Dreamweaver如何制作简单的日历模板
这篇文章主要介绍Dreamweaver如何制作简单的日历模板,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
创新互联-专业网站定制、快速模板网站建设、高性价比兴国网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式兴国网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖兴国地区。费用合理售后完善,10余年实体公司更值得信赖。
Dreamweaver中想要制作一个日历,主要使用表格来制作,函数创建与调用,if语句与for语句、ID标签的应用。

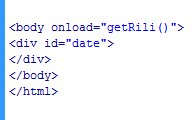
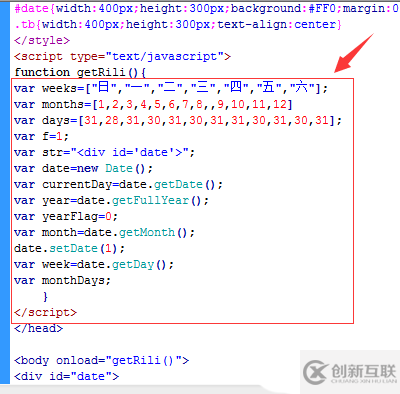
1、打开Dreamweaver软件,新建一个HTML文档。在body标签加入onload="getRili()",用来调取下面步骤的函数。在body内部新建一个div的标签并定义ID为date。如下图:

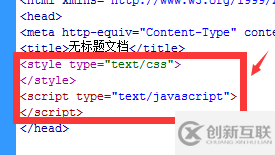
2、在新建文档的<head></head>标记里输入<style type="text/css"></style>,这个标记里用来设置一个CSS样式。再输入<script type="text/javascript"></script>标记,用来创建日历的制作。

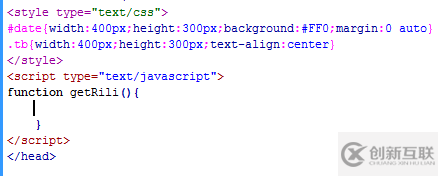
3、在<style type="text/css"></style>这个标记里输入一个CSS样式,这里不再解释样式的作用。在<script type="text/javascript"></script>标记里创建一个函数getRili()。

4、下面开始讲解函数内部日历的实现步骤,首先,命名我们需要用到的变量。这里先列出,下面用到时再做介绍。

5、首先在函数里输入两个if语句,这两个语句的功能是判断是否为闰年,以此来设置二月份的天数。下面的row变量用来获得每月所占用的行数,也就是在页面显示的时候有几行。str用来获取我们要输入的表格和文字。
.png)
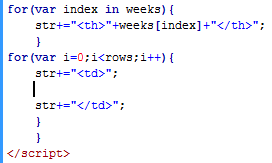
6、插入两个for循环,第一个for循环用来获取周日到周六,并把输出代码保存入str。第二个for循环,首先条件设定的意思是保证输出当月的行数,代码意思用来创建行。

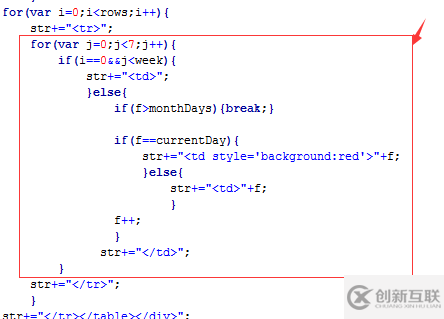
7、在第二个for循环嵌套一个for循环,并设定if条件语句,用来判定从那一列开始输出每月的几号。假如刚好是当天日期,改变当前单元格的背景颜色。

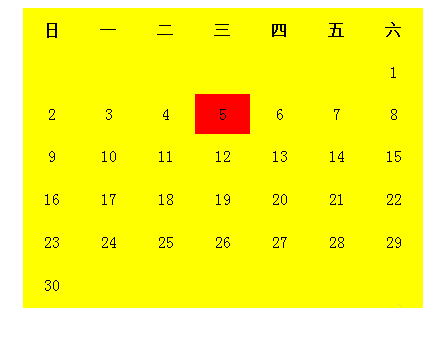
8、最后输入的两行代码,第一行表示表格的结束。第二行是把生成的代码,保存入ID为date的div。这样一个日历的制作就完成了!保存后运行,就是第一幅图片的样子了!
以上是“Dreamweaver如何制作简单的日历模板”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
新闻名称:Dreamweaver如何制作简单的日历模板
分享地址:https://www.cdcxhl.com/article6/iiddig.html
成都网站建设公司_创新互联,为您提供网站营销、微信公众号、定制开发、移动网站建设、网站制作、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 现网站建设分析网站Tag标签优化几点如下: 2022-06-04
- 网站标签优化-如何优化常用标签提升排名? 2016-11-11
- 搜索引擎推广怎样巧妙地运用标签优化网站? 2023-04-24
- 那些不可忽视的title标签优化方法? 2022-06-21
- 网站的优化-网站代码标签优化有哪些技巧 2014-10-11
- 烟台网站排名利用TAG标签优化聚合页要害字的要容 2023-02-06
- 网站优化中细节:注意h1、h2、h3、strong标签优化 2021-07-26
- 网站优化之代码标签优化 2022-05-27
- 网站权重的提升不仅仅依靠首页流量还包括各个栏目页标签优化 2023-04-08
- 成都网站建设技术篇:网站tag标签优化思路分析原文链接 2022-11-06
- 网站内页标签优化方法有哪些? 2023-04-30
- 搜索引擎推广中如何巧用标签优化网站? 2022-09-28