一部分功能甩给我来实现,当时内心是mmp的。
本来项目是做的是单页应用,而新分配给我的功能,页面也不多,功能也不算太复杂,就不想再单独启一个工程,就想着把这个功能,做在现有的工程里,但是呢,这是两个完全没有关联的功能,于是乎,多页面应用在脑子中呼之欲出。
于是开始了从单页面应用改造成多页面应用的过程。
一、初始化项目
使用vue3.0创建一个项目,项目默认是单页应用,目录如下:
|-node_modules |-public |-favicon.ico |-index.html |-src |-assets |-components |-store |-views |-App.vue |-main.js |-.browserslistrc |-.env.development |-.env.production |-.eslintrc.js |-.gitignore |-.prettierrc.js |-babel.config.js |-package.json
二、将单页应用修改成多面应用
1.(必选)在src文件下新增文件夹,每个文件夹代表一个独立的页面,文件夹里都含有App.vue,main.js,router.js文件
2.(必选)在src文件下新增配置文件vue.config.js
3.(可选)在src文件下新增文件store.js,可存储数据,被每个独立页面都可取到
4.(可选)删除原先src文件下的App.vue,main.js文件
————————————————
最终文件目录如下:
|-node_modules |-public |-favicon.ico |-index.html |-src |-api |-assets |-components |-store |-styles |-utils |-views |-admin |-App.vue |-main.js |-index.vue |-router.js |-front |-App.vue |-main.js |-index.vue |-router.js |-.browserslistrc |-.env.development |-.env.production |-.eslintrc.js |-.gitignore |-.prettierrc.js |-babel.config.js |-package.json |-vue.config.js
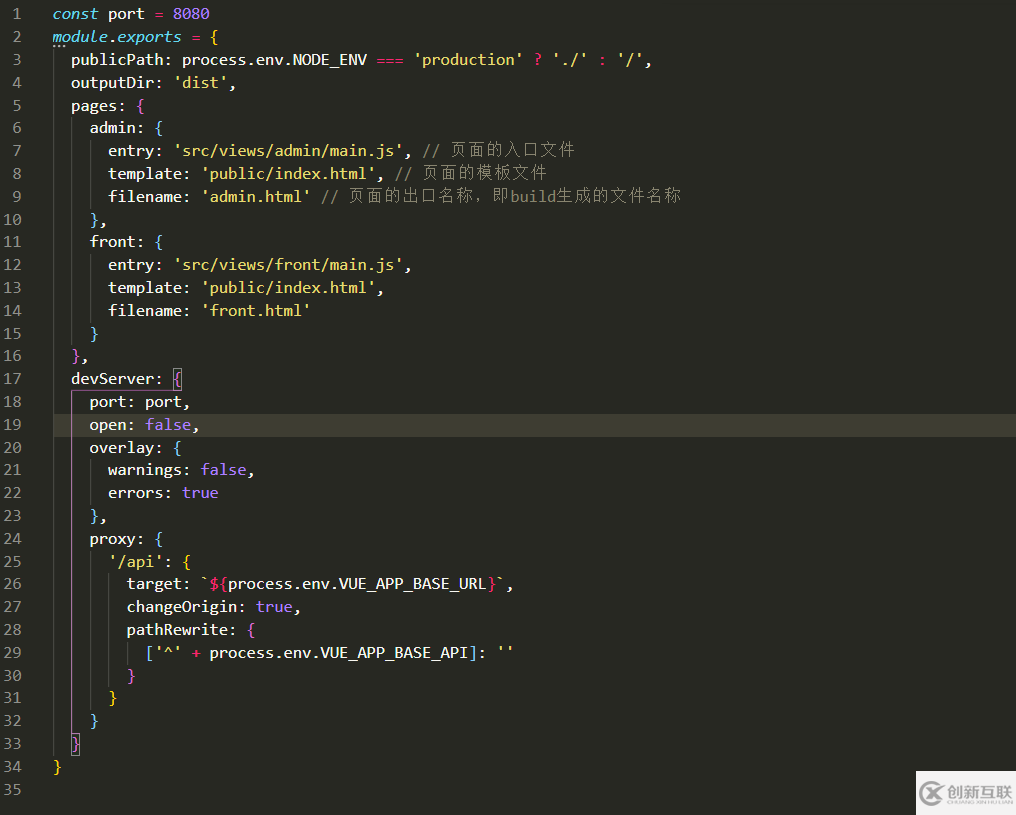
三、配置vue.config.js
在该文件下添加每个页面的入口,出口,模板文件,具体配置如下:

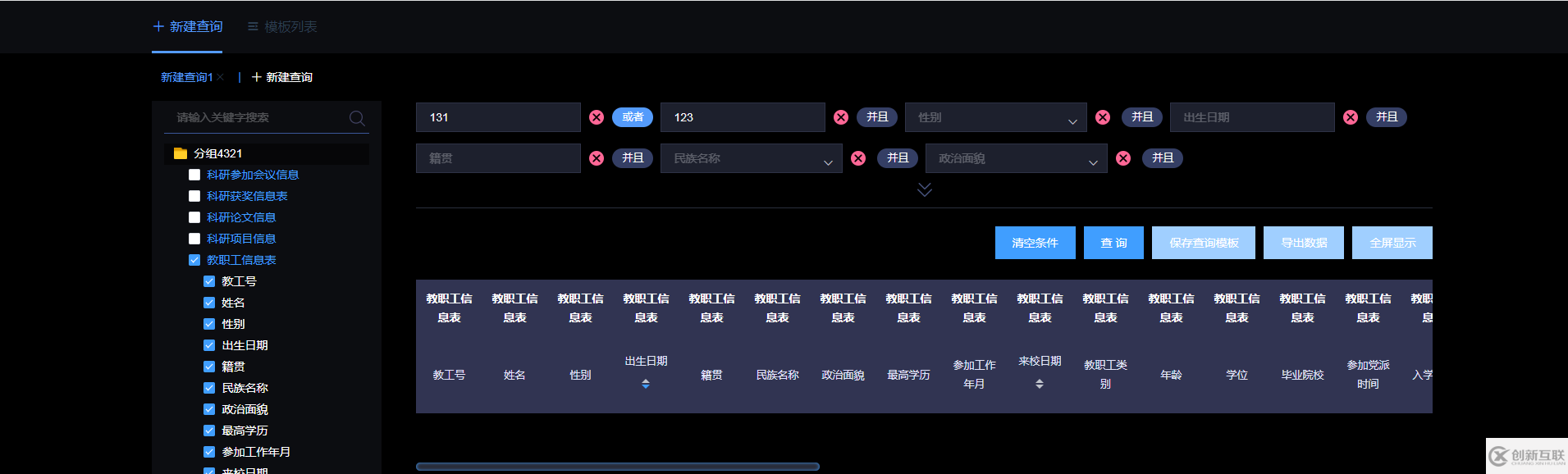
配置好后,直接通过npm run serve启动项目,发现一切正常,于是,就开始愉快地编码,打开浏览器:http://192.168.0.28:8080/front,看效果:

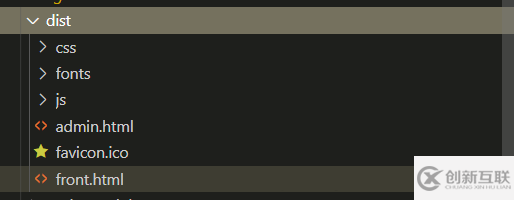
一切都很完美,于是开始打包,熟练地在命令行敲下 npm run build , 看着进度条一点点走着,内心也是有点小激动的,打包完成,看看打包目录:

先利用http-server启一个服务,然后去访问:http://192.168.0.28:8080/front.html
结果页面空白??? 这是什么情况?
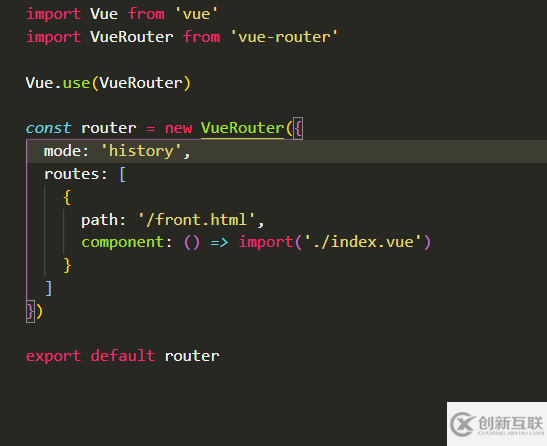
于是,我慢慢回想,发现了有点异常,在开发环境,我访问是http://192.168.0.28:8080/front,而在http-server服务器上我访问是却是http://192.168.0.28:8080/front.html。于是我将http-server上的地址改为http://192.168.0.28:8080/front, 结果却是404.后来一想,这应该是vue路由的模式为history导致,于是尝试去改为hash, 发现也并不起作用,后来看文档,发现vue-cli3.0开发多页面应用,默认为history模式。怎么办呢,于是又想着从路由着手,将routes中的path改为xxx.html,实现代码如下:

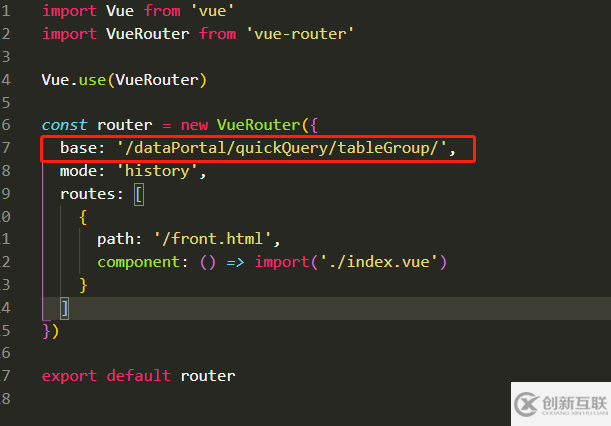
这下再通过http://192.168.0.28:8080/front.html去访问,可以了,哈哈,内心有点小开心,然后将打包后的代码上传,提交给后台同学,让其去集成。一集成,又出问题啦,页面又空白啦,一开始脑子里想,是不是publicPath不对呀,但一看也没问题,我用的是相对路径,请求也都发了,就是空白,后来,后台的同学说,将项目部署在根目录下,就可以访问,我一听,想可能是路径问题,于是科在路由中加入了base选项,代码如下:

关于“vue-cli3.0如何实现一个多页面应用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
网页名称:vue-cli3.0如何实现一个多页面应用
文章转载:https://www.cdcxhl.com/article6/iidoog.html
成都网站建设公司_创新互联,为您提供微信小程序、ChatGPT、响应式网站、网站策划、云服务器、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设公司-英文网站制作注意事项 2016-01-13
- 企业网站建设的费用受哪些因素影响? 2023-04-16
- 广泛的企业网站建设有哪些类型 2021-08-28
- 企业官方网站建设注意要素 2017-06-18
- 网站建设后台结构设计的内容 2020-07-07
- 企业的商城网站建设有什么优势 2022-08-06
- 食品网站建设应该怎样定位? 2022-05-11
- 网站建设中如何合理的设计二级域名 2021-08-19
- 企业网站建设改版五大要素 2022-08-13
- 企业网站建设存在的几个常见问题 2020-07-09
- 成都网站建设的周期与网站的品质有莫大的关系 2016-11-10
- 聊城网站建设把握正确的SEO学习方向,SEO小白也能成为优化大神 2023-02-02