如何使用StyleCop进行代码评审
今天就跟大家聊聊有关如何使用StyleCop 进行代码评审,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
创新互联是一家专注于成都网站设计、成都做网站与策划设计,木兰网站建设哪家好?创新互联做网站,专注于网站建设十年,网设计领域的专业建站公司;建站业务涵盖:木兰等地区。木兰做网站价格咨询:18982081108
使用StyleCop对原代码进行审查,看编写的代码是否遵循设计规范、.Net约定和一些贯用法等。保证代码的一致性,可读性等等。
在此之前,先简单介绍下FxCop(起初只是微软内部使用的工具),一个分析托管程序集,检测代码的总体正确性的工具,告诉用户哪些地方不符合设计规范。他使用的评估规则已经发展了多年,凝聚了顶尖.Net框架开发人员的知识和技术。但是FxCop是基于托管代码分析的,即编译后的程序集。今天我们介绍的StyleCop同样是用来检查代码是否符合设计规范的,它是基于原代码验证的,仅支持C#语言,就是在开发期间进行代码验证的工具,相信在日常开发中,会帮助到大家,在使用工具的同时,逐渐改善和提高大家的编码规范和意识,另外,相关内容推荐大家读下《.Net设计规范-.Net约定、贯用法与模式》这本书。
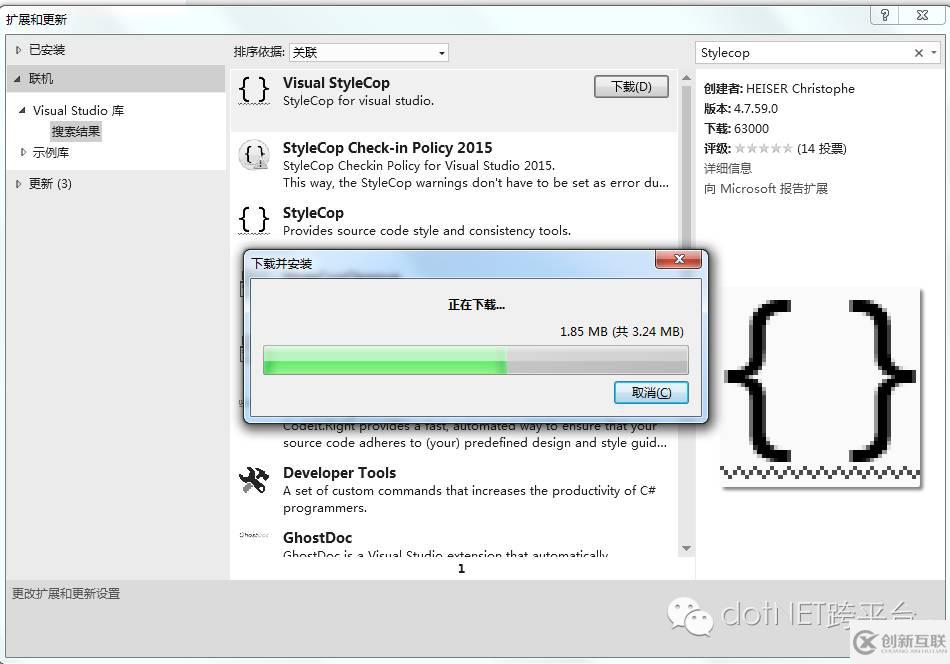
首先,还是先下载最新版的StyleCop.,下载地址:http://stylecop.codeplex.com/,更简单的方法是在VisualStudio中,Tools --> Extensions and Updates… --> Extensions and Updates…--> Online --> 搜索stylecop,找到Visual StyleCop并安装。

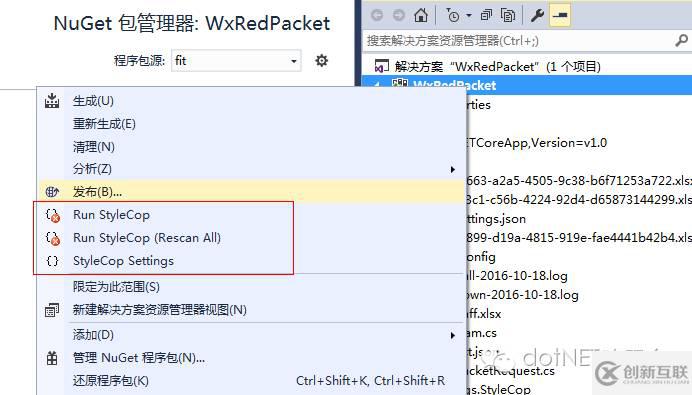
安装完成之后,打开Visual Studio并打开一个项目,右键选择一个Project,会发现多了三个选项。

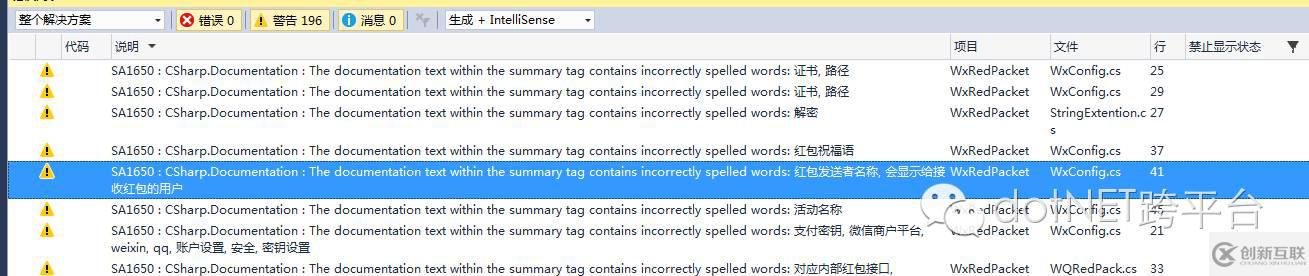
Run StyleCop与Run StyleCop(RescanAll)会审查已有代码,并且在Error List中显示代码中不符合规范的Warning,下图是执行了Run StyleCop的Error List

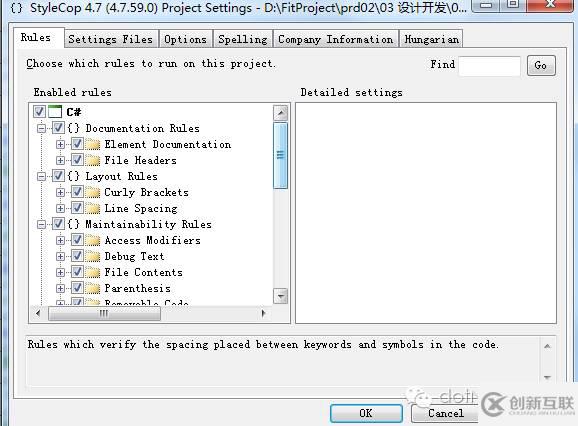
StyleCop Setting:在实际项目中,可能现有的规则并不适用于我们的项目,需要我们自己通过StyleCop Setting进行配置

StyleCop检查的规则包括:
布局(Layout ofelements, statements, expressions, and query clauses )
括号位置(Placement ofcurly brackets, parenthesis, square brackets, etc )
空格(Spacing aroundkeywords and operator symbols )
行距(Line spacing )
参数位置(Placement ofmethod parameters within method declarations or method calls )
元素标准排列(Standardordering of elements within a class )
注释格式(Formatting ofdocumentation within element headers and file headers )
命名(Naming ofelements, fields and variables )
内置类型的使用(Use of thebuilt-in types )
访问修饰符的使用(Use of accessmodifiers )
文件内容(Allowed contentsof files )
Debugging文本(Debugging text)
看完上述内容,你们对如何使用StyleCop 进行代码评审有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注创新互联行业资讯频道,感谢大家的支持。
分享题目:如何使用StyleCop进行代码评审
本文来源:https://www.cdcxhl.com/article6/igepog.html
成都网站建设公司_创新互联,为您提供商城网站、移动网站建设、网站收录、网站策划、网站维护、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服务器租用、服务器托管、云服务器:哪个适合你 2021-03-02
- 服务器托管网站延迟怎么办? 2022-10-09
- 服务器托管有哪些不同的类型? 2022-10-06
- 服务器托管商一定要避免的9种机房现状 2022-10-07
- 服务器托管和服务器租用是一样的吗?有什么区别? 2022-10-08
- 网站服务器托管的方式重要吗? 2022-10-05
- 网站服务器托管是什么意思? 2022-10-04
- 服务器托管和服务器租用的相关介绍 2016-11-02
- 拨开服务器的外衣,看服务器托管什么意思 2021-03-16
- 服务器托管首要选对机房 2022-10-06
- 创新互联服务器托管,为您的跨境电商保驾护航 2021-03-10
- 服务器托管时需做好数据备份 2022-10-03